defaultPrevented事件屬性用於檢查是否為該事件調用了preventDefault()方法。
返回值:
如果為事件調用了preventDefault()方法,則defaultPrevented事件屬性返回true,否則返回false。
用法:
event.defaultPrevented
以下示例程序旨在說明defaultPrevented事件屬性:
示例1:檢查是否調用了preventDefault()。
<!DOCTYPE html>
<html>
<head>
<title>defaultPrevented Event Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body onclick="MyEvent(event)">
<h1>GeeksforGeeks</h1>
<h2>defaultPrevented Event Property</h2>
<a id="mylink" href="https://www.geeksforgeeks.org">
Geeksforgeeks
</a>
<p>To receive an alert box with the element
whose eventlistener triggered the event,
Click on this line.
</p>
<script>
document.getElementById("mylink").addEventListener(
"click", function(event) {
event.preventDefault()
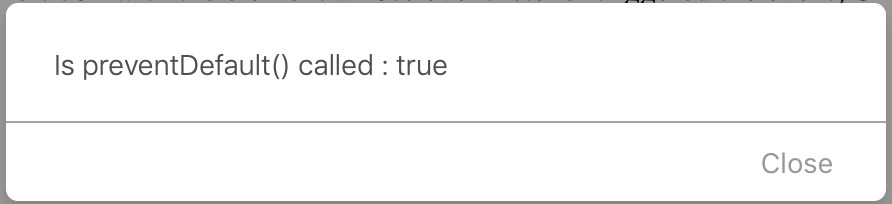
alert("Is preventDefault() called:" +
event.defaultPrevented);
});
</script>
</body>
</html> 輸出:
先單擊按鈕:

單擊按鈕後:

支持的瀏覽器:
- Opera
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
相關用法
- HTML view Event用法及代碼示例
- HTML timeStamp Event用法及代碼示例
- HTML target Event用法及代碼示例
- HTML type Event用法及代碼示例
- HTML currentTarget Event用法及代碼示例
- HTML isTrusted Event用法及代碼示例
- HTML bubbles Event用法及代碼示例
- HTML cancelable Event用法及代碼示例
- HTML cancelable Event用法及代碼示例
- JQuery event.data用法及代碼示例
- JQuery event.delegateTarget用法及代碼示例
- JQuery event.currentTarget用法及代碼示例
- JQuery event.namespace用法及代碼示例
- HTML onpagehide事件用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | defaultPrevented Event Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
