move()函數將文件或目錄從源移動到用戶指定的目標。如果要將文件移動到已經存在相同名稱文件的文件夾中,如果我們將overwrite選項設置為true,則函數將覆蓋該文件,否則將拋出錯誤,表明文件已存在。文件夾。
用法:
fs.move(src,dest,options,callback);
參數:該函數接受上述和以下所述的四個參數。
- src:它是一個字符串,其中包含要移動的文件的路徑(源路徑)。
- dest:它是一個字符串,其中包含文件將被移動到的路徑(目標路徑)。
- options:這是一個對象,其屬性覆蓋可以為true或false。默認情況下,為:false。如果將其設置為true,則如果目標文件夾中存在具有相同名稱的文件,則該文件將被覆蓋。
- callback:當執行了move()函數時,將調用該函數。這將導致錯誤或成功。這是一個可選參數,我們也可以使用promise代替回調函數。
返回值:它不返回任何東西。
請按照以下步驟實現該函數:
-
可以使用以下命令安裝該模塊:
npm install fs-extra
-
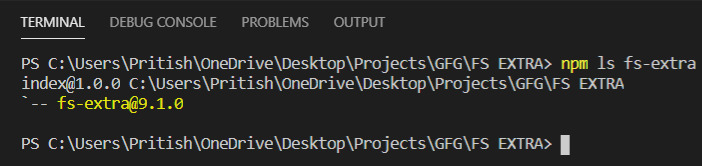
安裝模塊後,可以使用以下命令檢查已安裝模塊的版本:
npm ls fs-extra

-
使用以下命令創建一個名為index.js的文件,並在文件中需要fs-extra模塊:
const fs = require('fs-extra'); -
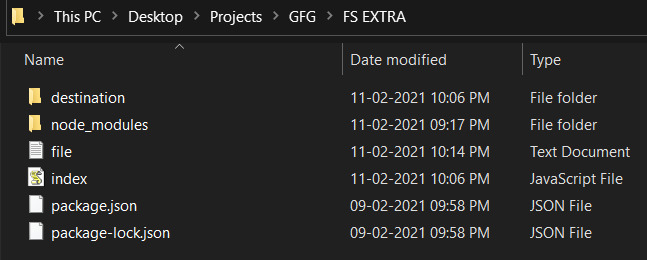
創建一個名稱為destination的空文件夾,以及一個名為file.txt的文件。我們將使用此函數將文件移至目標文件夾。
-
要運行文件,請在終端中輸入以下命令:
node index.js
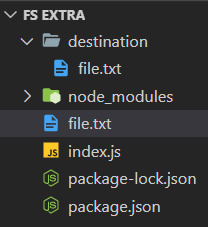
項目結構將如下所示:

範例1:
index.js
// Requiring module
import fs from "fs-extra";
// Source file
const src = "file.txt";
// Destination path
const dest = "destination/file.txt";
// Function call
// Using call back function
fs.move(src, dest, (err) => {
if (err) return console.log(err);
console.log(`File successfully moved!!`);
});輸出:現在檢查我們之前創建的目標文件夾。您會發現名稱為file.txt的文件現在已移至目標文件夾。

範例2:讓我們再舉一個例子。在目標文件夾中,創建一個名為file.txt的文件,並在目標文件夾外創建另一個名為file.txt的文件。在本示例中,我們將嘗試該函數的overwrite屬性。文件夾結構現在看起來像:

index.js
// Requiring module
import fs from "fs-extra";
// Source file
const src = "file.txt";
// Destination path
const dest = "destination/file.txt";
// Function call
// Using promises
// Setting overwrite to true
fs.move(src, dest, { overwrite:true })
.then(() => console.log("File moved to the destination"+
" folder successfully"))
.catch((e) => console.log(e));輸出:您會發現目標文件夾中的文件現在被文件夾外部的文件覆蓋。

注意:如果您尚未將overwrite屬性設置為false,則上述程序將導致以下錯誤:

這樣便可以在程序中使用move()函數。
參考:https://github.com/jprichardson/node-fs-extra/blob/HEAD/docs/move.md
相關用法
- d3.js brush.move()用法及代碼示例
- p5.js Camera move()用法及代碼示例
- script.aculo.us Move效果用法及代碼示例
- Node.js GM charcoal()用法及代碼示例
- Node.js GM blur()用法及代碼示例
- Node.js GM sharpen()用法及代碼示例
注:本文由純淨天空篩選整理自pritishnagpal大神的英文原創作品 NodeJS fs-extra move() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
