Fabric.js是一個JavaScript庫,用於處理畫布。 canvas Itext是用於創建Itext實例的fabric.js類之一。 canvas Itext表示Itext是可移動的,並且可以根據需要進行拉伸。在本文中,我們將使用lockMovementY屬性來鎖定畫布Itext中的垂直移動。
方法:首先導入fabric.js庫。導入庫後,在body標簽中創建一個canvas塊,其中將包含Itext。此後,初始化由Fabric.JS提供的Canvas和Itext類的實例,並使用lockMovementY屬性鎖定垂直運動。
用法:
fabric.Itext(Itext, {
lockMovementY:boolean
});
參數:該函數采用上述和以下描述的單個參數:
- lockMovementY:此參數采用布爾值鎖定垂直運動。
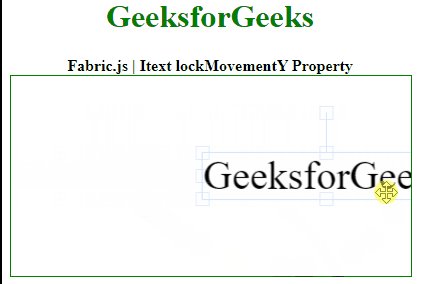
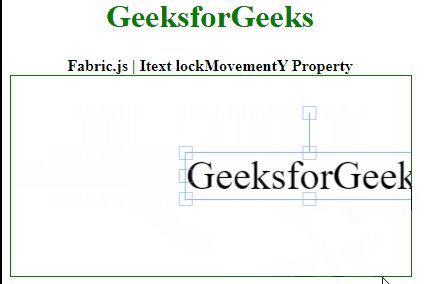
例:本示例使用FabricJS設置畫布Itext的lockMovementY屬性,如以下示例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Itext lockMovementY Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.IText('GeeksforGeeks', {
lockMovementY:true
});
console.log(geek.willDrawShadow())
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Ellipse lockMovementY屬性用法及代碼示例
- Fabric.js Rect lockMovementY屬性用法及代碼示例
- Fabric.js Triangle lockMovementY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Image lockMovementY屬性用法及代碼示例
- Fabric.js Textbox lockMovementY屬性用法及代碼示例
- Fabric.js Polyline lockMovementY屬性用法及代碼示例
- Fabric.js line lockMovementY屬性用法及代碼示例
- Fabric.js Path lockMovementY屬性用法及代碼示例
- Fabric.js Group lockMovementY屬性用法及代碼示例
- Fabric.js Itext lockRotation屬性用法及代碼示例
- Fabric.js Itext fontStyle屬性用法及代碼示例
- Fabric.js Itext hasBorders屬性用法及代碼示例
- Fabric.js Itext lockMovementX屬性用法及代碼示例
- Fabric.js Itext cornerStyle屬性用法及代碼示例
- Fabric.js Itext borderColor屬性用法及代碼示例
- Fabric.js Itext angle屬性用法及代碼示例
- Fabric.js Itext centeredRotation屬性用法及代碼示例
- Fabric.js Itext cornerSize屬性用法及代碼示例
- Fabric.js Itext hoverCursor屬性用法及代碼示例
- Fabric.js Itext underline屬性用法及代碼示例
- Fabric.js Itext transparentCorners屬性用法及代碼示例
- Fabric.js Itext strokeDashArray屬性用法及代碼示例
- Fabric.js Itext lockScalingY屬性用法及代碼示例
注:本文由純淨天空篩選整理自dheerchanana08大神的英文原創作品 Fabric.js Itext lockMovementY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
