jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,platform-independent,並得到廣泛支持。 jqxCalendar 表示一個 jQuery 日曆小部件,它使用戶能夠使用可視化的月曆顯示來選擇日期。
getMaxDate() 方法用於獲取設置到日曆小部件的最高導航日期。它不接受任何參數並返回一個 JavaScript 日期對象。
用法:
$("selector").jqxCalendar('getMaxDate');鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script tyle=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
下麵的例子說明了 jQWidgets 中的 jqxCalendar getMaxDate() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script tyle="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCalendar getMaxDate() Method
</h3>
<div id='jqxcal'></div>
<br>
<input type="button" id='jqxBtn'
value="Get Max Date" style="padding:8px 25px;" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxcal").jqxCalendar({
width:'400px',
height:'300px'
});
$('#jqxBtn').on('click', function () {
var maxDate = $('#jqxcal').jqxCalendar('getMaxDate');
alert('Maximum Date of Calendar - ' + maxDate);
});
});
</script>
</body>
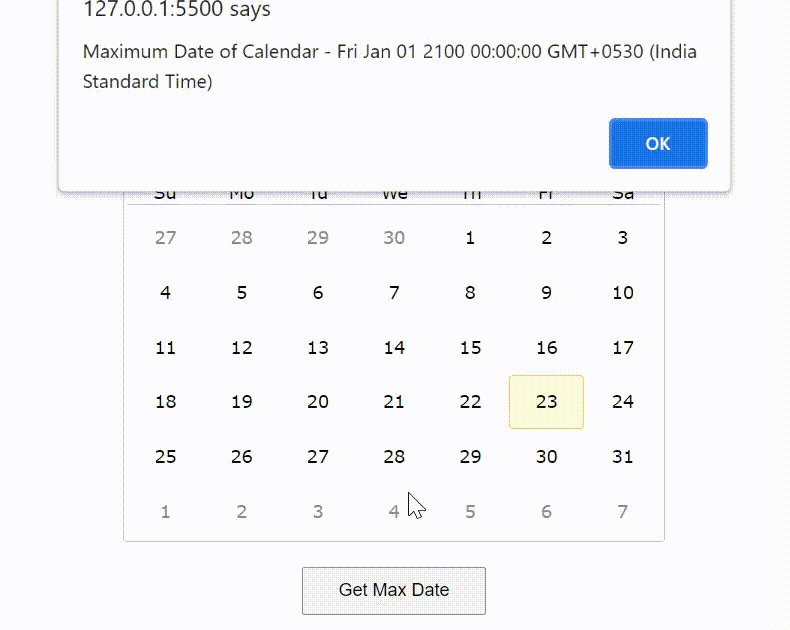
</html>輸出:

相關用法
- jQWidgets jqxCalendar clear()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCalendar getMinDate()用法及代碼示例
- jQWidgets jqxCalendar focus()用法及代碼示例
- jQWidgets jqxCalendar setDate()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxCalendar render()用法及代碼示例
- jQWidgets jqxCalendar navigateBackward()用法及代碼示例
- jQWidgets jqxCalendar navigateForward()用法及代碼示例
- jQWidgets jqxCalendar getRange()用法及代碼示例
- jQWidgets jqxCalendar getDate()用法及代碼示例
- jQWidgets jqxCalendar setMaxDate()用法及代碼示例
- jQWidgets jqxCalendar setMinDate()用法及代碼示例
- jQWidgets jqxCalendar today()用法及代碼示例
- jQWidgets jqxCalendar setRange()用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxCalendar enableFastNavigation屬性用法及代碼示例
- jQWidgets jqxCalendar culture屬性用法及代碼示例
- jQWidgets jqxCalendar clearString屬性用法及代碼示例
- jQWidgets jqxCalendar columnHeaderHeight屬性用法及代碼示例
- jQWidgets jqxCalendar stepMonths屬性用法及代碼示例
- jQWidgets jqxCalendar height屬性用法及代碼示例
- jQWidgets jqxCalendar setMinDate屬性用法及代碼示例
- jQWidgets jqxCalendar setMaxDate屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxCalendar getMaxDate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
