jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這 jqx看板用於表示項目的看板方法。
主題屬性用於設置或獲取指定的主題jqx看板小部件。
用法:
- 用於設置主題屬性。
$('#jqxKanban').jqxKanban({theme: 'energyblue'}); - 為了得到主題屬性
var theme = $('#jqxKanban').jqxKanban('theme');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxkanban.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
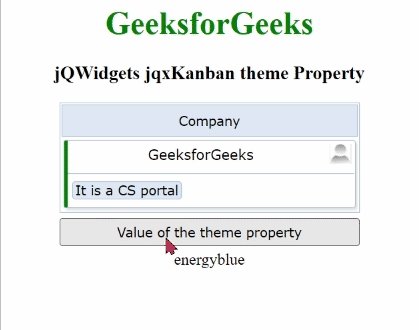
例子:下麵的例子說明了 jQWidgetsjqx看板 主題屬性。在下麵的示例中,值主題屬性已設置為‘energyblue’。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxkanban.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKanban theme Property
</h3>
<div id="jqx_Kanban"></div>
<input type="button" style="margin: 5px;"
id="button_for_theme"
value="Value of the theme property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var Data = new $.jqx.dataAdapter({
localData: [
{
status: "new",
Company_Name: "GeeksforGeeks",
About: "It is a CS portal"
}
],
dataFields: [
{ map: "About",
name: "tags",
type: "string" },
{ map: "Company_Name",
name: "text",
type: "string" },
{ name: "status",
type: "string" },
]
});
var Data_Function = function () {
var Data_Adapter = new $.jqx.dataAdapter({
localData: [
{ name: "name" },
],
});
return Data_Adapter;
}
$('#jqx_Kanban').jqxKanban({
width: 300,
height: 110,
resources: Data_Function(),
source: Data,
theme: 'energyblue',
columns: [
{ text: "Company",
dataField: "new" }
]
});
$("#button_for_theme").jqxButton({
width: 300
});
$('#button_for_theme').jqxButton().
click(function () {
var value =
$('#jqx_Kanban').jqxKanban('theme');
$("#log").html(value);
})
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxKanban templateContent屬性用法及代碼示例
- jQWidgets jqxKanban template屬性用法及代碼示例
- jQWidgets jqxKanban itemRenderer屬性用法及代碼示例
- jQWidgets jqxKanban connectWith屬性用法及代碼示例
- jQWidgets jqxKanban resources屬性用法及代碼示例
- jQWidgets jqxKanban headerHeight屬性用法及代碼示例
- jQWidgets jqxKanban getItems()用法及代碼示例
- jQWidgets jqxKanban ready屬性用法及代碼示例
- jQWidgets jqxKanban headerWidth屬性用法及代碼示例
- jQWidgets jqxKanban getColumnItems()用法及代碼示例
- jQWidgets jqxKanban width屬性用法及代碼示例
- jQWidgets jqxKanban getColumn()用法及代碼示例
- jQWidgets jqxKanban updateItem()用法及代碼示例
- jQWidgets jqxKanban addItem()用法及代碼示例
- jQWidgets jqxKanban destroy()用法及代碼示例
- jQWidgets jqxKanban rtl屬性用法及代碼示例
- jQWidgets jqxKanban columns屬性用法及代碼示例
- jQWidgets jqxKanban removeItem()用法及代碼示例
- jQWidgets jqxKanban height屬性用法及代碼示例
- jQWidgets jqxKanban columnRenderer屬性用法及代碼示例
- jQWidgets jqxKnob endAngle屬性用法及代碼示例
- jQWidgets jqxKnob style屬性用法及代碼示例
- jQWidgets jqxKnob dial屬性用法及代碼示例
- jQWidgets jqxKnob snapToStep屬性用法及代碼示例
- jQWidgets jqxKnob rotation屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxKanban theme Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
