在本文中,我們將看到如何使用FabricJS禁用畫布Polyline的居中旋轉。畫布意味著折線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以定製折線。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Polyline。此後,我們將初始化FabricJS提供的Canvas和Polyline實例,並使用centeredRotation屬性禁用畫布Polyline的居中旋轉,並在Canvas上渲染Polyline,如下例所示。
用法:
var polyline = new fabric.Polyline(Points, {
centeredRotation:boolean
});
參數:該屬性接受上述和以下描述的單個參數:
- centeredRotation:它指定是啟用還是禁用居中旋轉。
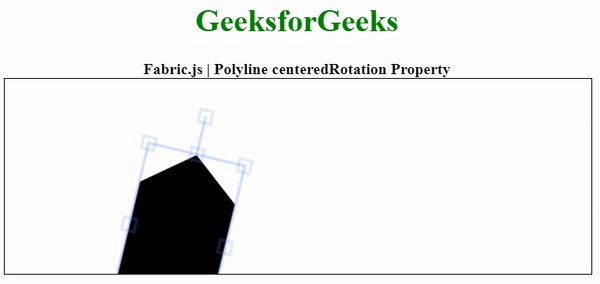
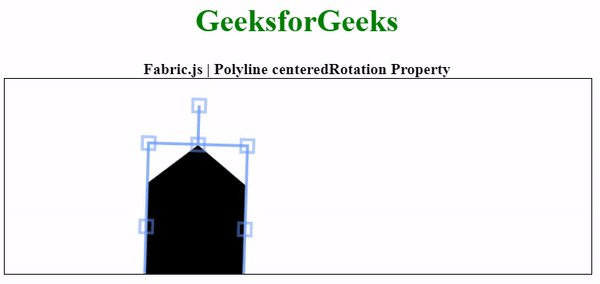
下麵的示例說明了Fabric.js中的centeredRotation屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline centeredRotation Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x:200,
y:10 },
{x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10 }], {
centeredRotation:false ,
borderScaleFactor:3
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Ellipse centeredRotation屬性用法及代碼示例
- Fabric.js Rect centeredRotation屬性用法及代碼示例
- Fabric.js Image centeredRotation屬性用法及代碼示例
- Fabric.js Polygon centeredRotation屬性用法及代碼示例
- Fabric.js Textbox centeredRotation屬性用法及代碼示例
- Fabric.js Path centeredRotation屬性用法及代碼示例
- Fabric.js Circle centeredRotation屬性用法及代碼示例
- Fabric.js Group centeredRotation屬性用法及代碼示例
- Fabric.js Itext centeredRotation屬性用法及代碼示例
- Fabric.js Triangle centeredRotation屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
- Fabric.js Polyline cornerStrokeColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline centeredRotation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
