jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxListBox 用於說明 jQuery ListBox 小部件,其中包含可選元素列表。
ensureVisible() 方法用於確保指定的項目是否可見。如果需要,此方法會滾動到該項目。此外,也可以傳遞項目的值來代替索引。它支持一個可選的布爾參數,該參數指示是否將指定項準備為指定列表中最高的可見項。它不返回任何內容。
用法:
$("#jqxListBox").jqxListBox('ensureVisible', index);
$("#jqxListBox").jqxListBox('ensureVisible', "value of the Index");
參數:
- item:數字、字符串或對象類型的指定項。
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下麵的例子說明了jqxListBoxensureVisible()jQWidgets 中的方法。
HTML
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox ensureVisible() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Move to the fifth element" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"CSS",
"Java Programming",
"Python Programming",
"Scala"];
$("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "100px",
});
$("#jqxLB").jqxListBox("disableAt", 3);
$("#jqxBtn").on("click", function () {
$("#jqxLB").jqxListBox("ensureVisible", 5);
});
});
</script>
</body>
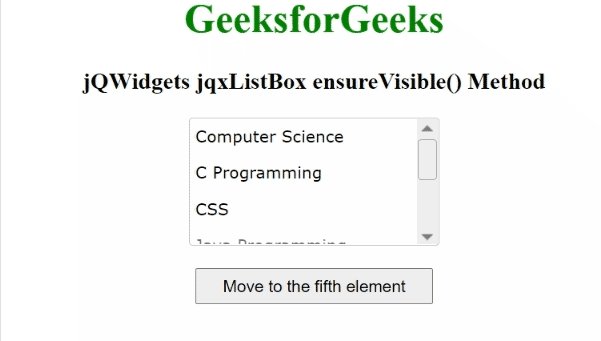
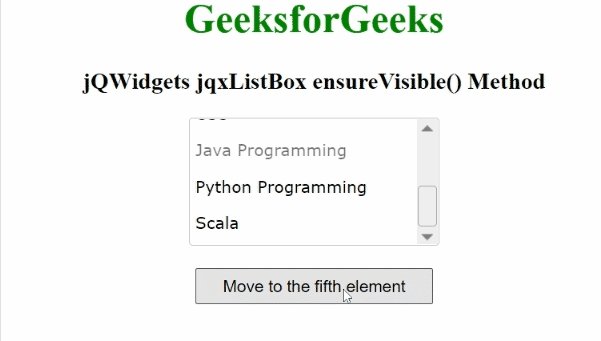
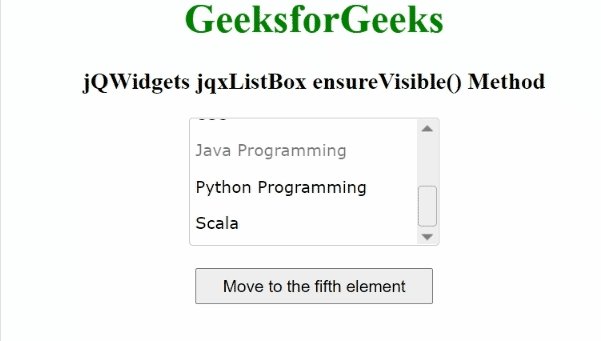
</html>輸出:

相關用法
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListBox endUpdate()用法及代碼示例
- jQWidgets jqxListBox enableSelection屬性用法及代碼示例
- jQWidgets jqxListBox enableItem()用法及代碼示例
- jQWidgets jqxListBox enableHover屬性用法及代碼示例
- jQWidgets jqxListBox equalItemsWidth屬性用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListBox allowDrag屬性用法及代碼示例
- jQWidgets jqxListBox focus()用法及代碼示例
- jQWidgets jqxListBox indeterminateItem()用法及代碼示例
- jQWidgets jqxListBox incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxListBox dropAction屬性用法及代碼示例
- jQWidgets jqxListBox selectItem()用法及代碼示例
- jQWidgets jqxListBox uncheckItem()用法及代碼示例
- jQWidgets jqxListBox renderer屬性用法及代碼示例
- jQWidgets jqxListBox addItem()用法及代碼示例
- jQWidgets jqxListBox destroy()用法及代碼示例
- jQWidgets jqxListBox indeterminateIndex()用法及代碼示例
- jQWidgets jqxListBox updateItem()用法及代碼示例
- jQWidgets jqxListBox checkAll()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxListBox ensureVisible() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
