jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxRangeSelector 小部件用於表示 jQuery 範圍滑塊,可輕鬆用於選擇數字或日期範圍值。該小部件用於設置數字、天、周、月、年等範圍。
min 屬性用於設置或返回範圍選擇器刻度的最小值。它接受 Number/Date 對象/Date 字符串類型值,默認值為 0。
用法:
設置 min 屬性。
$('selector').jqxRangeSelector({
min: Number/Date object/Date string
});
返回最小屬性。
var min = $('selector').jqxRangeSelector('min');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxrangeselector.js”></script>
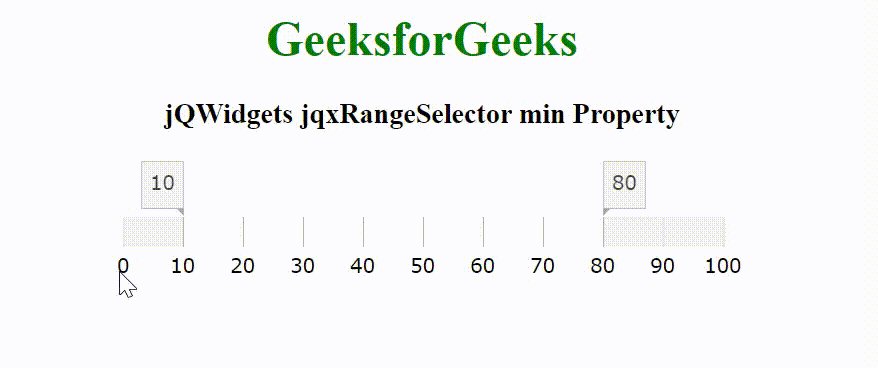
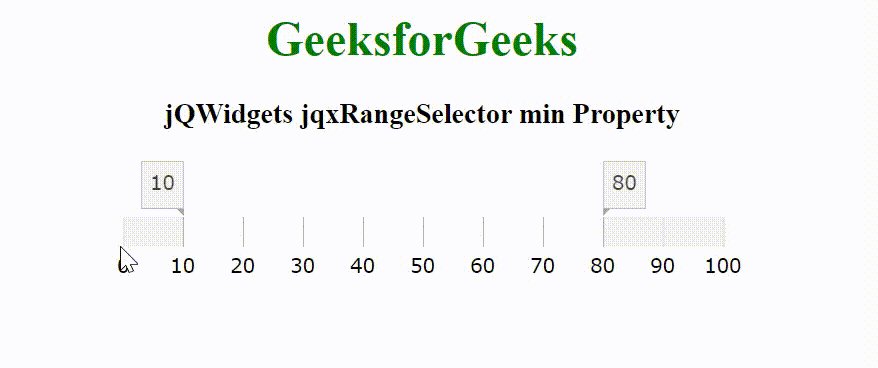
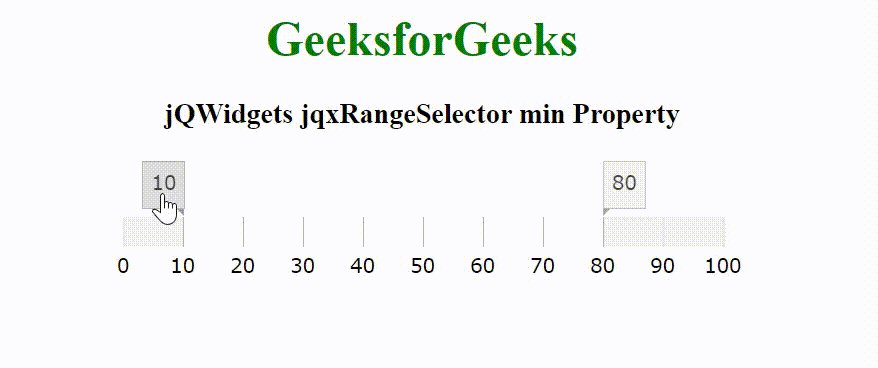
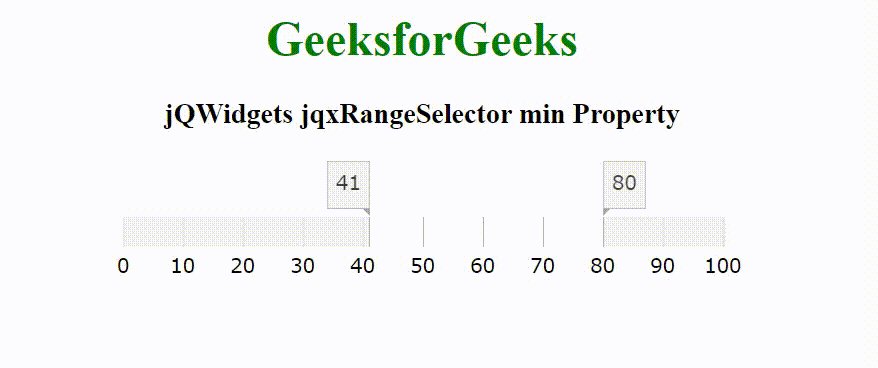
下麵的示例說明了 jQWidgets jqxRangeSelector min 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxrangeselector.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxRS {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRangeSelector min Property
</h3>
<div id="jqxRS"></div>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxRS").jqxRangeSelector({
width: 400,
height: 20,
min: 0,
max: 100,
range: {
from: 10,
to: 80
}
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxRangeSelector moveOnClick屬性用法及代碼示例
- jQWidgets jqxRangeSelector max屬性用法及代碼示例
- jQWidgets jqxRangeSelector setRange()用法及代碼示例
- jQWidgets jqxRangeSelector theme屬性用法及代碼示例
- jQWidgets jqxRangeSelector height屬性用法及代碼示例
- jQWidgets jqxRangeSelector disabled屬性用法及代碼示例
- jQWidgets jqxRangeSelector labelsFormat屬性用法及代碼示例
- jQWidgets jqxRangeSelector range屬性用法及代碼示例
- jQWidgets jqxRangeSelector refresh()用法及代碼示例
- jQWidgets jqxRangeSelector render()用法及代碼示例
- jQWidgets jqxRangeSelector destroy()用法及代碼示例
- jQWidgets jqxRangeSelector resizable屬性用法及代碼示例
- jQWidgets jqxRangeSelector rtl屬性用法及代碼示例
- jQWidgets jqxRangeSelector getRange()用法及代碼示例
- jQWidgets jqxRangeSelector showMinorTicks屬性用法及代碼示例
- jQWidgets jqxRangeSelector padding屬性用法及代碼示例
- jQWidgets jqxRating value屬性用法及代碼示例
- jQWidgets jqxRadioButton boxSize屬性用法及代碼示例
- jQWidgets jqxRadioButton animationHideDelay屬性用法及代碼示例
- jQWidgets jqxRating getValue()用法及代碼示例
- jQWidgets jqxRating itemHeight屬性用法及代碼示例
- jQWidgets jqxRating singleVote屬性用法及代碼示例
- jQWidgets jqxRadioButtonGroup disabled屬性用法及代碼示例
- jQWidgets jqxRating val()用法及代碼示例
- jQWidgets jqxRadioButton render()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxRangeSelector min Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
