jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxNavBar 表示由 <ul> 和 <li> 標記構建的 jQuery 導航欄小部件。該小部件用於創建簡單或響應式水平/垂直導航菜單布局。
columns 屬性用於設置或返回小部件元素的布局。它接受數組類型值,並包含小部件的列寬。寬度值始終以百分比形式設置,總值應為 100%。它接受數組類型值,默認值為空[]。
用法:
-
設置列屬性。
$('selector').jqxNavBar({ columns: Array }); -
返回列屬性。
var columns = $('selector').jqxNavBar('columns');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavbar.js”></script>
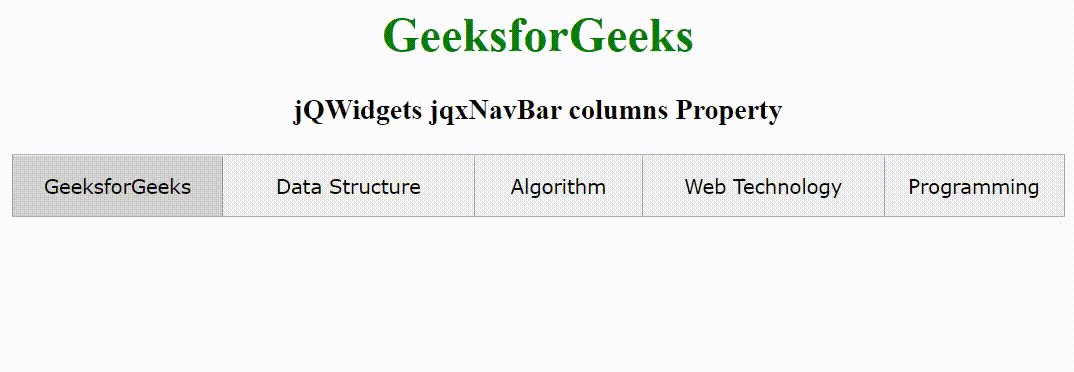
下麵的示例說明了 jQWidgets jqxNavBar columns 屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavbar.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#navBar {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavBar columns Property
</h3>
<div id="navBar">
<ul>
<li>GeeksforGeeks</li>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Web Technology</li>
<li>Programming</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#navBar").jqxNavBar({
height: 40,
width: 700,
columns: ['20%', '24%', '16%', '23%', '17%'],
selectedItem: 0
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxnavbar/jquery-navbar-api.htm
相關用法
- jQWidgets jqxNavBar close()用法及代碼示例
- jQWidgets jqxNavBar selectedItem屬性用法及代碼示例
- jQWidgets jqxNavBar popupAnimationDelay屬性用法及代碼示例
- jQWidgets jqxNavBar minimizedHeight屬性用法及代碼示例
- jQWidgets jqxNavBar selectAt()用法及代碼示例
- jQWidgets jqxNavBar selection屬性用法及代碼示例
- jQWidgets jqxNavBar open()用法及代碼示例
- jQWidgets jqxNavBar rtl屬性用法及代碼示例
- jQWidgets jqxNavBar width屬性用法及代碼示例
- jQWidgets jqxNavBar minimizedTitle屬性用法及代碼示例
- jQWidgets jqxNavBar disabled屬性用法及代碼示例
- jQWidgets jqxNavBar minimizeButtonPosition屬性用法及代碼示例
- jQWidgets jqxNavBar height屬性用法及代碼示例
- jQWidgets jqxNavBar minimized屬性用法及代碼示例
- jQWidgets jqxNavBar destroy()用法及代碼示例
- jQWidgets jqxNavBar theme屬性用法及代碼示例
- jQWidgets jqxNavBar getSelectedIndex()用法及代碼示例
- jQWidgets jqxNavigationBar expandAt()用法及代碼示例
- jQWidgets jqxNavigationBar collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代碼示例
- jQWidgets jqxNavigationBar destroy()用法及代碼示例
- jQWidgets jqxNavigationBar arrowPosition屬性用法及代碼示例
- jQWidgets jqxNavigationBar animationType屬性用法及代碼示例
- jQWidgets jqxNavigationBar invalidate()用法及代碼示例
- jQWidgets jqxNavigationBar height屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxNavBar columns Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
