jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqxDockPanel用於表示小部件或元素的容器,這些小部件或元素根據 ‘dock’ 屬性的值排列其內部元素。左、右、上、下是可能的‘dock’屬性值。
最後一個孩子填充屬性用於設置或獲取指定jqxDockPanel的lastchildfill屬性。當其值為 true 時,最後一個子級將獲得可用的寬度和高度。
用法:
-
用於設置最後一個孩子填充 屬性:
$('#jqxDockPanel').jqxDockPanel({ lastchildfill: true }); -
為了得到 最後一個孩子填充 屬性:
var lastchildfill = $('#jqxDockPanel').jqxDockPanel('lastchildfill');
鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
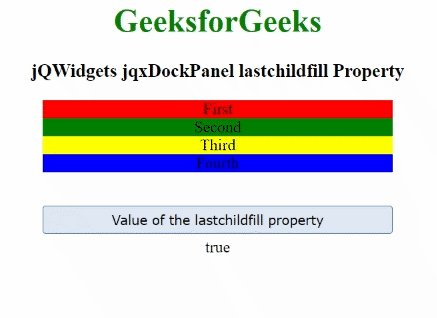
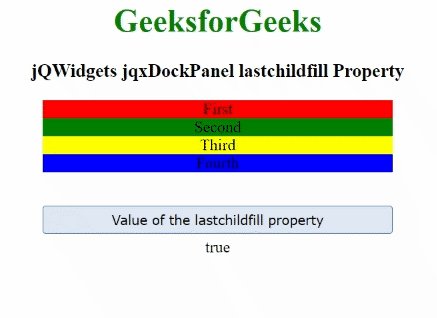
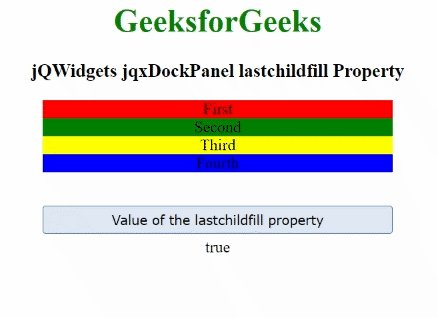
例子:下麵的例子說明了jQWidgets jqxDockPanel最後一個孩子填充屬性。在下麵的示例中,值最後一個孩子填充屬性已設置為 true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel lastchildfill Property
</h3>
<div id='jqx_DockPanel'>
<div style='background: red;'>
First</div>
<div style='background: green;'>
Second</div>
<div style='background: yellow;'>
Third</div>
<div style='background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_lastchildfill"
value="Value of the lastchildfill property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_DockPanel").jqxDockPanel({
width: 350,
height: 100,
disabled: true,
lastchildfill: true
});
$("#button_for_lastchildfill").jqxButton({
width: 350,
theme: 'energyblue'
});
$('#button_for_lastchildfill')
.jqxButton().click(function () {
var value_of_lastchildfill =
$('#jqx_DockPanel')
.jqxDockPanel('lastchildfill');
$("#log").html(value_of_lastchildfill);
})
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDockPanel disabled屬性用法及代碼示例
- jQWidgets jqxDockPanel height屬性用法及代碼示例
- jQWidgets jqxDocking addWindow()用法及代碼示例
- jQWidgets jqxDocking disable()用法及代碼示例
- jQWidgets jqxDocking focus()用法及代碼示例
- jQWidgets jqxDocking enable()用法及代碼示例
- jQWidgets jqxDocking hideAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking windowsOffset屬性用法及代碼示例
- jQWidgets jqxDockingLayout destroy()用法及代碼示例
- jQWidgets jqxDocking height屬性用法及代碼示例
- jQWidgets jqxDocking mode屬性用法及代碼示例
- jQWidgets jqxDocking unpinWindow()用法及代碼示例
- jQWidgets jqxDocking hideCloseButton()用法及代碼示例
- jQWidgets jqxDocking closeWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCloseButtons()用法及代碼示例
- jQWidgets jqxDocking theme屬性用法及代碼示例
- jQWidgets jqxDocking expandWindow()用法及代碼示例
- jQWidgets jqxDocking showAllCollapseButtons()用法及代碼示例
- jQWidgets jqxDocking importLayout()用法及代碼示例
- jQWidgets jqxDocking cookieOptions屬性用法及代碼示例
- jQWidgets jqxDocking exportLayout()用法及代碼示例
- jQWidgets jqxDocking rtl屬性用法及代碼示例
- jQWidgets jqxDocking cookies屬性用法及代碼示例
- jQWidgets jqxDocking setWindowMode()用法及代碼示例
- jQWidgets jqxDocking showCollapseButton()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDockPanel lastchildfill Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
