jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxListBox 用於說明 jQuery ListBox 小部件,其中包含可選元素列表。
值成員屬性用於設置或返回值會員指定列表框中的項目。此外,此屬性定義了對象屬性的名稱,以便將其設置為“值' 列表中指定的項目。如果名稱僅限於‘資源' 屬性。它是 String 類型,默認值為“”。
用法:
設置值會員屬性:
$("#jqxListBox").jqxListBox({valueMember: 'lastName'});
為了得到值會員屬性:
var valueMember = $('#jqxListBox').jqxListBox('valueMember');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下麵的例子說明了jqxListBox值會員jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox valueMember Property
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
{
name: "C",
index: 0,
},
{
name: "CSS",
index: 1,
},
{
name: "C++",
index: 2,
},
];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
displayMember: "name",
valueMember: "index",
});
$("#jqxLB").on("change", function (evnt) {
$("#log").html("name: " + evnt.args.item.label +
", val: " + evnt.args.item.value);
});
});
</script>
</body>
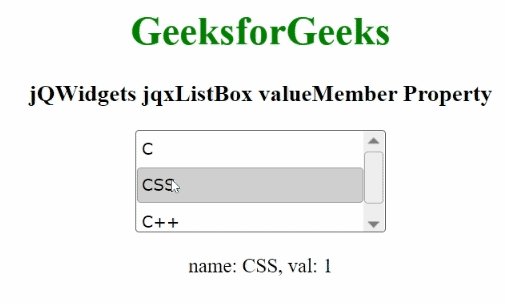
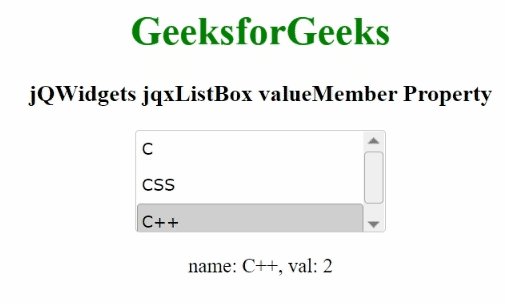
</html> 輸出:

值成員屬性
相關用法
- jQWidgets jqxListBox val()用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListBox allowDrag屬性用法及代碼示例
- jQWidgets jqxListBox focus()用法及代碼示例
- jQWidgets jqxListBox indeterminateItem()用法及代碼示例
- jQWidgets jqxListBox incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxListBox dropAction屬性用法及代碼示例
- jQWidgets jqxListBox endUpdate()用法及代碼示例
- jQWidgets jqxListBox selectItem()用法及代碼示例
- jQWidgets jqxListBox uncheckItem()用法及代碼示例
- jQWidgets jqxListBox renderer屬性用法及代碼示例
- jQWidgets jqxListBox addItem()用法及代碼示例
- jQWidgets jqxListBox destroy()用法及代碼示例
- jQWidgets jqxListBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxListBox updateItem()用法及代碼示例
- jQWidgets jqxListBox checkAll()用法及代碼示例
- jQWidgets jqxListBox refresh()用法及代碼示例
- jQWidgets jqxListBox removeAt()用法及代碼示例
- jQWidgets jqxListBox uncheckAll()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxListBox valueMember Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
