基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/popup/content/FieldsContent"], (FieldsContent) => { /* code goes here */ });
ESM:
import FieldsContent from "@arcgis/core/popup/content/FieldsContent";
類:
esri/popup/content/FieldsContent
繼承: FieldsContent > Content > Accessor
自從:用於 JavaScript 4.11 的 ArcGIS API
用法說明
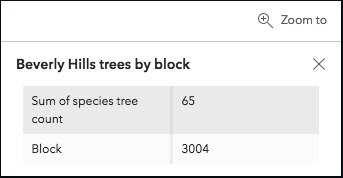
FieldsContent 彈出元素表示與函數關聯的FieldInfo。如果未在內容中設置,它將恢複為 PopupTemplate.fieldInfos 屬性中可能設置的任何內容。

例子:
// Create the FieldsInfo for the FieldsContent popup element
// Field Info 1
let fieldInfo1 = new FieldInfo({
fieldName: "relationships/0/Point_Count_COMMON", // using a related table's field
label: "Sum of species tree count",
visible: true,
format: fieldFormat2,
statisticType: "sum"
});
// Field Info 2
let fieldInfo2 = new FieldInfo({
fieldName: "BLOCKCE10",
label: "Block",
visible: true
});
// Create the FieldsContent element
let fieldsElement = new FieldsContent({
fieldInfos: [fieldInfo1, fieldInfo2]
});相關用法
- JavaScript FieldColumnConfig.initialSortPriority用法及代碼示例
- JavaScript FieldColumnConfig用法及代碼示例
- JavaScript ArcGIS Field用法及代碼示例
- JavaScript ArcGIS FieldElement.visibilityExpression用法及代碼示例
- JavaScript ArcGIS FieldElement.type用法及代碼示例
- JavaScript ArcGIS FieldInfo用法及代碼示例
- JavaScript ArcGIS Field.domain用法及代碼示例
- JavaScript ArcGIS FieldElement用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.outline用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.castShadows用法及代碼示例
- JavaScript ArcGIS FindParameters.layerIds用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.clone用法及代碼示例
- JavaScript ArcGIS FillSymbol.outline用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.pattern用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer用法及代碼示例
- JavaScript ArcGIS FindTask.execute用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.edges用法及代碼示例
- JavaScript ArcGIS FillSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代碼示例
- JavaScript ArcGIS FlowRenderer用法及代碼示例
- JavaScript ArcGIS FeatureLayer.when用法及代碼示例
- JavaScript ArcGIS FormTemplate用法及代碼示例
- JavaScript FeatureForm.when用法及代碼示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代碼示例
- JavaScript Function.displayName屬性用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 FieldsContent。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
