當視頻停止緩衝下一幀時,HTML DOM中的等待事件發生。
支持的標簽:
- audio
- video
用法:
- 在HTML中:
<element onwaiting="Script">
- 在JavaScript中:
object.onwaiting = function(){Script}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("waiting", Script);
例:使用addEventListener()方法
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM onwaiting Event</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>HTML DOM onwaiting Event</h2>
<video controls id="videoID">
<source src="GFG.mp4" type="video/mp4">
</video>
</center>
<script>
document.getElementById(
"videoID").addEventListener("waiting", GFGfun);
function GFGfun() {
alert("Buffering");
}
</script>
</body>
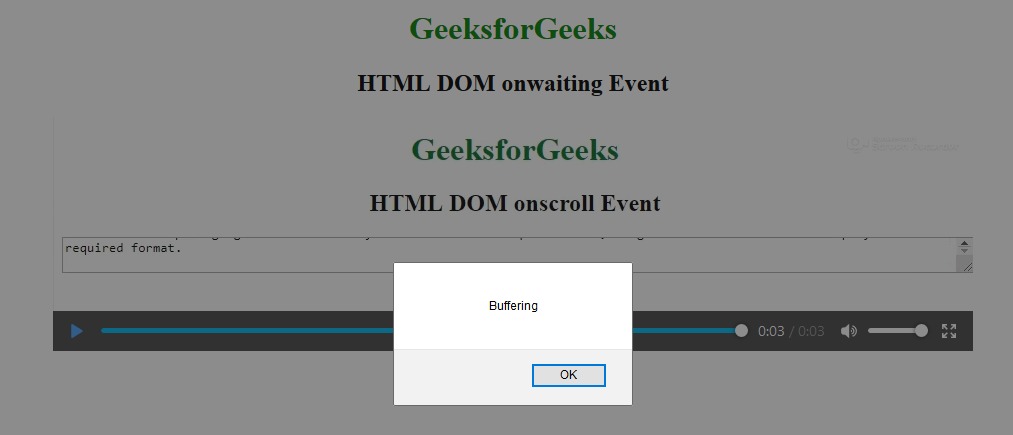
</html>輸出:

支持的瀏覽器:下麵列出了HTML DOM onwaiting事件支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onseeking事件用法及代碼示例
- HTML oncanplay事件用法及代碼示例
- HTML onblur事件用法及代碼示例
- HTML onbeforeprint事件用法及代碼示例
- HTML fullscreenchange事件用法及代碼示例
- HTML onfocusout事件用法及代碼示例
- HTML onfocusin事件用法及代碼示例
- HTML onbeforeunload事件用法及代碼示例
- HTML onseeked事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML onratechange事件用法及代碼示例
- HTML onclick事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM onwaiting event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
