在本文中,我們將看到如何通過使用lockScalingFlip屬性FabricJS縮放畫布Itext來鎖定翻轉。這樣就不能通過將寬度拉到負側來反轉它。 Canvas Itext表示Itext是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義Itext。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含我們的Itext。之後,我們將初始化FabricJS提供的Canvas和Itext實例,並使用lockScalingFlip屬性通過縮放Itext來鎖定翻轉,並在Canvas上呈現Itext,如下麵的示例所示。
用法:
fabric.Itext(Itext, {
lockScalingFlip:boolean
});
參數:該函數采用上述和以下描述的單個參數。
- lockScalingFlip:它是一個布爾值,它指定是否通過縮放鎖定翻轉。
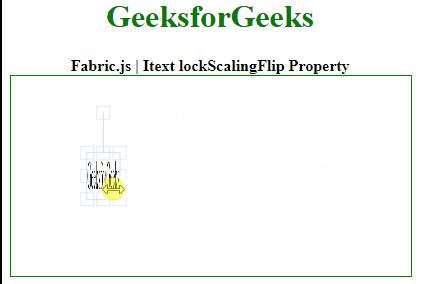
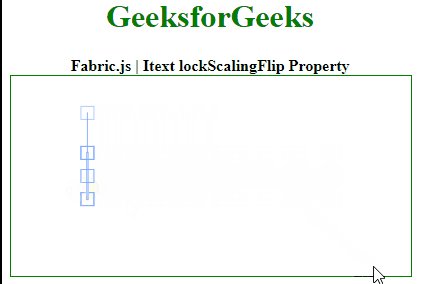
例:此示例使用Fabric.JS設置畫布Itext的lockScalingFlip屬性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Itext lockScalingFlip Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.IText('GeeksforGeeks', {
lockScalingFlip:true
});
console.log(geek.willDrawShadow())
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle lockScalingFlip屬性用法及代碼示例
- Fabric.js Ellipse lockScalingFlip屬性用法及代碼示例
- Fabric.js Rect lockScalingFlip屬性用法及代碼示例
- Fabric.js Triangle lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polygon lockScalingFlip屬性用法及代碼示例
- Fabric.js line lockScalingFlip屬性用法及代碼示例
- Fabric.js Textbox lockScalingFlip屬性用法及代碼示例
- Fabric.js Path lockScalingFlip屬性用法及代碼示例
- Fabric.js Image lockScalingFlip屬性用法及代碼示例
- Fabric.js Group lockScalingFlip屬性用法及代碼示例
- Fabric.js Itext lockMovementY屬性用法及代碼示例
- Fabric.js Itext lockRotation屬性用法及代碼示例
- Fabric.js Itext fontStyle屬性用法及代碼示例
- Fabric.js Itext hasBorders屬性用法及代碼示例
- Fabric.js Itext lockMovementX屬性用法及代碼示例
- Fabric.js Itext cornerStyle屬性用法及代碼示例
- Fabric.js Itext borderColor屬性用法及代碼示例
- Fabric.js Itext angle屬性用法及代碼示例
- Fabric.js Itext centeredRotation屬性用法及代碼示例
- Fabric.js Itext cornerSize屬性用法及代碼示例
- Fabric.js Itext hoverCursor屬性用法及代碼示例
- Fabric.js Itext underline屬性用法及代碼示例
- Fabric.js Itext transparentCorners屬性用法及代碼示例
注:本文由純淨天空篩選整理自dheerchanana08大神的英文原創作品 Fabric.js Itext lockScalingFlip Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
