當CSS動畫開始播放時,將發生animationstart事件。
CSS動畫播放時可能發生的事件:
- animationstart:CSS動畫開始時發生。
- animationiteration:重複CSS動畫時發生。
- animationend:CSS動畫完成時發生。
用法:
- Chrome,Safari和Opera的代碼:
object.addEventListener("webkitAnimationStart", myScript); - 標準語法:
object.addEventListener("animationstart", myScript);
例:
<!DOCTYPE html>
<html>
<head>
<style>
#div {
width:100%;
height:100px;
background:green;
position:relative;
font-size:40px;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
from {
top:0px;
}
to {
top:200px;
}
}
@keyframes mymove {
from {
top:0px;
}
to {
top:200px;
}
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div id="div"
onclick="GFGFun()">
Click me to start the animation.
</div>
<script>
var x = document.getElementById("div");
// Start the animation with JavaScript
function GFGFun() {
// Code for Chrome, Safari and Opera
x.style.WebkitAnimation = "mymove 4s 1";
// Standard syntax
x.style.animation = "mymove 4s 1";
}
// Code for Chrome, Safari and Opera
x.addEventListener("webkitAnimationStart", StartFun);
// Standard syntax
x.addEventListener("animationstart", StartFun);
function StartFun() {
this.innerHTML = "The animation has started";
this.style.backgroundColor = "lime";
}
</script>
</center>
</body>
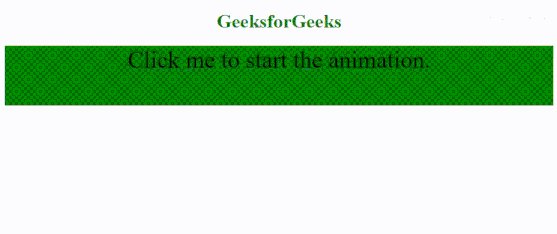
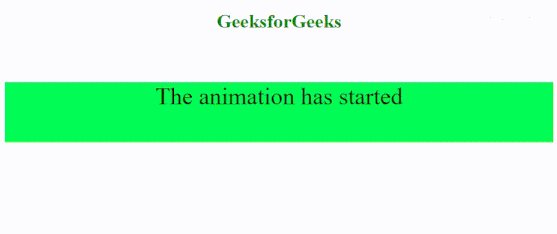
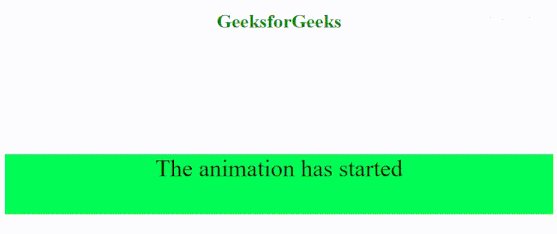
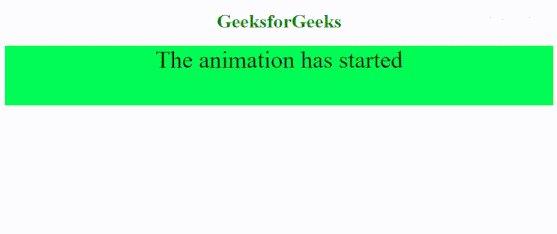
</html>輸出:

支持的瀏覽器:animationstart Event支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML onbeforeprint事件用法及代碼示例
- HTML onbeforeunload事件用法及代碼示例
- HTML onerror事件用法及代碼示例
- HTML onblur事件用法及代碼示例
- HTML oncanplay事件用法及代碼示例
- HTML onfocusin事件用法及代碼示例
- HTML fullscreenchange事件用法及代碼示例
- HTML onfocusout事件用法及代碼示例
- HTML onseeking事件用法及代碼示例
- HTML onclick事件用法及代碼示例
- HTML oncopy事件用法及代碼示例
- HTML onresize事件用法及代碼示例
- HTML onreset事件用法及代碼示例
- HTML onscroll事件用法及代碼示例
- HTML oncontextmenu事件用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM animationstart Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
