jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxTagCloud 用於顯示一組用戶生成的標簽,這些標簽與網站上的文章、帖子或視頻相關。
getHiddenTagsList()方法用於返回指定jqxTagCloud的所有隱藏標簽的索引數組。
用法:
$('#jqxTagCloud').jqxTagCloud('getHiddenTagsList');
參數:該方法不接受任何參數。
返回值:此方法返回一個包含所有隱藏標簽索引的數組。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtagcloud.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
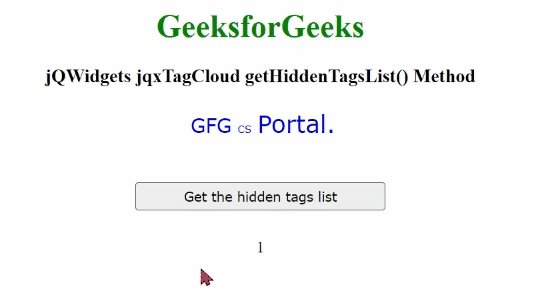
例子:下麵的例子說明了 jQWidgetsgetHiddenTagsList()方法。在下麵的示例中,標簽“is a”被隱藏,因此它的索引作為輸出返回。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtagcloud.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTagCloud getHiddenTagsList() Method
</h3>
<div id="Tag_Cloud"></div>
<input type="button" style="margin: 28px;"
id="button_for_getHiddenTagsList"
value="Get the hidden tags list"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Data_for_TagCloud = [
{ Name: "GFG", Rating: 4 },
{ Name: "is a", Rating: 3 },
{ Name: "CS", Rating: 2 },
{ Name: "Portal.", Rating: 5 },
];
var dataAdapter = new
$.jqx.dataAdapter({
localData: Data_for_TagCloud
});
$('#Tag_Cloud').jqxTagCloud({
width: 450,
source: dataAdapter,
displayMember: 'Name',
valueMember: 'Rating'
});
$('#Tag_Cloud').jqxTagCloud('hideItem', 1);
$("#button_for_getHiddenTagsList").
jqxButton({
width: 250
});
$("#button_for_getHiddenTagsList").jqxButton().
click(function () {
var Index_of_HiddenTag =
$('#Tag_Cloud').jqxTagCloud(
'getHiddenTagsList');
$("#log").html(Index_of_HiddenTag);
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTagCloud urlMember屬性用法及代碼示例
- jQWidgets jqxTagCloud textColor屬性用法及代碼示例
- jQWidgets jqxTagCloud height屬性用法及代碼示例
- jQWidgets jqxTagCloud fontSizeUnit屬性用法及代碼示例
- jQWidgets jqxTagCloud disabled屬性用法及代碼示例
- jQWidgets jqxTagCloud removeAt()用法及代碼示例
- jQWidgets jqxTagCloud destroy()用法及代碼示例
- jQWidgets jqxTagCloud width屬性用法及代碼示例
- jQWidgets jqxTagCloud valueMember屬性用法及代碼示例
- jQWidgets jqxTagCloud minFontSize屬性用法及代碼示例
- jQWidgets jqxTagCloud displayValue屬性用法及代碼示例
- jQWidgets jqxTagCloud minColor屬性用法及代碼示例
- jQWidgets jqxTagCloud insertAt()用法及代碼示例
- jQWidgets jqxTagCloud minValueToDisplay屬性用法及代碼示例
- jQWidgets jqxTagCloud displayLimit屬性用法及代碼示例
- jQWidgets jqxTagCloud maxValueToDisplay屬性用法及代碼示例
- jQWidgets jqxTagCloud maxFontSize屬性用法及代碼示例
- jQWidgets jqxTagCloud alterTextCase屬性用法及代碼示例
- jQWidgets jqxTagCloud urlBase屬性用法及代碼示例
- jQWidgets jqxTagCloud maxColor屬性用法及代碼示例
- jQWidgets jqxTagCloud rtl屬性用法及代碼示例
- jQWidgets jqxTagCloud updateAt()用法及代碼示例
- jQWidgets jqxTagCloud hideItem()用法及代碼示例
- jQWidgets jqxTagCloud takeTopWeightedItems屬性用法及代碼示例
- jQWidgets jqxTagCloud sortOrder屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTagCloud getHiddenTagsList() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
