url.pathname 是類 URL 的內置應用程序編程接口,帶有 url 模塊,用於獲取和設置 URL 的路徑名部分。
用法:
const url.pathname
返回值:它獲取並設置 URL 的路徑名部分。
以下示例程序旨在說明url.pathname方法的使用:
示例1:
Javascript
// node program to demonstrate the
// url.pathname API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display the href
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning pathname portion
// using pathname API
console.log();
myURL.pathname = '/abcdef';
// Display href
// value of myURL after change
console.log("After Change");
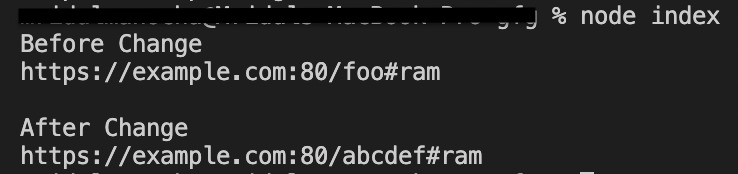
console.log(myURL.href); 輸出:

示例 2:
Javascript
// node program to demonstrate the
// url.pathname API as Getter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.org/123abc#ram');
// getting the pathname portion
// using pathname
const pathname = myURL.pathname;
// Display pathname value
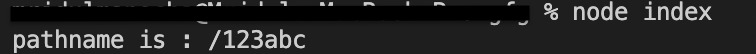
console.log("pathname is : " + pathname); 輸出:

注意:上述程序將在 Node 上使用 node myapp.js 命令編譯並運行。
參考:
https://nodejs.org/api/url.html#url_url_pathname
相關用法
- Node.js URL.pathname用法及代碼示例
- Node.js URL.pathToFileURL用法及代碼示例
- Node.js URL.password用法及代碼示例
- Node.js URL.protocol用法及代碼示例
- Node.js URL.port用法及代碼示例
- Node.js URL.toJSON()用法及代碼示例
- Node.js URL.fileURLToPath用法及代碼示例
- Node.js URL.resolve(from,to)用法及代碼示例
- Node.js URL.format(urlObject)用法及代碼示例
- Node.js URL.format用法及代碼示例
- Node.js URL.hash用法及代碼示例
- Node.js URL.host用法及代碼示例
- Node.js URL.hostname用法及代碼示例
- Node.js URL.href用法及代碼示例
- Node.js URL.origin用法及代碼示例
- Node.js URL.search用法及代碼示例
- Node.js URL.username用法及代碼示例
- Node.js URL.searchParams用法及代碼示例
- Node.js URL.createObjectURL(blob)用法及代碼示例
- Node.js URLSearchParams.sort()用法及代碼示例
- Node.js URLSearchParams.set()用法及代碼示例
- Node.js URLSearchParams.toString()用法及代碼示例
- Node.js URLSearchParams.keys()用法及代碼示例
- Node.js URLSearchParams.getAll()用法及代碼示例
- Node.js URLSearchParams.forEach()用法及代碼示例
注:本文由純淨天空篩選整理自RohitPrasad3大神的英文原創作品 Node.js URL.pathname API。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
