jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDateTimeInput 小部件是一個 jQuery datetimeinput,用於使用顯示的日曆或使用鍵盤選擇日期或時間。
setRange()方法用於設置選擇範圍時選擇模式屬性設置為‘range’。它接受兩個Date/String類型值的參數Starting和Ending Dates,並且不返回任何值。
用法:
$('Selector').jqxDateTimeInput('setRange', date1, date2);
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
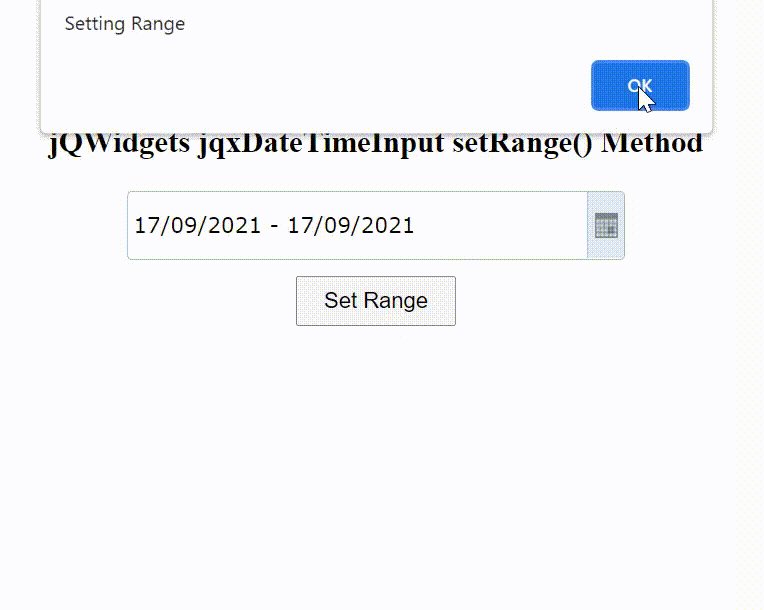
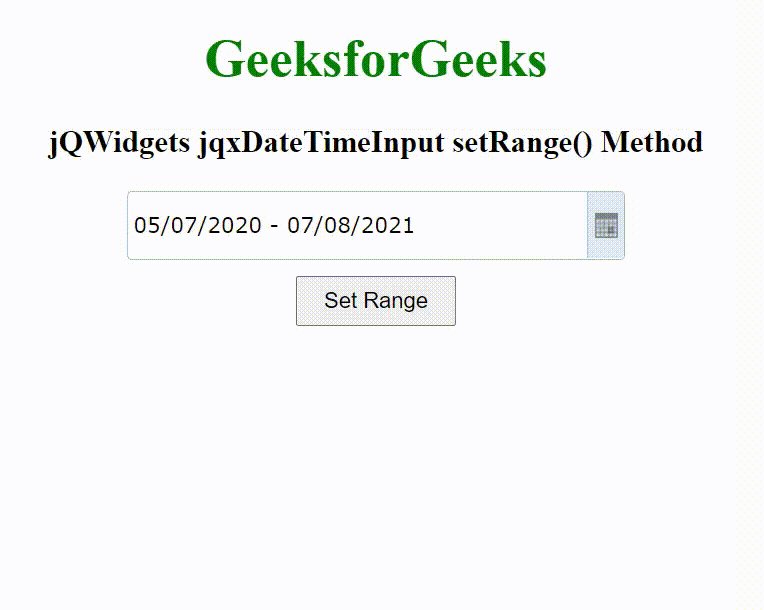
下麵的示例說明了 jQWidgets 中的 jqxDateTimeInput setRange() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href=
"jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput setRange() Method
</h3>
<div style="margin: 10px;"
id='jqxDTI'></div>
<input type="button" id="jqxBtn"
value="Set Range"
style="padding: 5px 15px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '300px',
height: '40px',
selectionMode: 'range'
});
$("#jqxBtn").on('click', function() {
$("#jqxDTI").jqxDateTimeInput(
'setRange', new Date(2020, 6, 5),
new Date(2021, 7, 7)
);
alert("Setting Range");
})
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDateTimeInput setMinDate()用法及代碼示例
- jQWidgets jqxDateTimeInput setMaxDate()用法及代碼示例
- jQWidgets jqxDateTimeInput setDate()用法及代碼示例
- jQWidgets jqxDateTimeInput selectionMode屬性用法及代碼示例
- jQWidgets jqxDateTimeInput showFooter屬性用法及代碼示例
- jQWidgets jqxDateTimeInput showWeekNumbers屬性用法及代碼示例
- jQWidgets jqxDateTimeInput showTimeButton屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getDate()用法及代碼示例
- jQWidgets jqxDateTimeInput animationType屬性用法及代碼示例
- jQWidgets jqxDateTimeInput dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDateTimeInput dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDateTimeInput destroy()用法及代碼示例
- jQWidgets jqxDateTimeInput formatString屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getMaxDate()用法及代碼示例
- jQWidgets jqxDateTimeInput openDelay屬性用法及代碼示例
- jQWidgets jqxDateTimeInput getText()用法及代碼示例
- jQWidgets jqxDateTimeInput readonly屬性用法及代碼示例
- jQWidgets jqxDateTimeInput width屬性用法及代碼示例
- jQWidgets jqxDateTimeInput culture屬性用法及代碼示例
- jQWidgets jqxDateTimeInput enableBrowserBoundsDetection屬性用法及代碼示例
- jQWidgets jqxDateTimeInput clearString屬性用法及代碼示例
- jQWidgets jqxDateTimeInput disabled屬性用法及代碼示例
- jQWidgets jqxDateTimeInput closeCalendarAfterSelection屬性用法及代碼示例
- jQWidgets jqxDateTimeInput enableAbsoluteSelection屬性用法及代碼示例
- jQWidgets jqxDateTimeInput rtl屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDateTimeInput setRange() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
