jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxHeatMap 代表一個 jQuery 小部件,它顯示使用 color-coding 表示不同值的數據的圖形表示。
title 屬性用於設置或返回 title 屬性。即該屬性用於設置或返回熱圖的標題。它接受字符串類型值,默認值為‘title’。
用法:
-
設置標題屬性。
$('Selector').jqxHeatMap({ title : string }); -
返回標題屬性。
var title = $('Selector').jqxHeatMap('title');
鏈接文件:從鏈接下載https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxheatmap.js”></script>
例子:下麵的示例說明了 jqxHeatMap標題jQWidgets 中的屬性:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxheatmap.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxHeatMap title property</h3>
<div id="heatmap"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var x = {
labels: ['Ram', 'Rahul', 'Krishna']
};
var g = {
labels: ['1st oct', '2nd oct',
'3rd oct', '4th oct']
};
var arr = [
[1, 3, 9, 5],
[5, 3, 2, 3],
[2, 0, 6, 8]
];
$("#heatmap").jqxHeatMap({
xAxis: x,
yAxis: g,
source: arr,
title: 'Coding Questions Solved:',
});
});
</script>
</body>
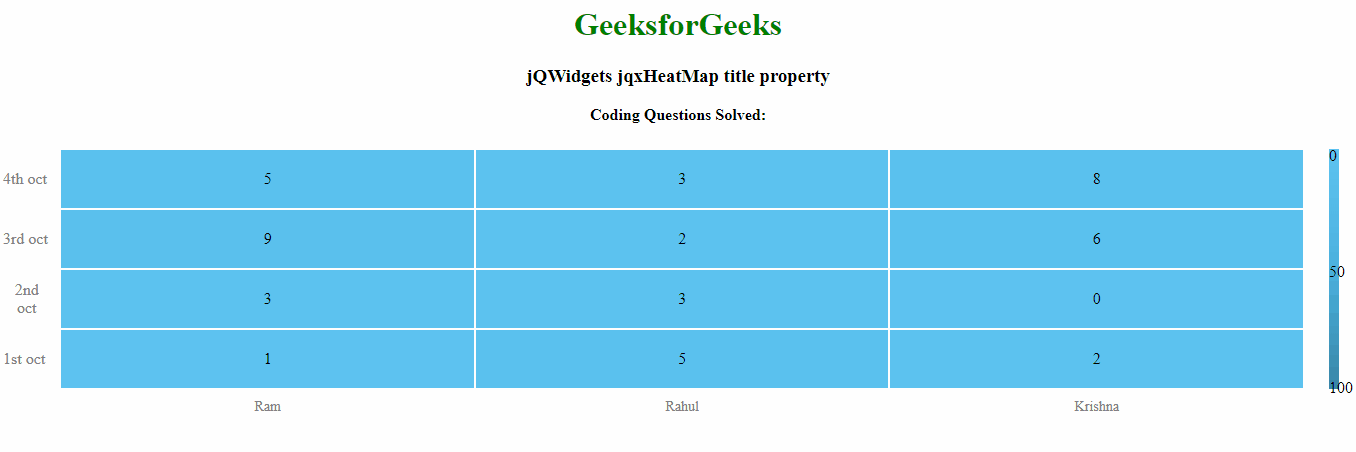
</html>輸出:

相關用法
- jQWidgets jqxHeatMap reverseYAxisPosition()用法及代碼示例
- jQWidgets jqxHeatMap setPaletteType()用法及代碼示例
- jQWidgets jqxHeatMap setOpposedYAxisPosition()用法及代碼示例
- jQWidgets jqxHeatMap reverseXAxisPosition()用法及代碼示例
- jQWidgets jqxHeatMap paletteSettings屬性用法及代碼示例
- jQWidgets jqxHeatMap width屬性用法及代碼示例
- jQWidgets jqxHeatMap destroy()用法及代碼示例
- jQWidgets jqxHeatMap source屬性用法及代碼示例
- jQWidgets jqxHeatMap xAxis屬性用法及代碼示例
- jQWidgets jqxHeatMap legendSettings屬性用法及代碼示例
- jQWidgets jqxHeatMap yAxis屬性用法及代碼示例
- jQWidgets jqxHeatMap setOpposedXAxisPosition()用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCalendar clear()用法及代碼示例
- jQWidgets jqxCalendar value屬性用法及代碼示例
- jQWidgets jqxCalendar titleFormat屬性用法及代碼示例
- jQWidgets jqxCalendar theme屬性用法及代碼示例
- jQWidgets jqxCalendar addSpecialDate屬性用法及代碼示例
- jQWidgets jqxCalendar setDate()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxCalendar render()用法及代碼示例
- jQWidgets jqxCalendar navigateBackward()用法及代碼示例
- jQWidgets jqxCalendar navigateForward()用法及代碼示例
- jQWidgets jqxCalendar getRange()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxHeatMap title Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
