jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDateTimeInput 小部件是一個 jQuery datetimeinput,用於使用顯示的日曆或使用鍵盤選擇日期或時間。
占位符屬性用於設置或返回當widget值是時顯示的widget占位符值空值。它接受 String 類型值,默認值為“”。
用法:
設置占位符屬性。
$('selector').jqxDateTimeInput({ placeHolder: String });
返回占位符屬性。
var placeHolder = $('selector').jqxDateTimeInput('placeHolder');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
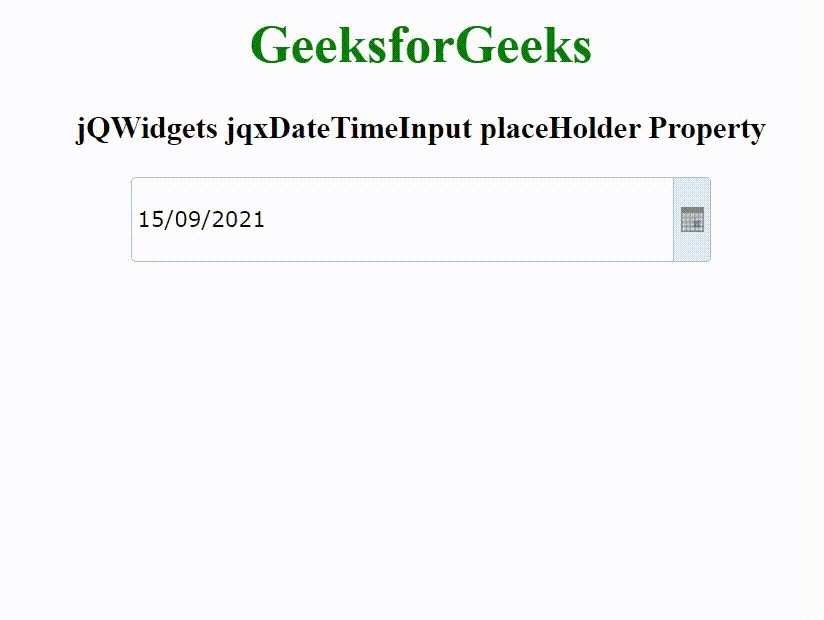
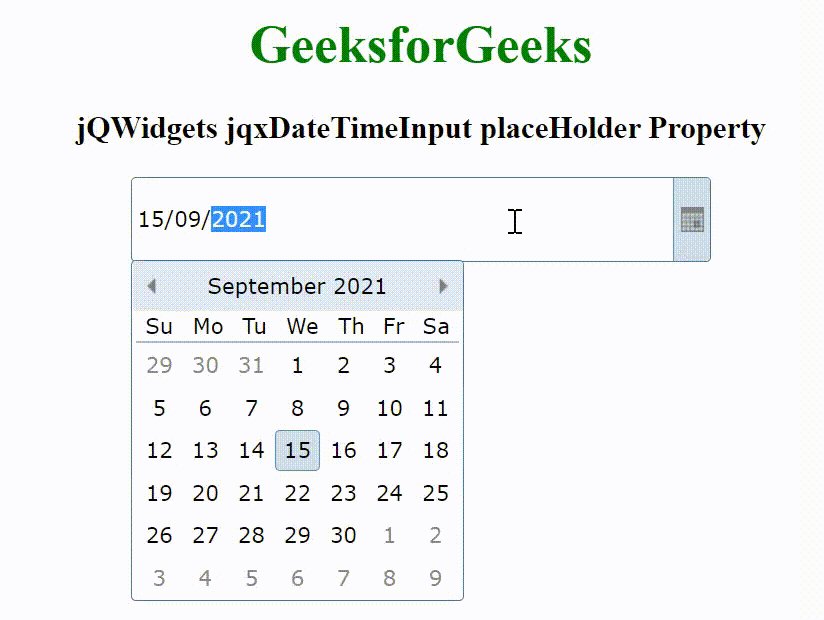
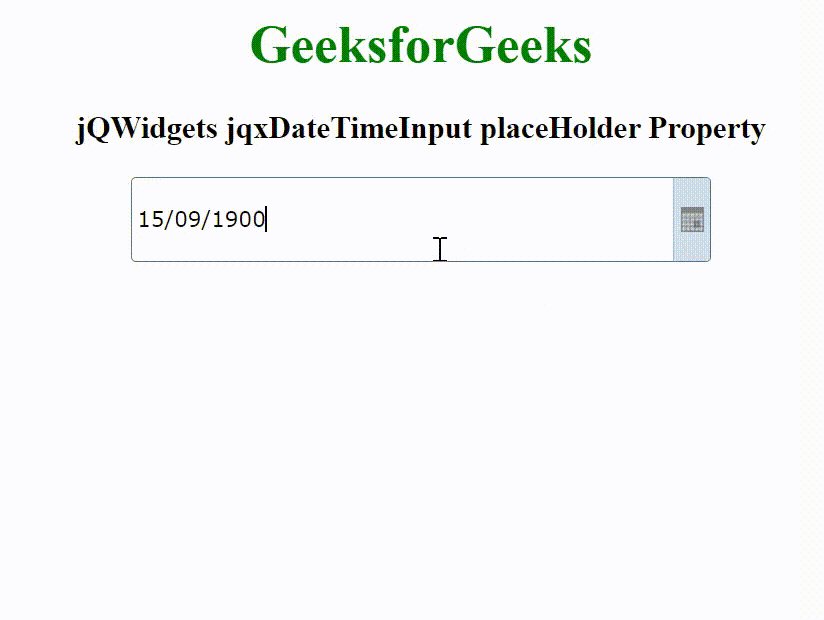
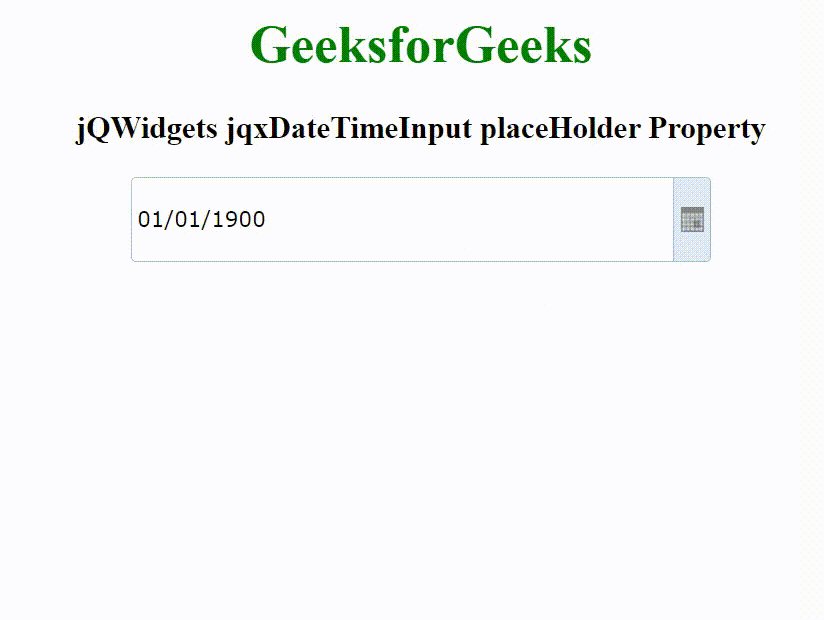
例子:下麵的示例說明了 jqxDateTimeInput占位符jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput placeHolder Property
</h3>
<div style="margin: 10px;" id='jqxDTI'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '350px',
height: '50px',
placeHolder: "Null Value"
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDateTimeInput popupZIndex屬性用法及代碼示例
- jQWidgets jqxDateTimeInput showFooter屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getDate()用法及代碼示例
- jQWidgets jqxDateTimeInput animationType屬性用法及代碼示例
- jQWidgets jqxDateTimeInput showWeekNumbers屬性用法及代碼示例
- jQWidgets jqxDateTimeInput dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDateTimeInput dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDateTimeInput destroy()用法及代碼示例
- jQWidgets jqxDateTimeInput formatString屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getMaxDate()用法及代碼示例
- jQWidgets jqxDateTimeInput showTimeButton屬性用法及代碼示例
- jQWidgets jqxDateTimeInput setMinDate()用法及代碼示例
- jQWidgets jqxDateTimeInput openDelay屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getText()用法及代碼示例
- jQWidgets jqxDateTimeInput readonly屬性用法及代碼示例
- jQWidgets jqxDateTimeInput width屬性用法及代碼示例
- jQWidgets jqxDateTimeInput culture屬性用法及代碼示例
- jQWidgets jqxDateTimeInput enableBrowserBoundsDetection屬性用法及代碼示例
- jQWidgets jqxDateTimeInput clearString屬性用法及代碼示例
- jQWidgets jqxDateTimeInput setRange()用法及代碼示例
- jQWidgets jqxDateTimeInput disabled屬性用法及代碼示例
- jQWidgets jqxDateTimeInput closeCalendarAfterSelection屬性用法及代碼示例
- jQWidgets jqxDateTimeInput setMaxDate()用法及代碼示例
- jQWidgets jqxDateTimeInput setDate()用法及代碼示例
- jQWidgets jqxDateTimeInput enableAbsoluteSelection屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDateTimeInput placeHolder Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
