在TypeScript,我們可以將Map到JSON通過將 Map 的鍵值對操作為 JSON 格式的字符串。我們可以使用 JSON.stringify、fast-json-stringify 和 json-stringify-safe 庫等各種方法進行轉換。
使用JSON.stringify
在這種方法中,我們使用 JSON.stringify 方法來轉換TypeScript Map轉換為 JSON 格式的字符串。通過迭代Map條目並創建具有鍵值對的對象,輸出 JSON 字符串 (res) 以序列化格式打印Map數據。
用法:
JSON.stringify(value: any, replacer?:
(key: string, value: any) =>
any, space?: string | number): string;
例子:下麵的例子使用JSON stringify()將Map轉換為 JSONTypeScript.
Javascript
const data: Map<string, string> = new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const obj: { [key: string]: string } = {};
data.forEach((value, key) => {
obj[key] = value;
});
const res: string = JSON.stringify(obj);
console.log(res);輸出:
{ name: "GeeksforGeeks", type: "Education", category: "Computer Science"}
使用fast-json-stringify庫
在這種方法中,我們使用fast-json-stringify庫,用於根據鍵值對的預定義模式高效生成 JSON stringify 函數Map。該架構是使用 Array.from(data.entries()).reduce 動態生成的,確保每個鍵都與字符串類型關聯。最後,stringify 函數應用於從 Map 創建的轉換後的對象,生成 JSON 輸出。
將 fast-json-stringify 庫與 TypeScript 結合使用的步驟:
第 1 步:初始化一個新項目
打開終端或命令提示符並導航到要在其中創建的目錄TypeScript項目。然後運行以下命令。
npm init
步驟 2:安裝 TypeScript 作為開發依賴項
你需要安裝TypeScript使用以下命令作為項目中的開發依賴項。
npm install typescript --save-dev
步驟 3:創建tsconfig.json 文件
tsconfig.json 文件包含TypeScript您的項目的編譯器選項。運行以下命令。
npx tsc --init
第4步:安裝fast-json-stringify
安裝fast-json-stringify庫使用以下命令。
npm install fast-json-stringify
步驟 5:安裝節點類型
安裝@類型/節點使用以下命令進入您的項目目錄。
npm install --save @types/node
第6步:編譯TypeScript代碼
使用下麵的命令來編譯TypeScript代碼。
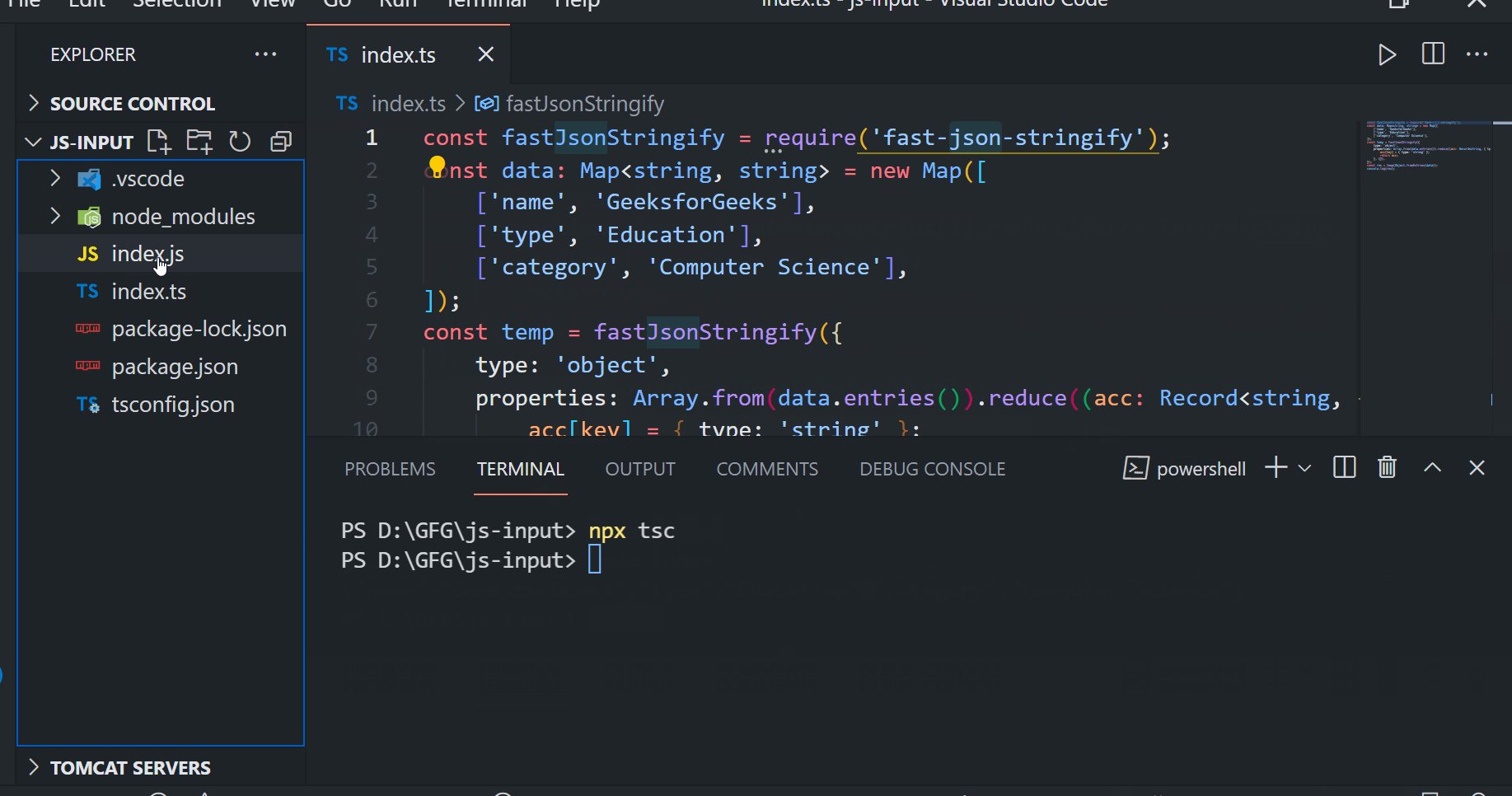
npx tsc
第 7 步:運行您的代碼
使用以下命令運行代碼。
node index.js
項目結構:

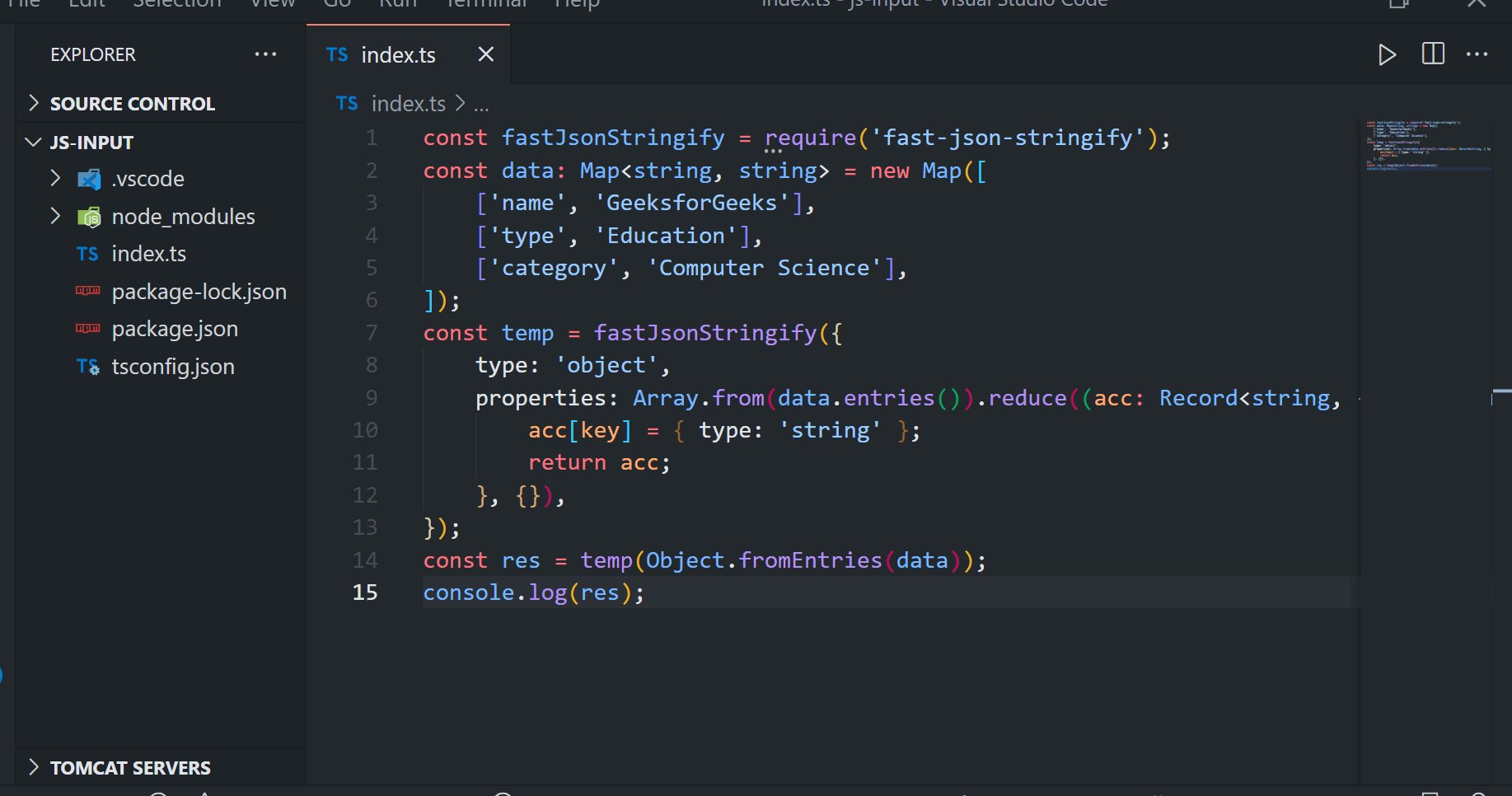
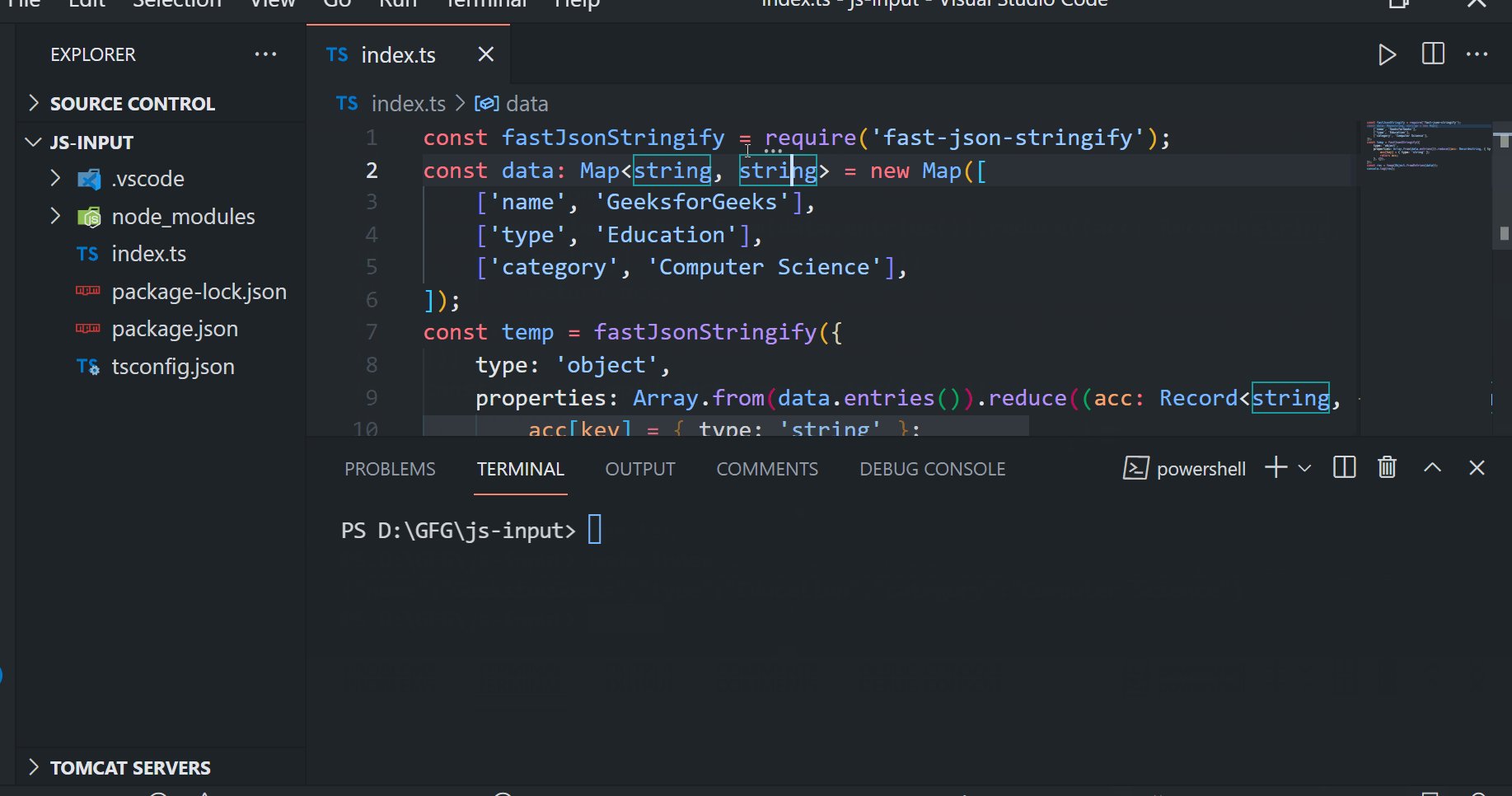
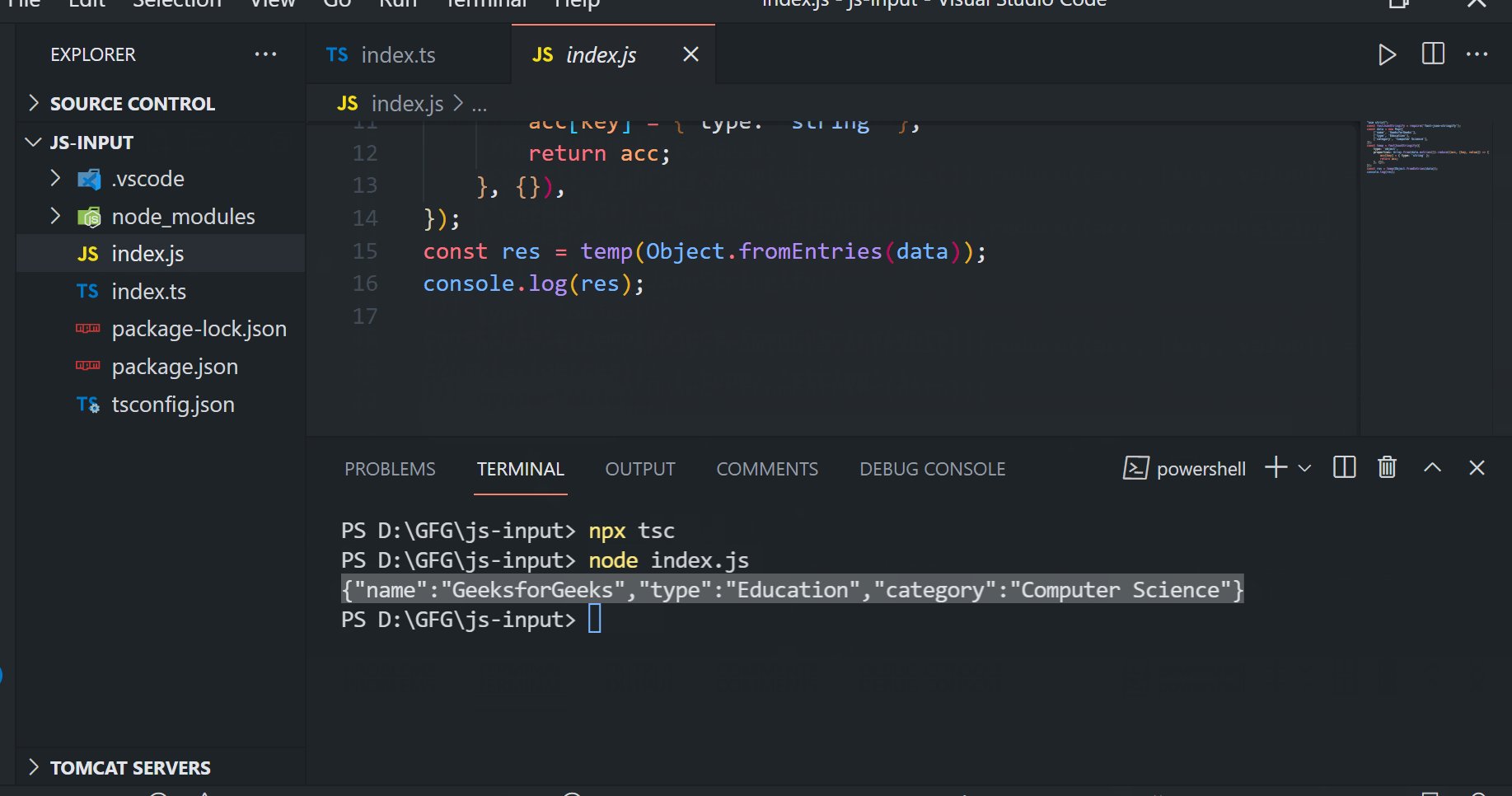
例子:下麵的示例使用 fast-json-stringify 庫將Map轉換為 TypeScript 中的 JSON。
Javascript
const fastJsonStringify =
require('fast-json-stringify');
const data: Map<string, string> =
new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const temp = fastJsonStringify({
type: 'object',
properties: Array.from(data.entries()).reduce(
(acc: Record<string, { type: string }>, [key, value]) =>
{
acc[key] = { type: 'string' };
return acc;
}, {}),
});
const res = temp(Object.fromEntries(data));
console.log(res);輸出:

使用json-stringify-safe庫
在這種方法中,我們使用json-stringify-safe庫來轉換TypeScript Map到JSON。我們首先使用以下方法將 Map 轉換為普通對象Array forEach(),然後應用 json-stringify-safe 來獲取 JSON 字符串表示形式。
將 json-stringify-safe 庫與 TypeScript 結合使用的步驟:
第 1 步:初始化一個新項目
打開終端或命令提示符並導航到要在其中創建 TypeScript 項目的目錄。然後運行以下命令。
npm init
步驟 2:安裝 TypeScript 作為開發依賴項
你需要安裝TypeScript使用以下命令作為項目中的開發依賴項。
npm install typescript --save-dev
步驟 3:創建tsconfig.json 文件
tsconfig.json 文件包含TypeScript您的項目的編譯器選項。運行以下命令。
npx tsc --init
第4步:安裝json-stringify-safe
使用以下命令安裝json-stringify-safe 庫。
npm install json-stringify-safe
步驟 5:安裝節點類型
使用以下命令將 @types/node 安裝到項目目錄中。
npm install --save @types/node
第6步:編譯TypeScript代碼
使用以下命令編譯TypeScript代碼。
npx tsc
第 7 步:運行您的代碼
使用以下命令運行代碼。
node index.js
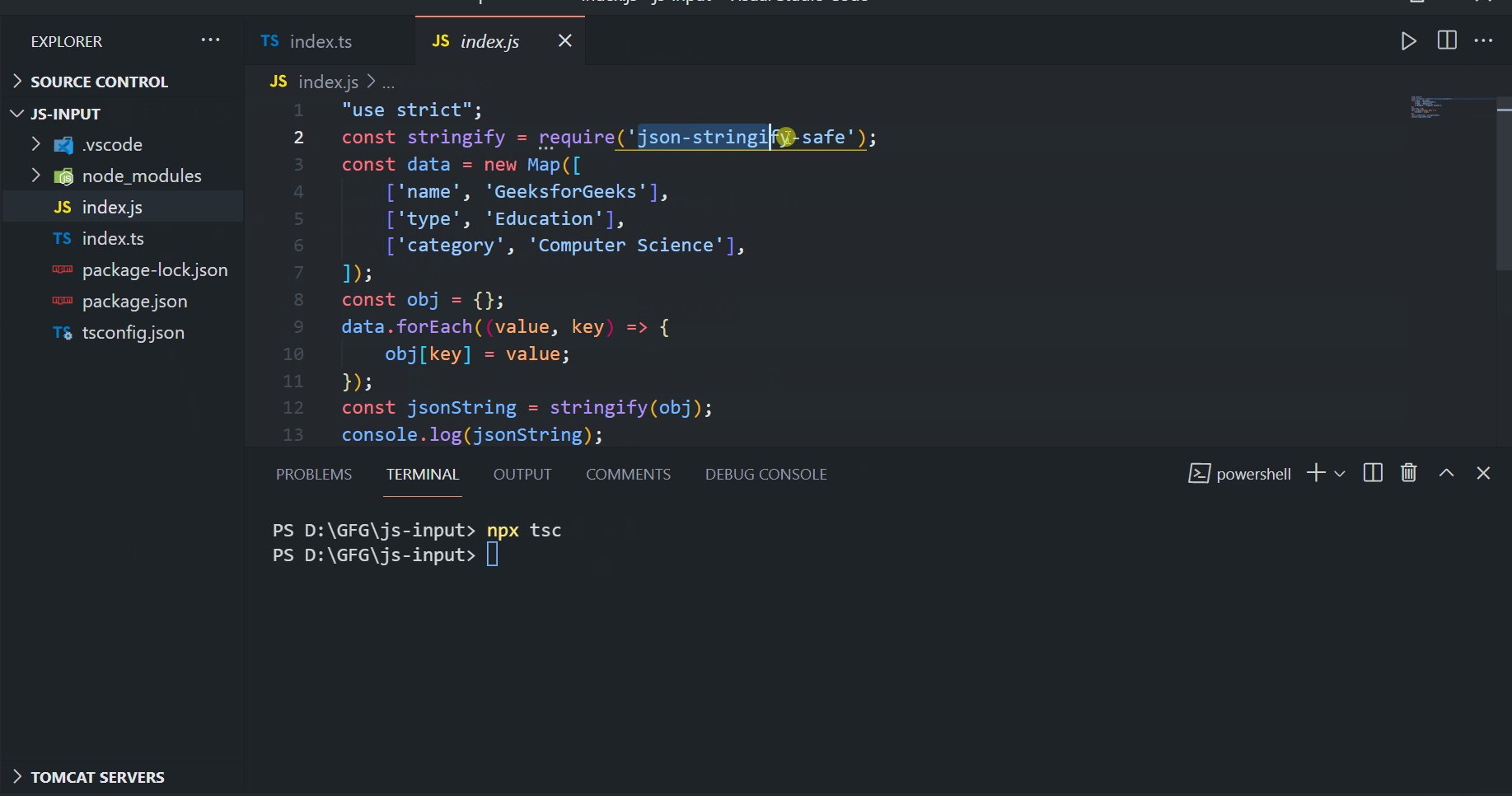
項目結構:

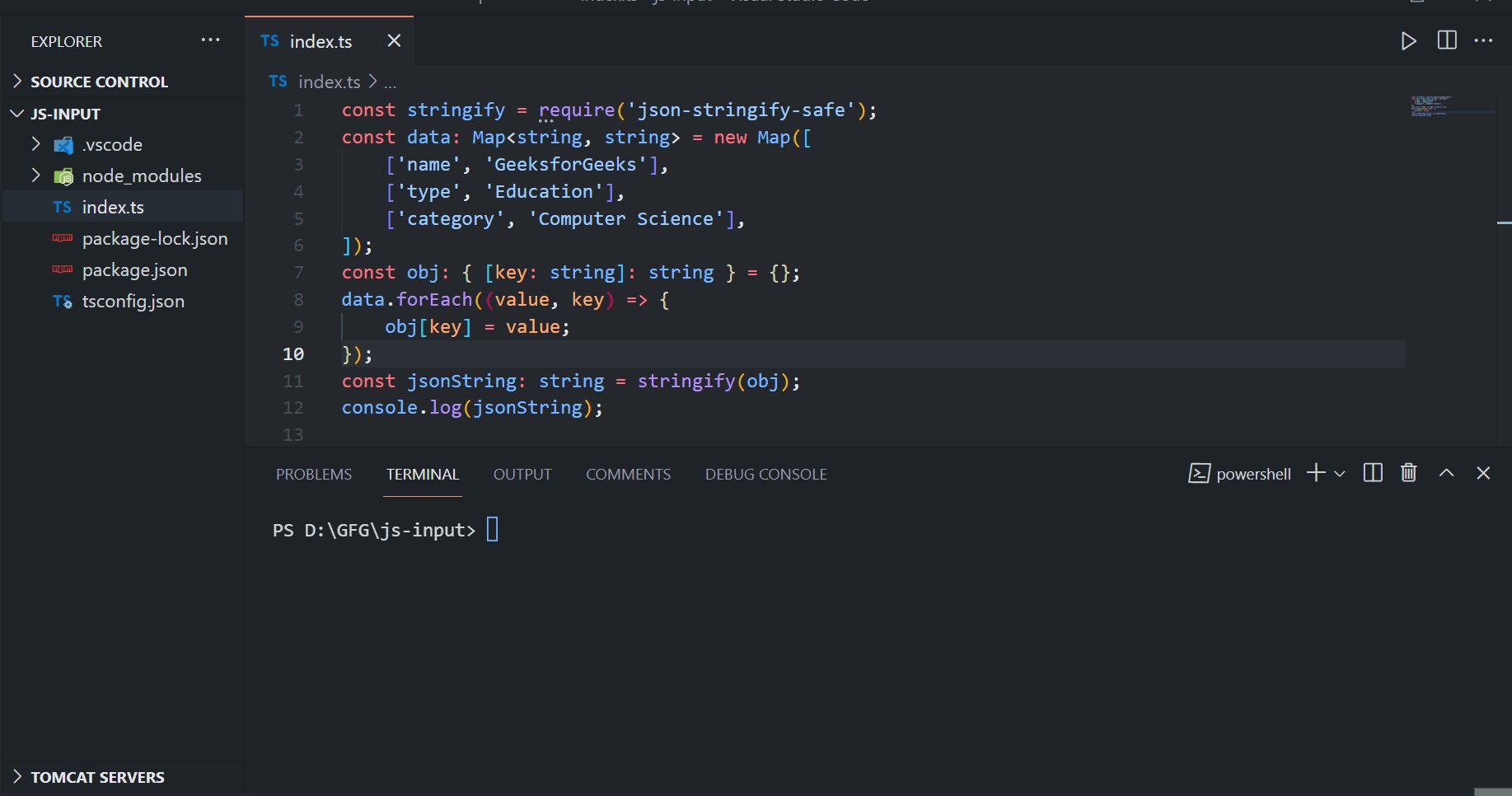
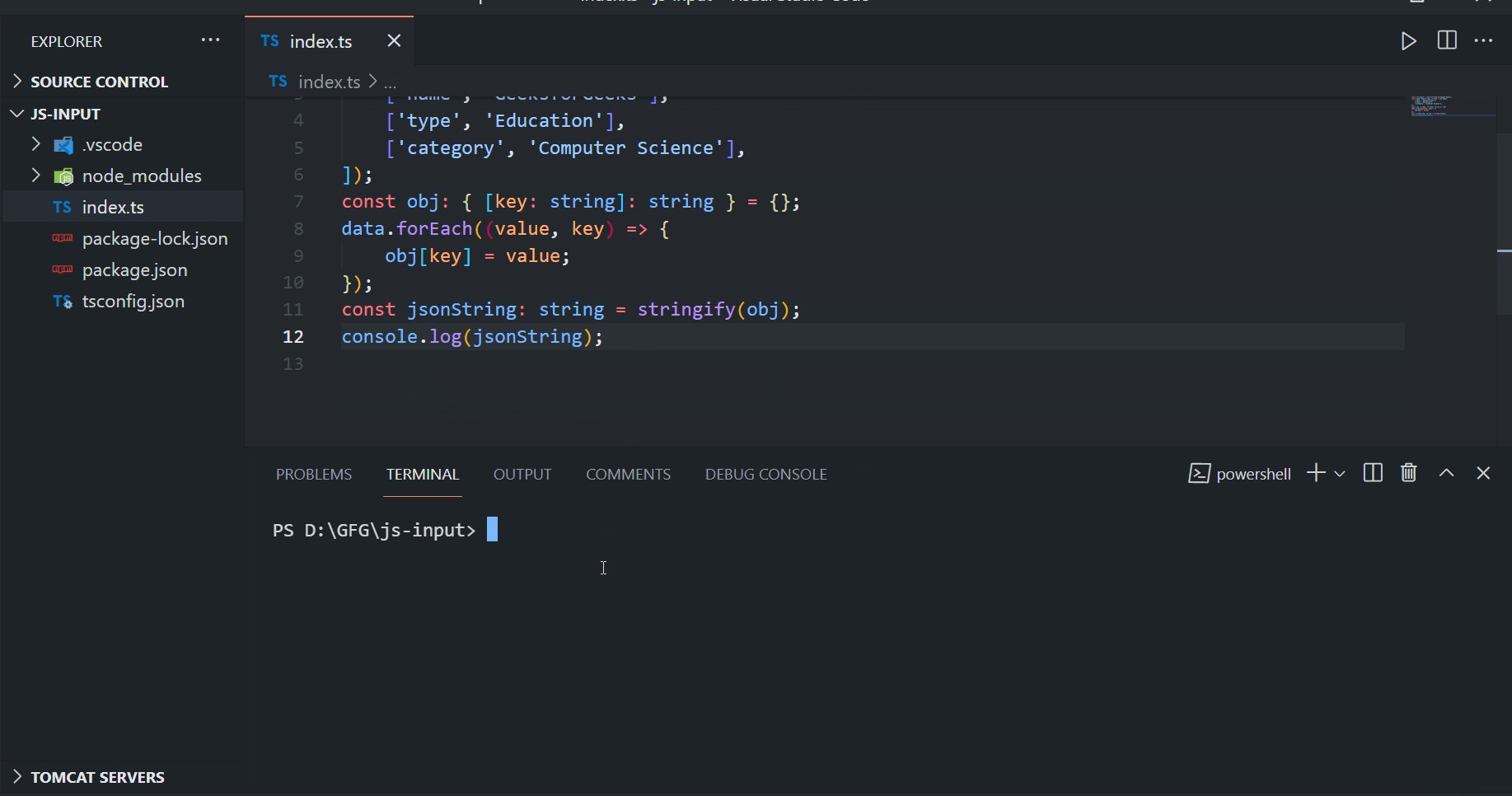
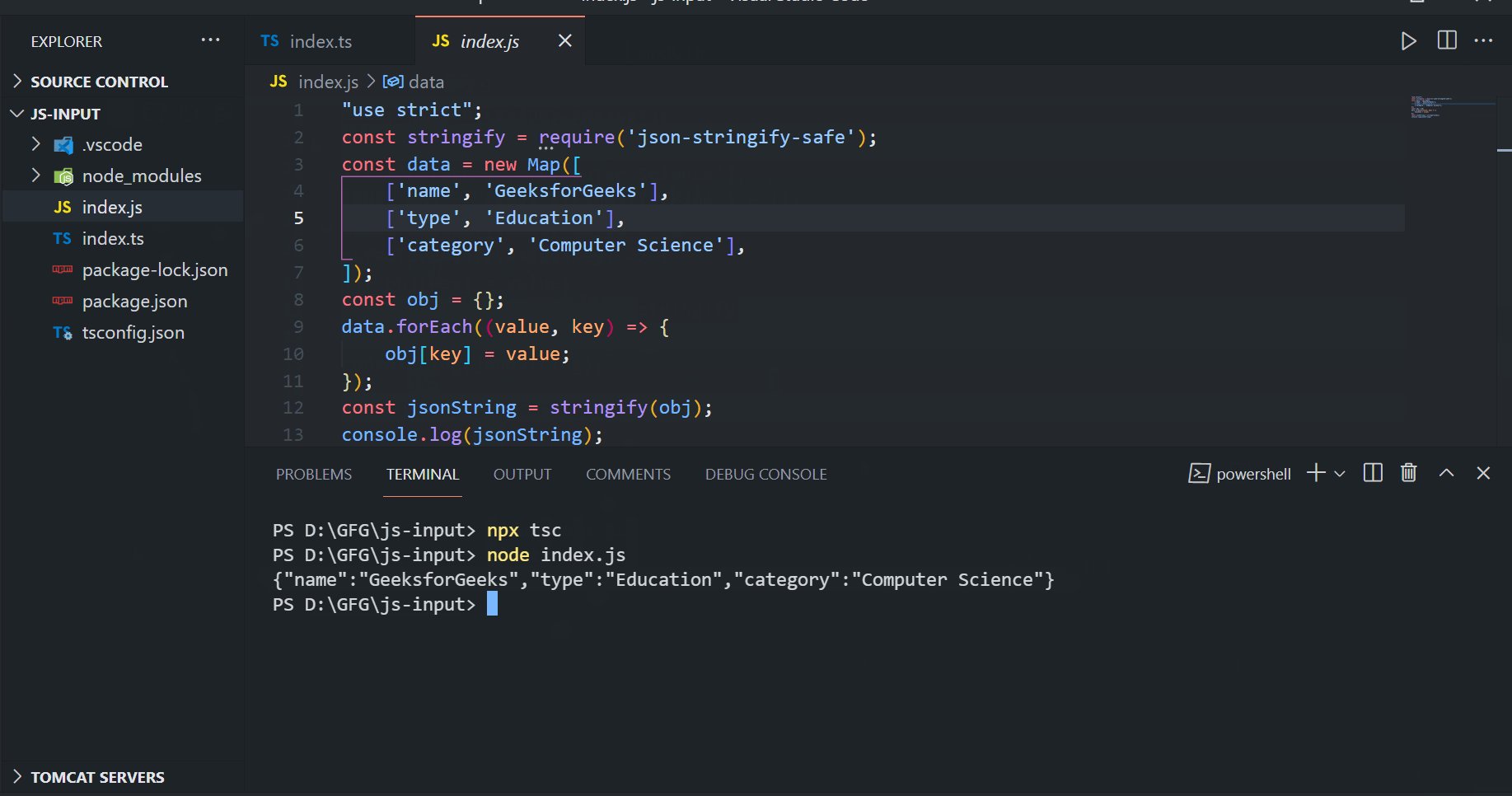
例子:下麵的示例使用 json-stringify-safe 庫將Map轉換為 TypeScript 中的 JSON。
Javascript
const stringify = require('json-stringify-safe');
const data: Map<string, string> = new Map([
['name', 'GeeksforGeeks'],
['type', 'Education'],
['category', 'Computer Science'],
]);
const obj: { [key: string]: string } = {};
data.forEach((value, key) => {
obj[key] = value;
});
const jsonString: string = stringify(obj);
console.log(jsonString);輸出:

相關用法
- TypeScript Number toExponential()用法及代碼示例
- TypeScript Number toFixed()用法及代碼示例
- TypeScript Number toPrecision()用法及代碼示例
- TypeScript Number toString()用法及代碼示例
- TypeScript String charAt()用法及代碼示例
- TypeScript String charCodeAt()用法及代碼示例
- TypeScript String concat()用法及代碼示例
- TypeScript String indexOf()用法及代碼示例
- TypeScript String lastIndexOf()用法及代碼示例
- TypeScript String localeCompare()用法及代碼示例
- TypeScript String replace()用法及代碼示例
- TypeScript String search()用法及代碼示例
- TypeScript String slice()用法及代碼示例
- TypeScript String split()用法及代碼示例
- TypeScript String substr()用法及代碼示例
- TypeScript String substring()用法及代碼示例
- TypeScript Array every()用法及代碼示例
- TypeScript Array filter()用法及代碼示例
- TypeScript Array forEach()用法及代碼示例
- TypeScript Array indexOf()用法及代碼示例
- TypeScript Array join()用法及代碼示例
- TypeScript Array lastIndexOf()用法及代碼示例
- TypeScript Array map()用法及代碼示例
- TypeScript Array push()用法及代碼示例
- TypeScript Array reduce()用法及代碼示例
注:本文由純淨天空篩選整理自gauravgandal大神的英文原創作品 How to Convert Map to JSON in TypeScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
