jQuery UI由GUI小部件,視覺效果和使用HTML,CSS和jQuery實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI對話框dialogClass選項用於添加將用於其他主題的其他類名稱。
用法:
$( ".selector" ).dialog({
dialogClass:"alert"
});CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.GFG {
font-size:25px;
font-weight:bold;
}
</style>
<script>
$(function () {
$("#gfg").dialog({
autoOpen:false,
dialogClass:"GFG"
});
$("#geeks").click(function () {
$("#gfg").dialog("open");
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Dialog dialogClass Option</h3>
<button id="geeks">Open Dialog</button>
<div id="gfg" title="GeeksforGeeks">
Welcome to GeeksforGeeks
</div>
</body>
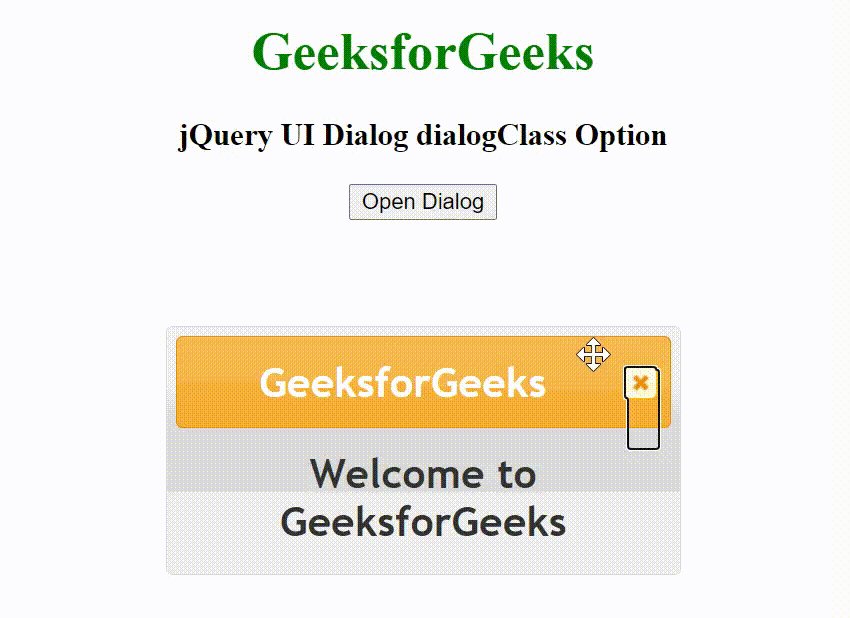
</html>輸出:

相關用法
- jQuery UI Dialog closeOnEscape用法及代碼示例
- jQuery UI Dialog closeText用法及代碼示例
- jQuery UI Dialog draggable用法及代碼示例
- jQuery UI Dialog height用法及代碼示例
- jQuery UI Dialog minHeight用法及代碼示例
- jQuery UI Dialog title用法及代碼示例
- jQuery UI Dialog maxHeight用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
- jQuery UI Dialog resizable用法及代碼示例
- jQuery UI Dialog modal用法及代碼示例
- jQuery UI Dialog autoOpen用法及代碼示例
- jQuery UI Dialog width用法及代碼示例
- jQuery UI Dialog minWidth用法及代碼示例
- jQuery UI Dialog classes用法及代碼示例
- jQuery UI Dialog buttons用法及代碼示例
- jQuery UI Dialog position用法及代碼示例
- jQuery UI Dialog maxWidth用法及代碼示例
- jQuery UI Dialog hide用法及代碼示例
- jQuery UI Dialog show用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Dialog dialogClass Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
