jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxRadioButton 小部件表示一個 jQuery 單選按鈕,用於在一組互斥且相關的選項中進行選擇。該小部件用於從選項組中僅選擇一個選項。
render() 方法用於在屏幕上渲染小部件。它不接受任何參數,也不返回任何值。
用法:
$('Selector').jqxRadioButton('render');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxradiobutton.js”></script>
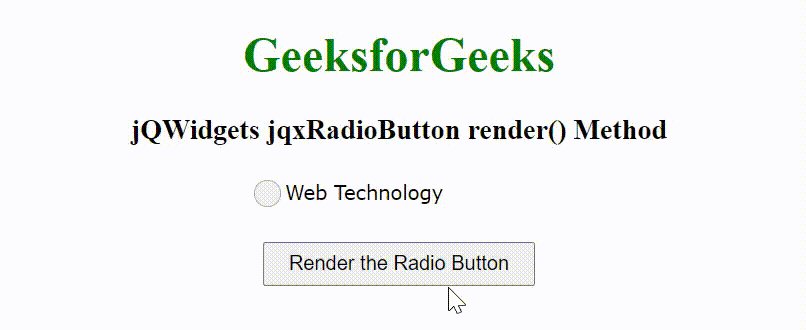
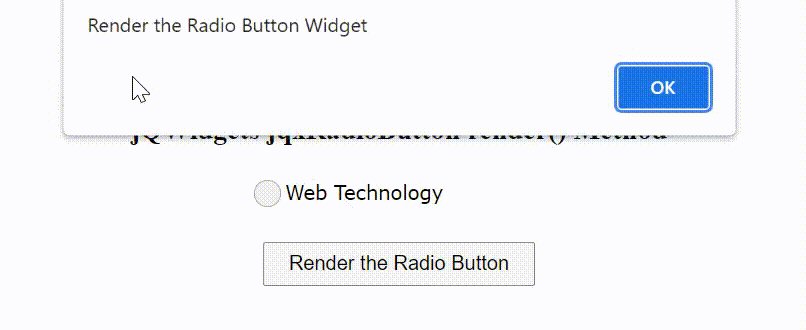
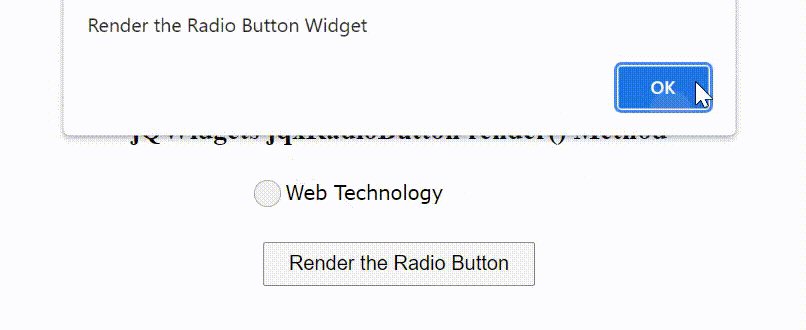
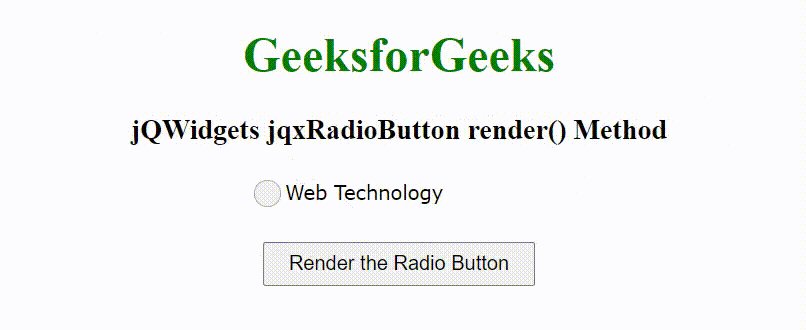
下麵的示例說明了 jQWidgets jqxRadioButton render() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxradiobutton.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRadioButton render() Method
</h3>
<div id='GFG'>
Web Technology
</div>
<center>
<input type="button" id="jqxBtn"
value="Render the Radio Button"
style="padding: 5px 15px; margin-top: 20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#GFG").jqxRadioButton({
width: 200,
height: 25
});
$('#jqxBtn').on('click', function (event) {
$('#GFG').jqxRadioButton('render');
alert('Render the Radio Button Widget');
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxRadioButton rtl屬性用法及代碼示例
- jQWidgets jqxRadioButton boxSize屬性用法及代碼示例
- jQWidgets jqxRadioButton animationHideDelay屬性用法及代碼示例
- jQWidgets jqxRadioButton check()用法及代碼示例
- jQWidgets jqxRadioButton focus()用法及代碼示例
- jQWidgets jqxRadioButton hasThreeStates屬性用法及代碼示例
- jQWidgets jqxRadioButton groupName屬性用法及代碼示例
- jQWidgets jqxRadioButton uncheck()用法及代碼示例
- jQWidgets jqxRadioButton animationShowDelay屬性用法及代碼示例
- jQWidgets jqxRadioButton height屬性用法及代碼示例
- jQWidgets jqxRadioButton theme屬性用法及代碼示例
- jQWidgets jqxRadioButton checked屬性用法及代碼示例
- jQWidgets jqxRadioButton destroy()用法及代碼示例
- jQWidgets jqxRadioButton enable()用法及代碼示例
- jQWidgets jqxRadioButton enableContainerClick屬性用法及代碼示例
- jQWidgets jqxRadioButton val()用法及代碼示例
- jQWidgets jqxRadioButton disable()用法及代碼示例
- jQWidgets jqxRadioButton disabled屬性用法及代碼示例
- jQWidgets jqxRadioButtonGroup disabled屬性用法及代碼示例
- jQWidgets jqxRadioButtonGroup render()用法及代碼示例
- jQWidgets jqxRadioButtonGroup rtl屬性用法及代碼示例
- jQWidgets jqxRadioButtonGroup enable()用法及代碼示例
- jQWidgets jqxRadioButtonGroup val()用法及代碼示例
- jQWidgets jqxRadioButtonGroup disable()用法及代碼示例
- jQWidgets jqxRadioButtonGroup destroy()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxRadioButton render() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
