jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxHeatMap 代表一個 jQuery 小部件,它顯示數據的圖形表示,使用顏色編碼來表示不同的值。
reverseYAxisPosition()方法用於反向設置y軸位置。它采用布爾類型值並且不返回任何值。
用法:
$('Selector').jqxHeatMap('reverseYAxisPosition');
鏈接文件:從鏈接下載https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxheatmap.js”></script>
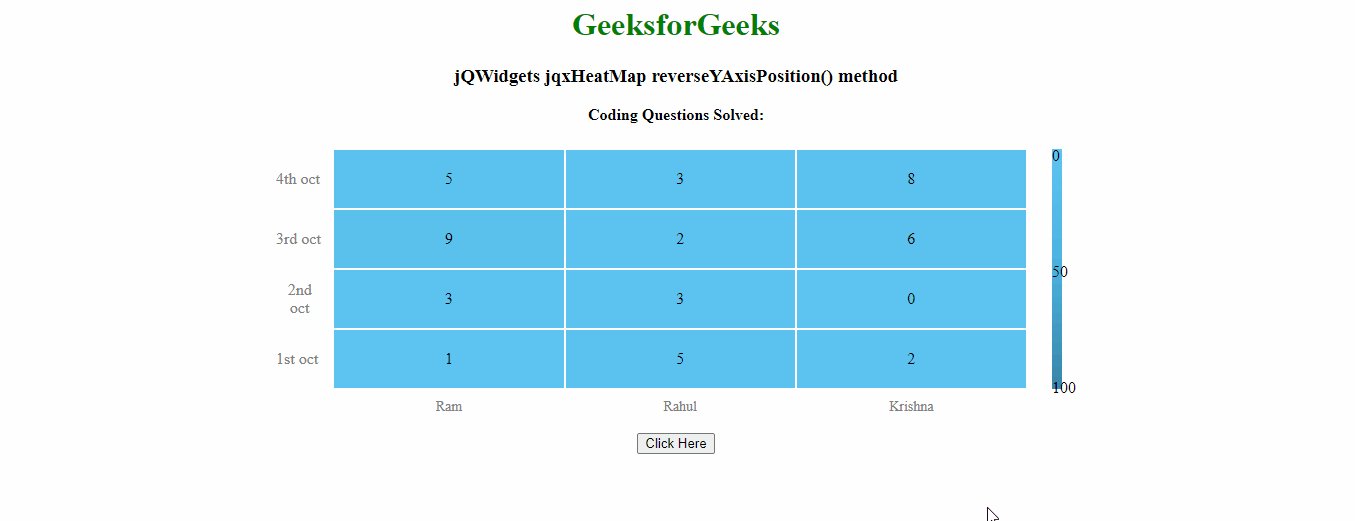
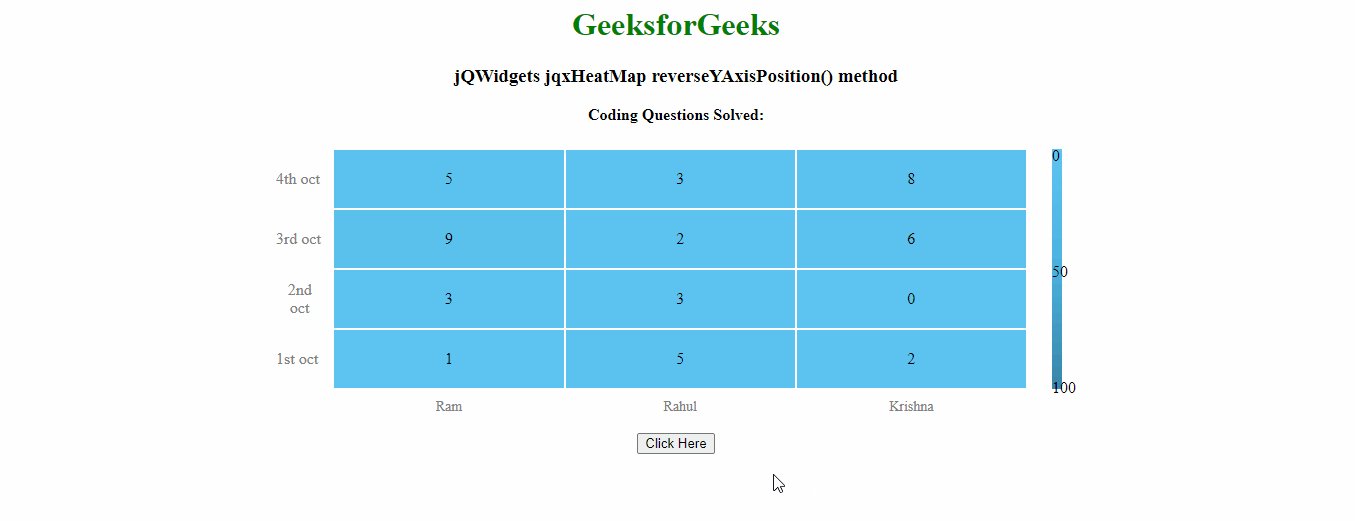
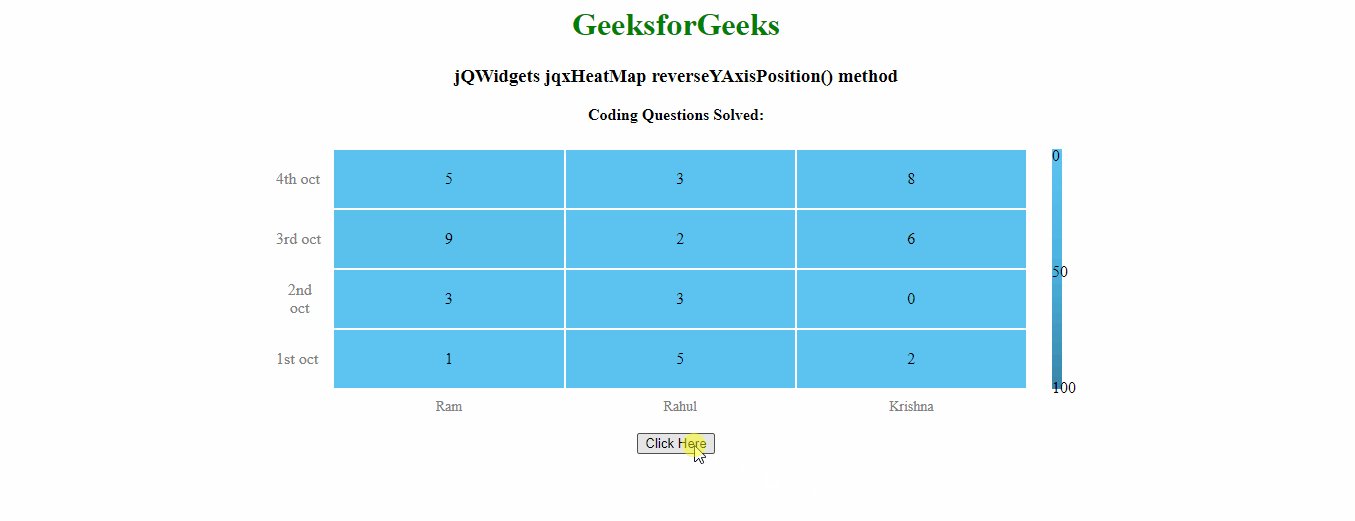
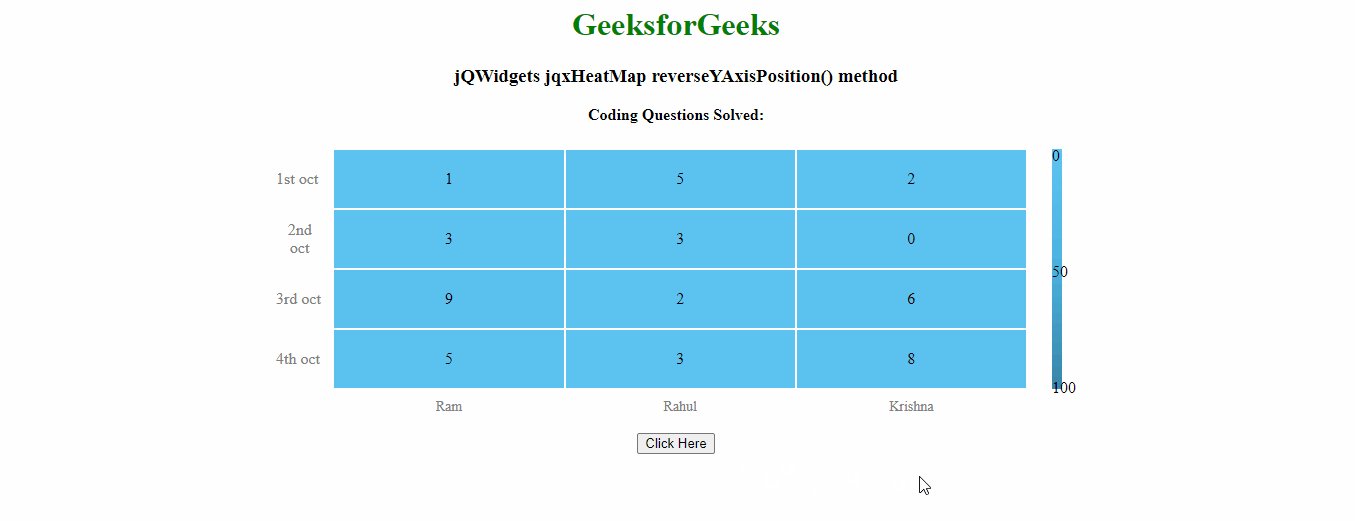
例子:下麵的示例說明了 jQWidgets 中的 jqxHeatMap reverseYAxisPosition() 方法:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxheatmap.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxHeatMap
reverseYAxisPosition() method
</h3>
<body class='default'>
<div id="heatmap"></div>
<br>
<button id='gfg'>Click Here</button>
</body>
</center>
<script type="text/javascript">
$(document).ready(function () {
var x = {
labels: ['Ram', 'Rahul', 'Krishna']
};
var g = {
labels: ['1st oct', '2nd oct',
'3rd oct', '4th oct']
};
var arr = [
[1, 3, 9, 5],
[5, 3, 2, 3],
[2, 0, 6, 8]
];
$("#heatmap").jqxHeatMap({
xAxis: x,
yAxis: g,
source: arr,
title: 'Coding Questions Solved:',
width : 800
});
$('#gfg').click(function () {
$("#heatmap").jqxHeatMap(
'reverseYAxisPosition', true);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxHeatMap reverseXAxisPosition()用法及代碼示例
- jQWidgets jqxHeatMap setPaletteType()用法及代碼示例
- jQWidgets jqxHeatMap setOpposedYAxisPosition()用法及代碼示例
- jQWidgets jqxHeatMap paletteSettings屬性用法及代碼示例
- jQWidgets jqxHeatMap title屬性用法及代碼示例
- jQWidgets jqxHeatMap width屬性用法及代碼示例
- jQWidgets jqxHeatMap destroy()用法及代碼示例
- jQWidgets jqxHeatMap source屬性用法及代碼示例
- jQWidgets jqxHeatMap xAxis屬性用法及代碼示例
- jQWidgets jqxHeatMap legendSettings屬性用法及代碼示例
- jQWidgets jqxHeatMap yAxis屬性用法及代碼示例
- jQWidgets jqxHeatMap setOpposedXAxisPosition()用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCalendar clear()用法及代碼示例
- jQWidgets jqxCalendar value屬性用法及代碼示例
- jQWidgets jqxCalendar titleFormat屬性用法及代碼示例
- jQWidgets jqxCalendar theme屬性用法及代碼示例
- jQWidgets jqxCalendar addSpecialDate屬性用法及代碼示例
- jQWidgets jqxCalendar setDate()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxCalendar render()用法及代碼示例
- jQWidgets jqxCalendar navigateBackward()用法及代碼示例
- jQWidgets jqxCalendar navigateForward()用法及代碼示例
- jQWidgets jqxCalendar getRange()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxHeatMap reverseYAxisPosition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
