d3.lineRadial()方法用於使用默認設置構造一個新的徑向線生成器。然後使用徑向線生成器製作徑向線。
用法:
d3.lineRadial();
參數:此方法不接受任何參數。
返回值:此方法返回徑向線生成器。
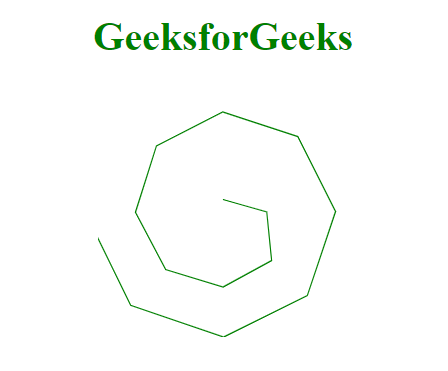
範例1:下麵的示例使用此方法製作一條徑向曲線。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="
https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<script src="
https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
<script>
var lineRadialGenerator = d3.lineRadial();
var data = [
[0, 10],
[3.14 * .5, 35],
[3.14 * .75, 55],
[3.14, 60],
[3.14 * 1.25, 65],
[3.14 * 1.5, 70],
[3.14 * 1.75, 75],
[3.14 * 2, 80],
[3.14 * 2.25, 85],
[3.14 * 2.5, 90],
[3.14 * 2.75, 95],
[3.14 * 3, 100],
[3.14 * 3.25, 105],
[3.14 * 3.5, 110]];
var a = lineRadialGenerator(data);
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", a)
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>輸出:

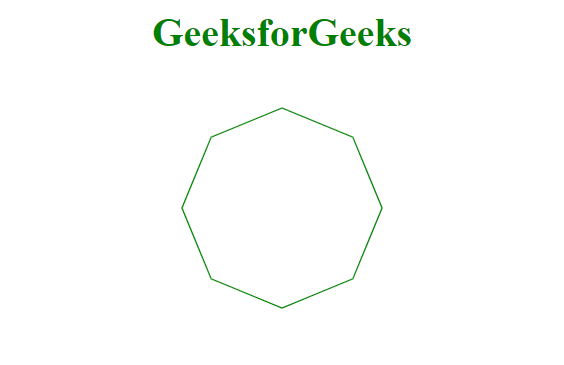
範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="
https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks</h1>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
<script>
var lineRadialGenerator = d3.lineRadial();
var data = [
[0, 80],
[Math.PI * 0.25, 80],
[Math.PI * 0.5, 80],
[Math.PI * 0.75, 80],
[Math.PI, 80],
[Math.PI * 1.25, 80],
[Math.PI * 1.5, 80],
[Math.PI * 1.75, 80],
[Math.PI * 2, 80]
];
var a = lineRadialGenerator(data);
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", a)
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>輸出:

相關用法
- d3.js lineRadial.curve()用法及代碼示例
- d3.js lineRadial.radius()用法及代碼示例
- d3.js lineRadial.context()用法及代碼示例
- d3.js lineRadial.defined()用法及代碼示例
- d3.js lineRadial.angle()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js lineRadial() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
