Lodash是一個JavaScript庫,可在underscore.js頂部使用。 Lodash幫助處理數組,字符串,對象,數字等。
Loadsh.dropWhile()方法用於返回給定數組的切片。這需要一個謂詞函數,該謂詞函數遍曆數組的每個元素,如果該函數返回false,則它將返回切片的數組,其中不包括從開頭刪除的元素。
用法:
dropWhile(array, [predicate=_.identity])
參數:
- array:是要切片的數組。
- predicate:它是根據給定條件返回true或false的函數。
返回值:切片後返回新數組。
注意:請使用命令安裝lodash模塊npm install lodash在使用下麵給出的代碼之前。
範例1:
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 3, 4, 5, 5, 6]
// Using _.dropWhile() method
let newArray = _.dropWhile(array1, (e) => {
return e != 5;
});
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

範例2:給定對象數組時。
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a":1, "b":2 },
{ "a":2, "b":1 },
{ "b":2 }
]
// Using _.dropWhile() method
let newArray = _.dropWhile(array1, (e) => {
return e.b == 2;
});
// Original Array
console.log("original Array:", array1)
// Printing the newArray
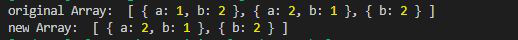
console.log("new Array:", newArray)輸出:

相關用法
- underscore.js _.dropWhile()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Lodash _.sneq()用法及代碼示例
- Lodash _.toQuery()用法及代碼示例
- Lodash _.uniqWith()用法及代碼示例
- Lodash _.xorWith()用法及代碼示例
- Lodash _.head()用法及代碼示例
- Lodash _.remove()用法及代碼示例
- Lodash _.pullAt()用法及代碼示例
- Lodash _.pullAll()用法及代碼示例
- Lodash _.pull()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- Lodash _.takeRight()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.sortedLastIndex()用法及代碼示例
- Lodash _.fromPairs()用法及代碼示例
- Lodash _.differenceWith()用法及代碼示例
- Lodash _.castArray()用法及代碼示例
- Lodash _.cloneDeep()用法及代碼示例
- Lodash _.clone()用法及代碼示例
- Lodash _.sampleSize()用法及代碼示例
- Lodash _.find()用法及代碼示例
- Lodash _.zipWith()用法及代碼示例
- Lodash _.zipObject()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.dropWhile() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
