jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxCalendar 表示一個 jQuery 日曆小部件,它使用戶能夠使用可視化的月曆顯示來選擇日期。
enableFastNavigation 屬性用於設置或返回一個值,該值指示是否啟用快速導航。它接受布爾類型值,其默認值為 true。
用法:
$('.selector').jqxCalendar({
enableFastNavigation:Boolean
});鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script><script tyle=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxCalendar enableFastNavigation 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script tyle="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCalendar enableFastNavigation Property
</h3>
<div id='jqxcal'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxcal").jqxCalendar({
width:'400px',
height:'300px',
enableFastNavigation:true
});
});
</script>
</body>
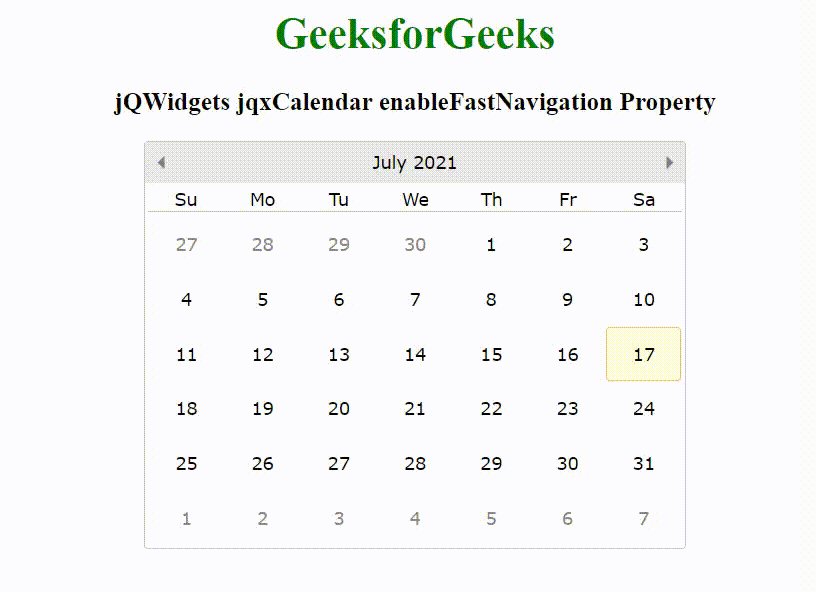
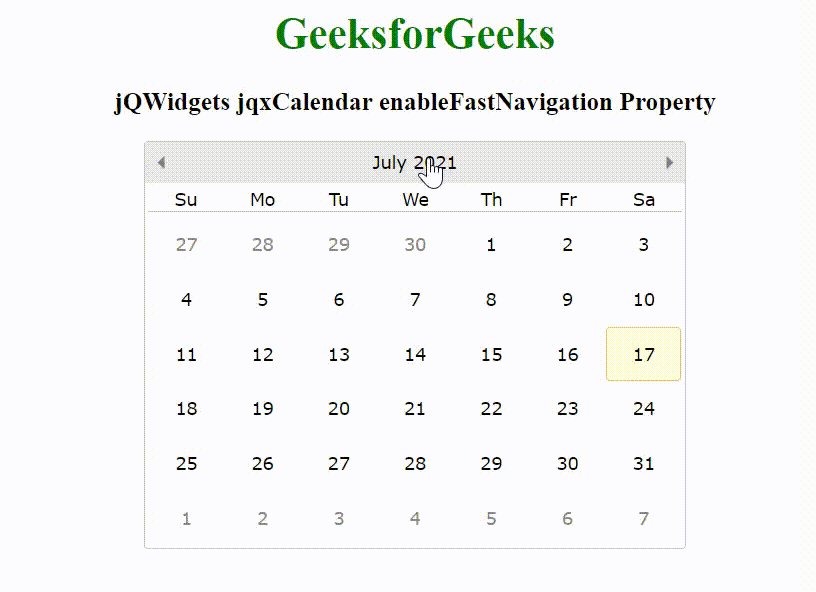
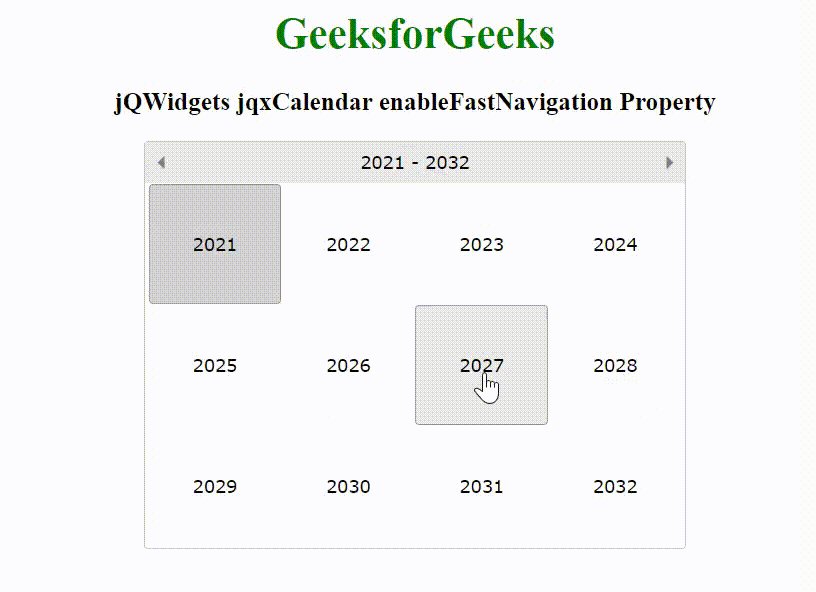
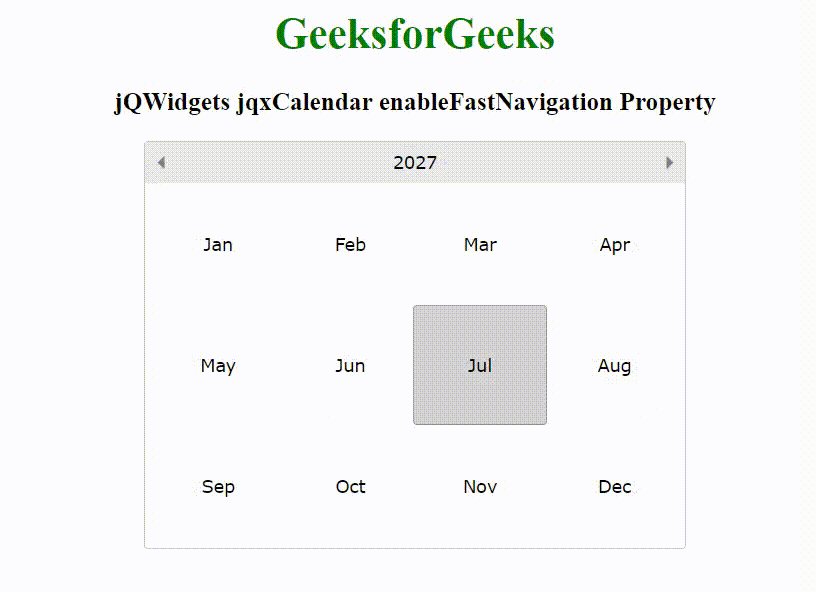
</html>輸出:

相關用法
- jQWidgets jqxCalendar culture屬性用法及代碼示例
- jQWidgets jqxCalendar clearString屬性用法及代碼示例
- jQWidgets jqxCalendar columnHeaderHeight屬性用法及代碼示例
- jQWidgets jqxCalendar stepMonths屬性用法及代碼示例
- jQWidgets jqxCalendar height屬性用法及代碼示例
- jQWidgets jqxCalendar setMinDate屬性用法及代碼示例
- jQWidgets jqxCalendar setMaxDate屬性用法及代碼示例
- jQWidgets jqxCalendar navigationDelay屬性用法及代碼示例
- jQWidgets jqxCalendar backText屬性用法及代碼示例
- jQWidgets jqxCalendar dayNameFormat屬性用法及代碼示例
- jQWidgets jqxCalendar disabled屬性用法及代碼示例
- jQWidgets jqxCalendar enableWeekend屬性用法及代碼示例
- jQWidgets jqxCalendar enableViews屬性用法及代碼示例
- jQWidgets jqxCalendar enableOtherMonthDays屬性用法及代碼示例
- jQWidgets jqxCalendar enableHover屬性用法及代碼示例
- jQWidgets jqxCalendar enableAutoNavigation屬性用法及代碼示例
- jQWidgets jqxCalendar width屬性用法及代碼示例
- jQWidgets jqxCalendar firstDayOfWeek屬性用法及代碼示例
- jQWidgets jqxCalendar forwardText屬性用法及代碼示例
- jQWidgets jqxCalendar enableToolTips屬性用法及代碼示例
- jQWidgets jqxCalendar rtl屬性用法及代碼示例
- jQWidgets jqxCalendar restrictedDates屬性用法及代碼示例
- jQWidgets jqxCalendar readOnly屬性用法及代碼示例
- jQWidgets jqxCalendar rowHeaderWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxCalendar enableFastNavigation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
