cookieEnabled屬性用於返回一個布爾值,該值指定瀏覽器是否啟用了cookie。如果啟用了cookie,則返回true,否則返回false。
用法:
navigator.cookieEnabled
以下示例程序旨在說明Navigator cookieEnabled屬性:
檢查瀏覽器是否啟用了cookie。
<!DOCTYPE html>
<html>
<head>
<title>
Navigator cookieEnabled Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Navigator cookieEnabled Property</h2>
<p>
For checking whether cookies are enabled in the browser,
double click the "Check Cookies" button:
</p>
<button ondblclick="checkcookies()">Check Cookies</button>
<p id="check"></p>
<script>
function checkcookies() {
var c =
"Are cookies enabled:" + navigator.cookieEnabled;
document.getElementById("check").innerHTML = c;
}
</script>
</body>
</html>
輸出:

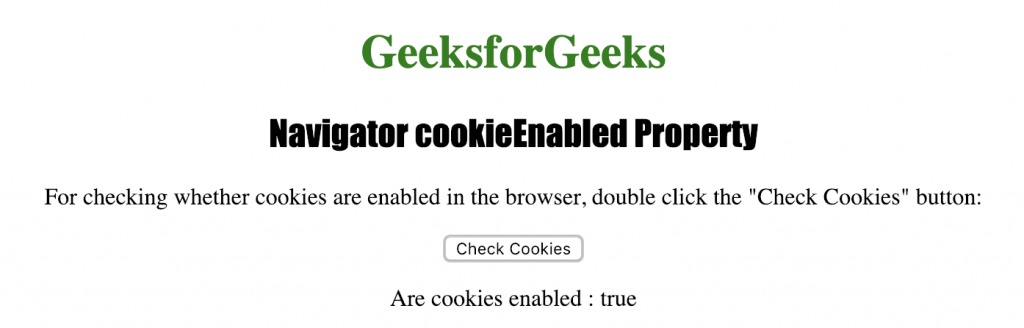
單擊按鈕後:

支持的網頁瀏覽器
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Navigator onLine用法及代碼示例
- HTML Navigator appVersion用法及代碼示例
- HTML Navigator appName用法及代碼示例
- HTML Navigator geolocation用法及代碼示例
- HTML Navigator language用法及代碼示例
- HTML Navigator userAgent用法及代碼示例
- HTML Navigator appCodeName用法及代碼示例
- HTML Navigator product用法及代碼示例
- HTML Navigator platform用法及代碼示例
- HTML DOM Navigator taintEnabled()用法及代碼示例
- HTML Navigator javaEnabled()用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM specified用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Navigator cookieEnabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
