jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxTagCloud 用於顯示一組 user-generated 標簽,這些標簽與網站上的文章、帖子或視頻一起使用。
urlMember 屬性用於設置或獲取指定jqxTagCloud 的錨元素使用的字段名稱。
用法:
用於設置 urlMember 屬性。
$('#jqxTagCloud').jqxTagCloud({ urlMember:'URL' });用於獲取 urlMember 屬性。
var value = $('#jqxTagCloud') .jqxTagCloud({ 'urlMember' });
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtagcloud.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
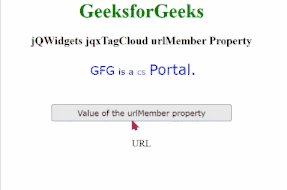
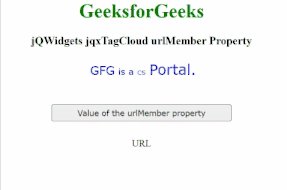
例:下麵的示例說明了 jQWidgets jqxTagCloud urlMember 屬性。在下麵的示例中,urlMember 屬性的值已設置為“URL”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtagcloud.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTagCloud urlMember Property
</h3>
<div id="Tag_Cloud"></div>
<input type="button" style="margin:28px;"
id="button_for_urlMember"
value="Value of the urlMember property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function ()
{
var Data_for_TagCloud = [
{ Name:"GFG", Rating:4,
URL:"GeeksforGeeks" },
{ Name:"is a", Rating:3,
URL:"GeeksforGeeks" },
{ Name:"CS", Rating:2,
URL:"GeeksforGeeks" },
{ Name:"Portal.", Rating:5,
URL:"GeeksforGeeks" },
];
var dataAdapter = new
$.jqx.dataAdapter({
localData:Data_for_TagCloud
});
$('#Tag_Cloud').jqxTagCloud({
width:450,
source:dataAdapter,
displayMember:'Name',
valueMember:'Rating',
urlMember:'URL'
});
$("#button_for_urlMember").
jqxButton({
width:300
});
$("#button_for_urlMember")
.jqxButton().click(function () {
var Value_of_urlMember =
$('#Tag_Cloud').jqxTagCloud('urlMember');
$("#log").html((Value_of_urlMember));
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTagCloud fontSizeUnit屬性用法及代碼示例
- jQWidgets jqxTagCloud displayValue屬性用法及代碼示例
- jQWidgets jqxTagCloud height屬性用法及代碼示例
- jQWidgets jqxTagCloud displayLimit屬性用法及代碼示例
- jQWidgets jqxTagCloud rtl屬性用法及代碼示例
- jQWidgets jqxTagCloud minValueToDisplay屬性用法及代碼示例
- jQWidgets jqxTagCloud maxValueToDisplay屬性用法及代碼示例
- jQWidgets jqxTagCloud minFontSize屬性用法及代碼示例
- jQWidgets jqxTagCloud maxFontSize屬性用法及代碼示例
- jQWidgets jqxTagCloud minColor屬性用法及代碼示例
- jQWidgets jqxTagCloud maxColor屬性用法及代碼示例
- jQWidgets jqxTagCloud alterTextCase屬性用法及代碼示例
- jQWidgets jqxTagCloud disabled屬性用法及代碼示例
- jQWidgets jqxTagCloud takeTopWeightedItems屬性用法及代碼示例
- jQWidgets jqxTagCloud valueMember屬性用法及代碼示例
- jQWidgets jqxTagCloud textColor屬性用法及代碼示例
- jQWidgets jqxTagCloud urlBase屬性用法及代碼示例
- jQWidgets jqxTagCloud width屬性用法及代碼示例
- jQWidgets jqxTagCloud sortOrder屬性用法及代碼示例
- jQWidgets jqxTagCloud destroy()用法及代碼示例
- jQWidgets jqxTagCloud insertAt()用法及代碼示例
- jQWidgets jqxTagCloud hideItem()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxTagCloud urlMember Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
