用法一
.height() => Number
.height() => Number說明:獲取匹配元素集中第一個元素的當前計算高度。
-
添加的版本:1.0
.height()- 此方法不接受任何參數。
.css( "height" ) 和 .height() 之間的區別在於後者返回一個 unit-less 像素值(例如 400 ),而前者返回一個單位完整的值(例如 400px )。當需要在數學計算中使用元素的高度時,建議使用.height() 方法。

此方法還能夠找到窗口和文檔的高度。
|
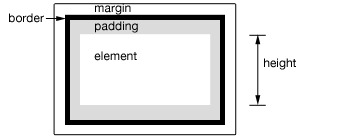
請注意,無論 CSS box-sizing 屬性的值如何,.height() 將始終返回內容高度。從 jQuery 1.8 開始,這可能需要檢索 CSS 高度加上 box-sizing 屬性,然後當元素具有 box-sizing: border-box 時減去每個元素上的任何潛在邊框和填充。為避免這種懲罰,請使用 .css( "height" ) 而不是 .height() 。
注意:雖然style和script標簽將報告一個值.width()或者height()當絕對定位和給定display:block,強烈建議不要在這些標簽上調用這些方法。除了是一種不好的做法外,結果也可能被證明是不可靠的。
其他注意事項:
- dimensions-related API(包括
.height())返回的數字在某些情況下可能是小數。代碼不應假定它是整數。此外,當用戶縮放頁麵時,尺寸可能不正確;瀏覽器不會公開 API 來檢測這種情況。 - 當元素或其父元素被隱藏時,
.height()報告的值不能保證準確。要獲得準確的值,請確保在使用.height()之前元素可見。 jQuery 將嘗試暫時顯示然後重新隱藏元素以測量其尺寸,但這是不可靠的,並且(即使準確)會顯著影響頁麵性能。這個 show-and-rehide 測量函數可能會在 jQuery 的未來版本中被刪除。
例子:
顯示各種高度。請注意,這些值來自 iframe,因此可能比您預期的要小。黃色高亮顯示 iframe 主體。
|
演示:
用法二
.height( value ) => jQuery
.height( value ) => jQuery說明:設置每個匹配元素的 CSS 高度。
-
添加的版本:1.0
.height( value )-
value表示像素數的整數,或附加可選測量單位的整數(作為字符串)。
-
-
添加的版本:1.4.1
.height( function )-
function返回要設置的高度的函數。接收集合中元素的索引位置和舊高度作為參數。在函數中,
this指的是集合中的當前元素。
-
調用 .height(value) 時,該值可以是字符串(數字和單位)或數字。如果隻為該值提供了一個數字,則 jQuery 假定一個像素單位。但是,如果提供了字符串,則必須為高度提供有效的 CSS 測量值(例如 100px 、 50% 或 auto )。請注意,在現代瀏覽器中,CSS 高度屬性不包括填充、邊框或邊距。
如果未指定明確的單位(如 'em' 或 '%'),則將 "px" 連接到該值。
請注意,無論 CSS box-sizing 屬性的值如何,.height(value) 都會設置框的內容高度。
例子:
將點擊時每個 div 的高度設置為 30px 加上顏色變化。
|
演示:
相關用法
- JQuery UI .hide()用法及代碼示例
- JQuery .html()用法及代碼示例
- JQuery .has()用法及代碼示例
- JQuery .hasClass()用法及代碼示例
- JQuery .hide()用法及代碼示例
- JQuery .hover()用法及代碼示例
- JQuery .jquery用法及代碼示例
- JQuery .scroll()用法及代碼示例
- JQuery .add()用法及代碼示例
- JQuery .contextmenu()用法及代碼示例
- JQuery .undelegate()用法及代碼示例
- JQuery .load()用法及代碼示例
- JQuery .contents()用法及代碼示例
- JQuery .empty()用法及代碼示例
- JQuery UI .labels()用法及代碼示例
- JQuery UI .addClass()用法及代碼示例
- JQuery .click()用法及代碼示例
- JQuery UI .toggleClass()用法及代碼示例
- JQuery .removeAttr()用法及代碼示例
- JQuery .addClass()用法及代碼示例
- JQuery UI .cssClip()用法及代碼示例
- JQuery .next()用法及代碼示例
- JQuery .promise()用法及代碼示例
- JQuery .trigger()用法及代碼示例
- JQuery .mouseenter()用法及代碼示例
注:本文由純淨天空篩選整理自jquery.com大神的英文原創作品 .height()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
