p5.js中p5.Element的addClass()方法用於將指定的類添加到元素。一個元素可以分配多個類。同樣,可以為頁麵上的多個元素指定一個類。
用法:
addClass(class)
參數:該函數接受如上所述和以下描述的單個參數。
- class:它是一個字符串,表示要添加的類。
例:以下示例說明了p5.js中的addClass()方法。
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the buttons to add the given " +
"class to the element", 20, 20);
setBtn =
createButton("Add given class to element");
setBtn.position(30, 40);
setBtn.mouseClicked(addNewClass);
setBtn =
createButton("Show current classes");
setBtn.position(300, 40);
setBtn.mouseClicked(showClasses);
class_name = createInput('class1');
class_name.position(30, 80);
// Create a new p5.Element
tmpElement = createElement("div");
}
function addNewClass() {
clear();
// Get the class to set
let classToSet = class_name.value();
// Set the class of the element
tmpElement.addClass(classToSet);
text("Class added with name:" +
classToSet, 30, 120);
text("Click on the button to add the given " +
"class to the element", 20, 20);
}
function showClasses() {
clear();
// Get the classes of the element
let setClasses = tmpElement.class();
// Display the clases
text("The classes of the element are:" +
setClasses, 30, 120);
text("Click on the button to add the given " +
"class to the element", 20, 20);
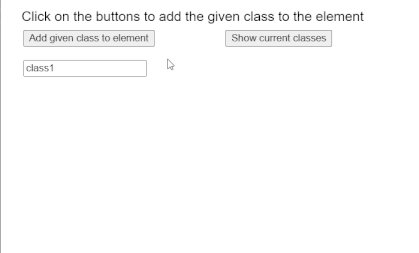
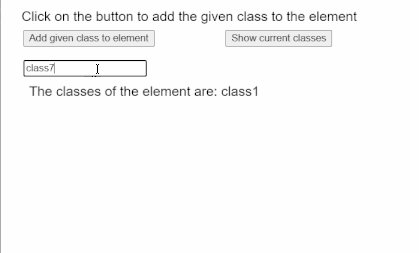
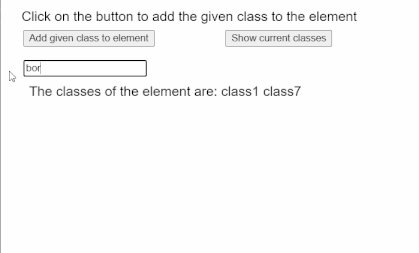
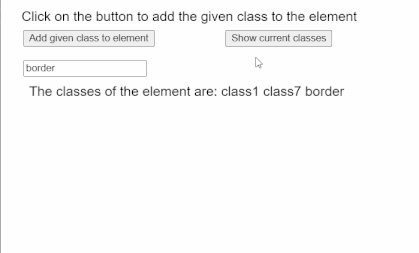
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Element/addClass
相關用法
- JQuery addClass()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Element addClass() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
