p5.js中的atan2()函數用於計算從指定的原點開始的角度,該角度是從x軸正方向開始測量的。這些值在PI到-PI的範圍內作為浮點返回。通常用於將幾何體定位到光標的位置。
用法:
atan2(y, x)
參數:該函數接受上麵提到和下麵描述的兩個參數。
- y:它是一個數字,用於指定點的y坐標。
- x:它是一個數字,用於指定點的x坐標。
返回值:它返回一個數字,該數字表示給定點的反正切。
以下示例說明了p5.js中的atan2()函數:
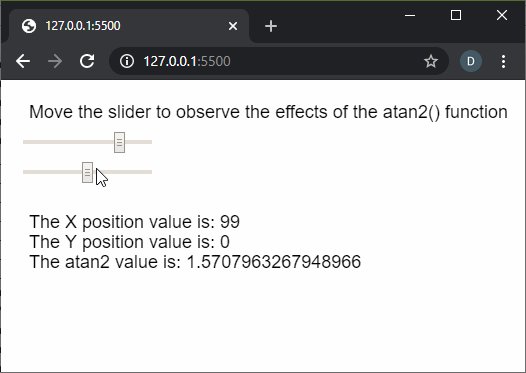
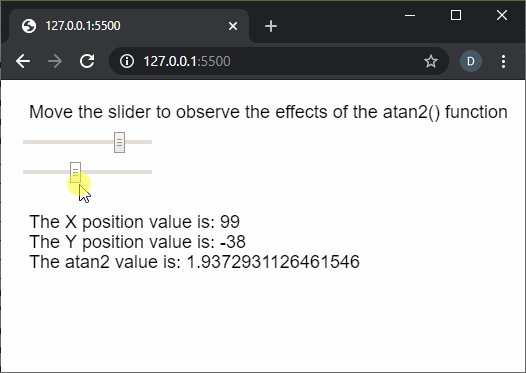
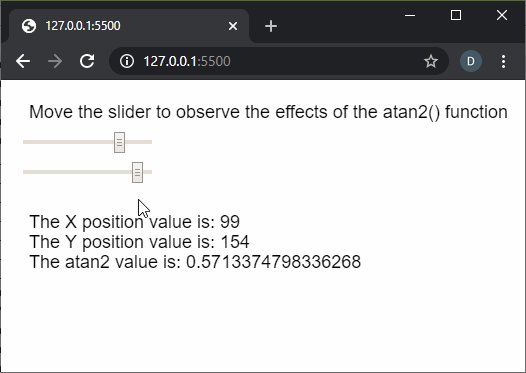
範例1:
function setup() {
createCanvas(500, 200);
textSize(18);
text("Move the slider to observe the effects"
+ " of the atan2() function", 20, 30);
sliderXPos = createSlider(-200, 200, 0, 1);
sliderXPos.position(20, 50);
sliderYPos = createSlider(-200, 200, 0, 1);
sliderYPos.position(20, 80);
}
function draw() {
clear();
text("Move the slider to observe the effects"
+ " of the atan2() function", 20, 30);
sliderXVal = sliderXPos.value();
sliderYVal = sliderYPos.value();
atan2Val = atan2(sliderXVal, sliderYVal);
text("The X position value is:" + sliderXVal, 20, 140);
text("The Y position value is:" + sliderYVal, 20, 160);
text("The atan2 value is:" + atan2Val, 20, 180);
}輸出:

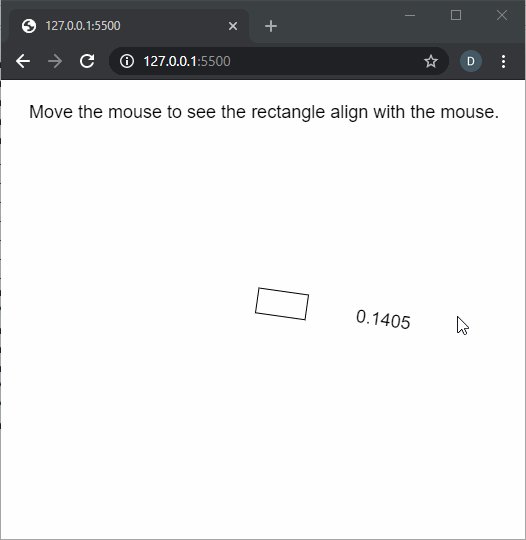
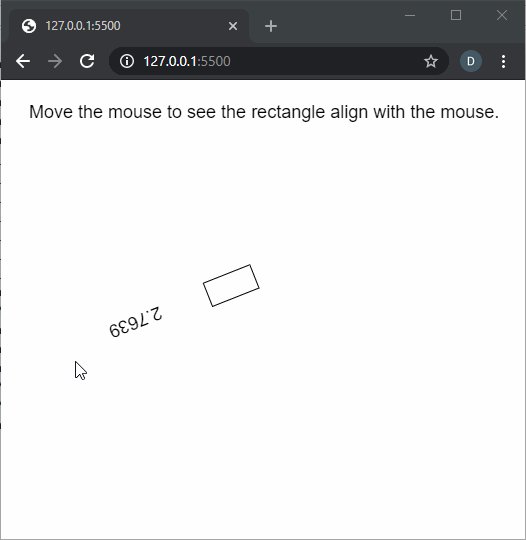
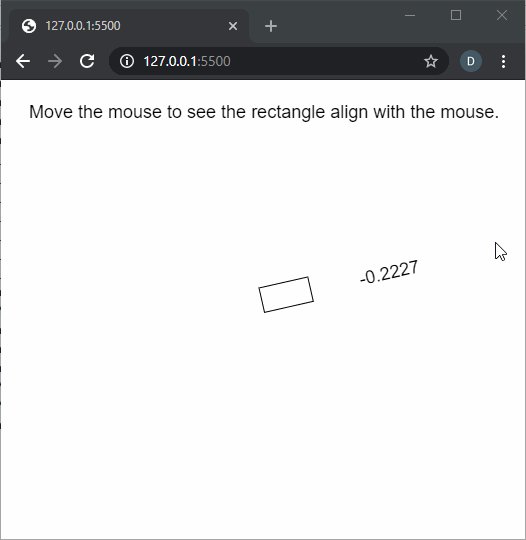
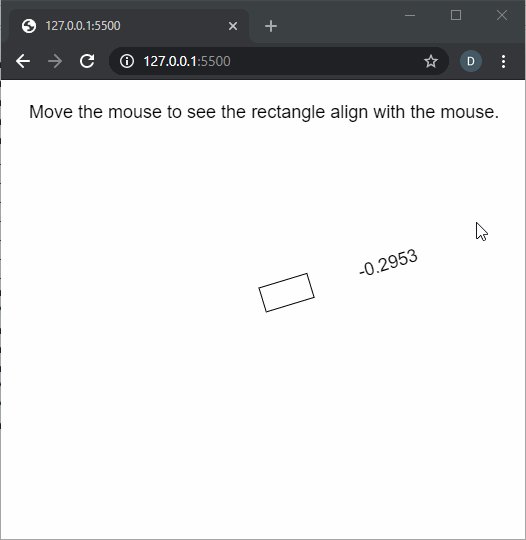
範例2:
function setup() {
createCanvas(500, 400);
textSize(18);
text("Move the mouse to see the rectangle"
+ " align to it.", 20, 30);
}
function draw() {
clear();
text("Move the mouse to see the rectangle"
+ " align with the mouse.", 20, 30);
// Move the rectangle to the
// middle of the screen
translate(width / 2, height / 2);
// Use the atan2() function to find
// the value according to the mouse
// coordinates
let adjustedValue = atan2(mouseY - height / 2,
mouseX - width / 2);
rotate(adjustedValue);
// Draw a rectangle
rect(0, 0, 50, 25);
text(adjustedValue.toFixed(4), 100, 20);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5/atan2
相關用法
- PHP atan2( )用法及代碼示例
- Javascript Math.atan2( )用法及代碼示例
- p5.js arc()用法及代碼示例
- CSS rgb()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js day()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP pos()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | atan2() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
