jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxComboBox 用於表示一個 jQuery 組合框小部件,它包含一個具有 auto-complete 函數的輸入字段和一個顯示在下拉列表中的可選項目列表。
enableItem() 方法用於啟用項目。它接受對象/字符串類型的單個參數項,並且不返回任何值。
以下字段也可用於啟用的項目:
- label
- value
- disabled
- checked
- hasThreeStates
- html
- group
用法:
$('selector').jqxComboBox('enableItem', 'Item' );鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下麵的例子說明了 jQWidgets 中的 jqxComboBox enableItem() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox enableItem() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px;"
value="Enable Item" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxCB").jqxComboBox({
source:data,
width:'250px',
animationType:'slide'
});
$("#jqxCB").jqxComboBox('disableItem',
"Python Programming");
$('#jqxBtn').on('click', function () {
$("#jqxCB").jqxComboBox(
'enableItem', "Python Programming");
});
});
</script>
</body>
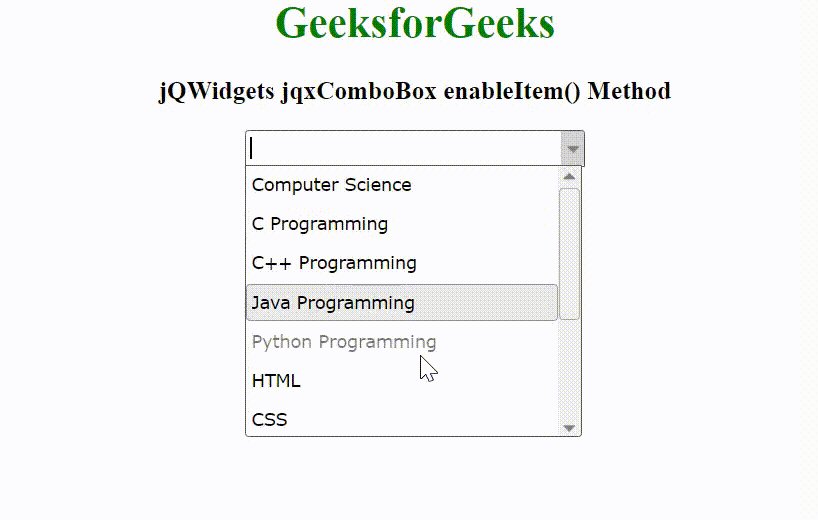
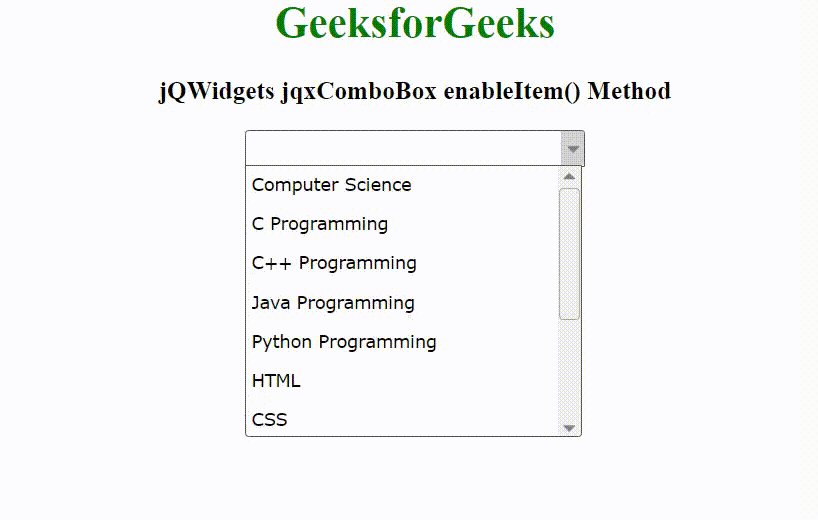
</html>輸出:

相關用法
- jQWidgets jqxDropDownList enableItem()用法及代碼示例
- jQWidgets jqxComboBox close()用法及代碼示例
- jQWidgets jqxComboBox clearSelection()用法及代碼示例
- jQWidgets jqxComboBox clear()用法及代碼示例
- jQWidgets jqxComboBox addItem()用法及代碼示例
- jQWidgets jqxComboBox checkIndex()用法及代碼示例
- jQWidgets jqxComboBox disableItem()用法及代碼示例
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxComboBox checkAll()用法及代碼示例
- jQWidgets jqxComboBox checkItem()用法及代碼示例
- jQWidgets jqxComboBox getItemByValue()用法及代碼示例
- jQWidgets jqxComboBox getItem()用法及代碼示例
- jQWidgets jqxComboBox focus()用法及代碼示例
- jQWidgets jqxComboBox ensureVisible()用法及代碼示例
- jQWidgets jqxComboBox disableAt()用法及代碼示例
- jQWidgets jqxComboBox enableAt()用法及代碼示例
- jQWidgets jqxComboBox uncheckIndex()用法及代碼示例
- jQWidgets jqxComboBox unselectItem()用法及代碼示例
- jQWidgets jqxComboBox unselectIndex()用法及代碼示例
- jQWidgets jqxComboBox updateAt()用法及代碼示例
- jQWidgets jqxComboBox updateItem()用法及代碼示例
- jQWidgets jqxComboBox selectItem()用法及代碼示例
- jQWidgets jqxComboBox selectIndex()用法及代碼示例
- jQWidgets jqxComboBox getSelectedItem()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxComboBox enableItem() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
