jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxNavBar 表示由 <ul> 和 <li> 標記構建的 jQuery 導航欄小部件。該小部件用於創建簡單或響應式水平/垂直導航菜單布局。
getSelectedIndex()方法用於獲取所選項目索引號。它不接受任何參數並返回索引號。
用法:
var index = $("Selector").jqxNavBar('getSelectedIndex');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavbar.js”></script>
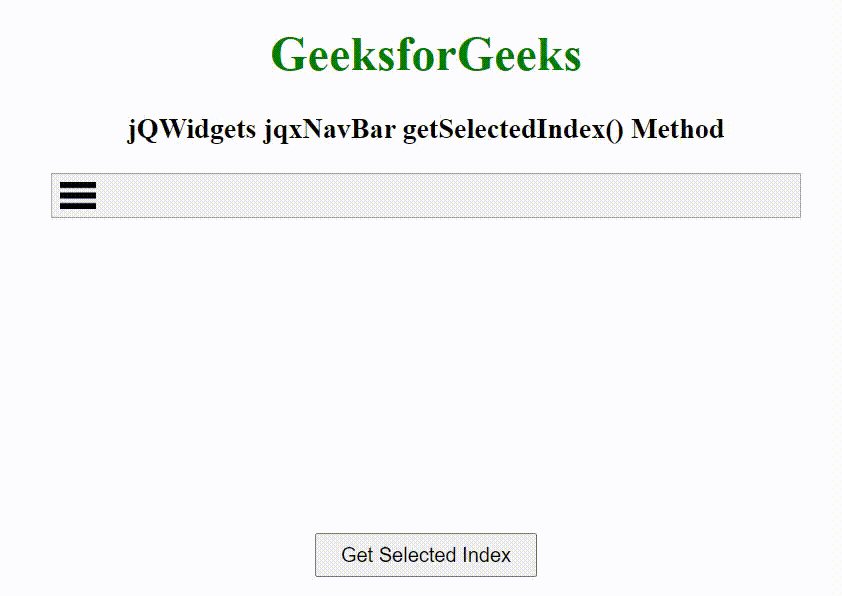
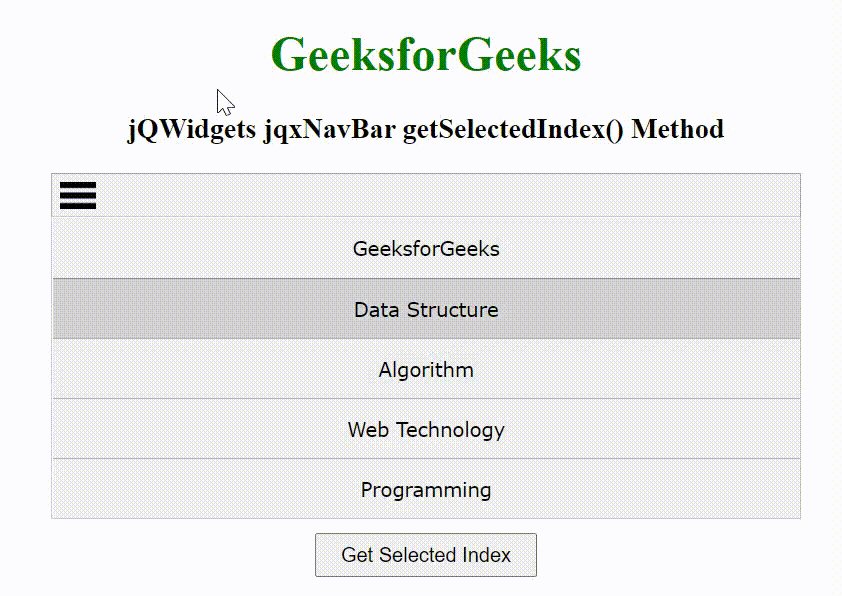
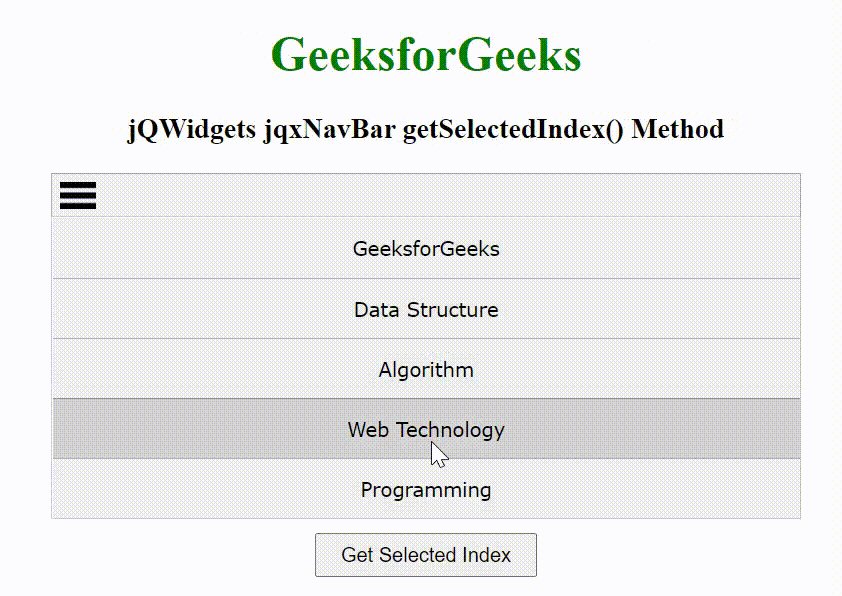
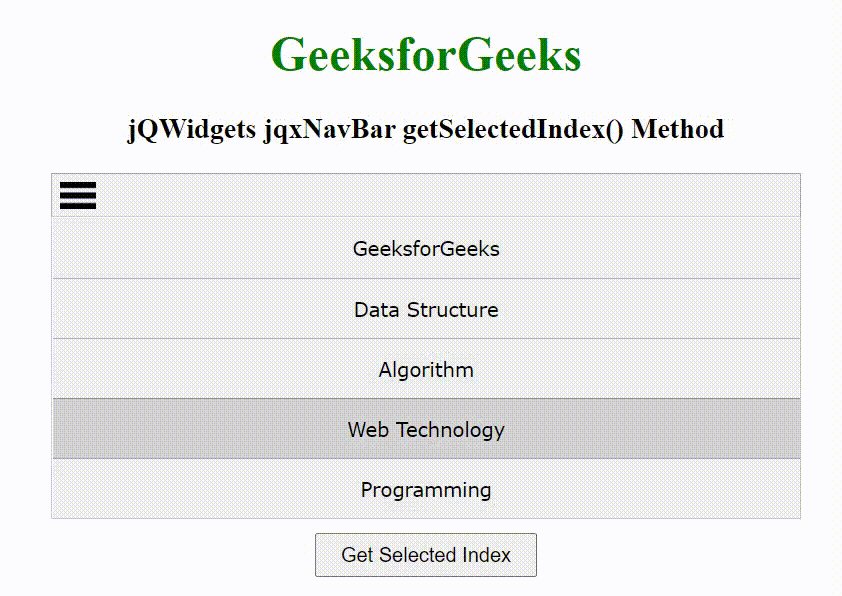
下麵的示例說明了 jQWidgets jqxNavBar getSelectedIndex() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnavbar.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#navBar {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavBar getSelectedIndex() Method
</h3>
<div id="navBar">
<ul>
<li>GeeksforGeeks</li>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Web Technology</li>
<li>Programming</li>
</ul>
</div>
<center>
<input type="button" id="jqxBtn"
value="Get Selected Index"
style="padding: 5px 15px; margin-top: 210px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#navBar").jqxNavBar({
width: 500,
height: 200,
selectedItem: 0,
minimized: true,
orientation: 'vertical'
});
$("#jqxBtn").on('click', function() {
var index = $("#navBar")
.jqxNavBar('getSelectedIndex');
alert('Selected Index: ' + index);
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxnavbar/jquery-navbar-api.htm
相關用法
- jQWidgets jqxNavBar selectedItem屬性用法及代碼示例
- jQWidgets jqxNavBar popupAnimationDelay屬性用法及代碼示例
- jQWidgets jqxNavBar minimizedHeight屬性用法及代碼示例
- jQWidgets jqxNavBar selectAt()用法及代碼示例
- jQWidgets jqxNavBar selection屬性用法及代碼示例
- jQWidgets jqxNavBar open()用法及代碼示例
- jQWidgets jqxNavBar rtl屬性用法及代碼示例
- jQWidgets jqxNavBar width屬性用法及代碼示例
- jQWidgets jqxNavBar minimizedTitle屬性用法及代碼示例
- jQWidgets jqxNavBar disabled屬性用法及代碼示例
- jQWidgets jqxNavBar minimizeButtonPosition屬性用法及代碼示例
- jQWidgets jqxNavBar columns屬性用法及代碼示例
- jQWidgets jqxNavBar close()用法及代碼示例
- jQWidgets jqxNavBar height屬性用法及代碼示例
- jQWidgets jqxNavBar minimized屬性用法及代碼示例
- jQWidgets jqxNavBar destroy()用法及代碼示例
- jQWidgets jqxNavBar theme屬性用法及代碼示例
- jQWidgets jqxNavigationBar expandAt()用法及代碼示例
- jQWidgets jqxNavigationBar collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar destroy()用法及代碼示例
- jQWidgets jqxNavigationBar arrowPosition屬性用法及代碼示例
- jQWidgets jqxNavigationBar animationType屬性用法及代碼示例
- jQWidgets jqxNavigationBar invalidate()用法及代碼示例
- jQWidgets jqxNavigationBar height屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxNavBar getSelectedIndex() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
