p5.js中的cone()函數用於繪製具有給定半徑和高度的圓錐。
用法:
cone( radius, height, detailX, detailY, cap )
參數:該函數接受上述和以下所述的五個參數:
- radius:此參數存儲圓錐的半徑。
- height:此參數存儲圓錐體的高度。
- detailX:此參數以x維度存儲段數。
- detailY:此參數以y維存儲段數。
- cap:此參數存儲是否繪製圓錐底的布爾值。
以下程序說明了p5.js中的cone()函數:
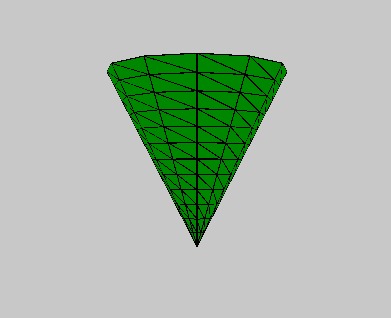
示例1:本示例使用cone()函數繪製具有給定半徑和高度的圓錐。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cone
fill('green');
// Call to cone function
cone(90, 175, 12, 12, true);
}輸出:

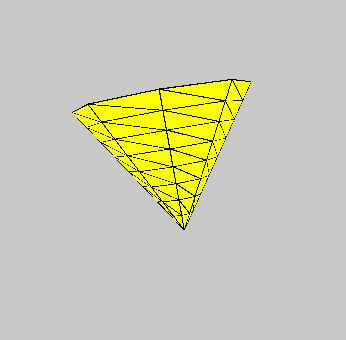
示例2:本示例使用cone()函數繪製具有給定半徑和高度的圓錐。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cone
fill('yellow');
// Rotate
rotateX(frameCount * 0.01);
rotate(frameCount*0.03);
// Call to cone function
cone(90, 135, 8, 8, true);
}輸出:

參考: https://p5js.org/reference/#/p5/cone
相關用法
- PHP end()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP abs()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js arc()用法及代碼示例
- PHP cos( )用法及代碼示例
- p5.js hue()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js sq()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | cone() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
