jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqx旋鈕用於表示具有圓形形狀並在指定值範圍內顯示可拖動指示器的 jQuery 插件。此 API 還可以在表或矩陣中使用,用於顯示指定數據區域中一係列值中字段的相對值。
撥號屬性用於設置或獲取指定 jqxKnob 的刻度盤。
用法:
-
用於設置撥號屬性:
$('#jqxKnob').jqxKnob({dial: { innerRadius: '5%', outerRadius: '50%', style: { fill: { color: 'gray', gradientStops: [ [1, 3], [5, 2], [10, 2]] } } } }); -
為了得到撥號屬性:
var allowValueChangeOnClick = $('#jqxKnob').jqxKnob('dial');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
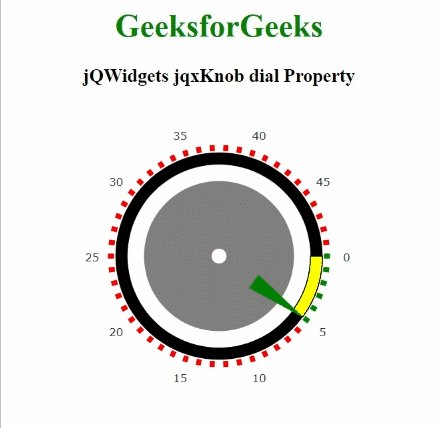
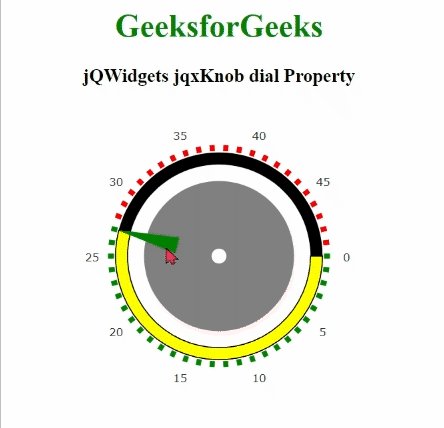
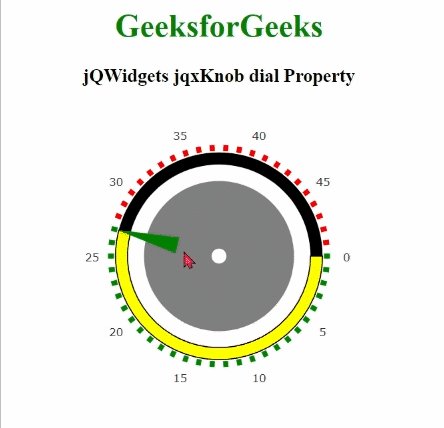
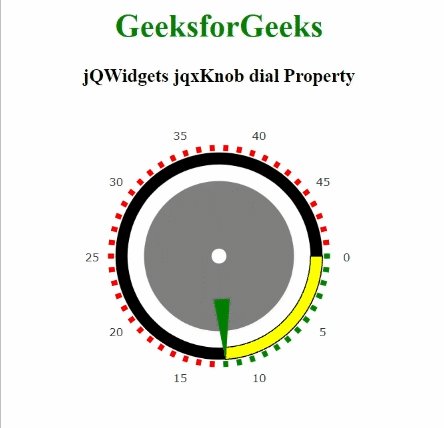
例子:下麵的示例說明了 jQWidgets jqxKnob撥號屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob dial Property
</h3>
<div id='jqx_Knob'>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
width: 300,
startAngle: 0,
endAngle: 360,
snapToStep: true,
dial: {
innerRadius: '5%',
outerRadius: '50%',
style: {
fill: {
color: 'gray',
gradientStops: [[1, 3],
[5, 2],
[10, 2]]
}
}
},
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: {
type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15
}
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxKnob disabled屬性用法及代碼示例
- jQWidgets jqxKnob dragStartAngle屬性用法及代碼示例
- jQWidgets jqxKnob destroy()用法及代碼示例
- jQWidgets jqxKnob dragEndAngle屬性用法及代碼示例
- jQWidgets jqxKnob endAngle屬性用法及代碼示例
- jQWidgets jqxKnob style屬性用法及代碼示例
- jQWidgets jqxKnob snapToStep屬性用法及代碼示例
- jQWidgets jqxKnob rotation屬性用法及代碼示例
- jQWidgets jqxKnob pointerGrabAction屬性用法及代碼示例
- jQWidgets jqxKnob allowValueChangeOnMouseWheel屬性用法及代碼示例
- jQWidgets jqxKnob val()用法及代碼示例
- jQWidgets jqxKnob max屬性用法及代碼示例
- jQWidgets jqxKnob allowValueChangeOnDrag屬性用法及代碼示例
- jQWidgets jqxKnob value屬性用法及代碼示例
- jQWidgets jqxKnob startAngle屬性用法及代碼示例
- jQWidgets jqxKnob height屬性用法及代碼示例
- jQWidgets jqxKnob marks屬性用法及代碼示例
- jQWidgets jqxKnob progressBar屬性用法及代碼示例
- jQWidgets jqxKnob step屬性用法及代碼示例
- jQWidgets jqxKnob labels屬性用法及代碼示例
- jQWidgets jqxKnob spinner屬性用法及代碼示例
- jQWidgets jqxKnob pointer屬性用法及代碼示例
- jQWidgets jqxKnob width屬性用法及代碼示例
- jQWidgets jqxKnob allowValueChangeOnClick屬性用法及代碼示例
- jQWidgets jqxKnob min屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxKnob dial Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
