d3.lineRadial.radius()方法是徑向線訪問器方法。它設置或獲取半徑訪問器。如果提供了半徑,則它必須是數字或返回代表半徑的數字的函數。
用法:
d3.lineRadial.radius(radius);
參數:
- radius:此方法采用的半徑可以是數字或返回半徑的函數。
返回值:此方法返回“徑向”線的半徑訪問器。
範例1:使用此方法設置半徑。為了設置角度,我們使用了lineRadial.angle()函數。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>D3.js | d3.lineRadial.radius()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<script src="https://d3js.org/d3.v4.min.js"></script>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
</body>
<script>
var lineRadialGenerator = d3.lineRadial();
var data = [
{angle:0, radius:10},
{angle:3.14 * .5, radius:35},
{angle:3.14 * .75, radius:55},
{angle:3.14, radius:60},
{angle:3.14 * 1.25, radius:65},
{angle:3.14 * 1.5, radius:70},
{angle:3.14 * 1.75, radius:75},
{angle:3.14 * 2, radius:80},
{angle:3.14 * 2.25, radius:85},
{angle:3.14 * 2.5, radius:90},
{angle:3.14 * 2.75, radius:95},
{angle:3.14 * 3, radius:100},
{angle:3.14 * 3.25, radius:105},
{angle:3.14 * 3.5, radius:110}
];
var lineRadialGenerator = d3.lineRadial()
.angle((d) => d.angle)
.radius((d) => d.radius);
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", lineRadialGenerator(data))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</html>輸出:

範例2:得到半徑的函數。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>D3.js | d3.lineRadial.radius()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<script src="https://d3js.org/d3.v4.min.js"></script>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
</body>
<script>
var lineRadialGenerator = d3.lineRadial();
var data = [
{angle:0, radius:10},
{angle:3.14 * .5, radius:35},
{angle:3.14 * .75, radius:55},
{angle:3.14, radius:60},
{angle:3.14 * 1.25, radius:65},
{angle:3.14 * 1.5, radius:70},
{angle:3.14 * 1.75, radius:75},
{angle:3.14 * 2, radius:80},
{angle:3.14 * 2.25, radius:85},
{angle:3.14 * 2.5, radius:90},
{angle:3.14 * 2.75, radius:95},
{angle:3.14 * 3, radius:100},
{angle:3.14 * 3.25, radius:105},
{angle:3.14 * 3.5, radius:110}
];
var lineRadialGenerator = d3.lineRadial()
.angle((d) => d.angle)
.radius((d) => d.radius);
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", lineRadialGenerator(data))
.attr("fill", "none")
.attr("stroke", "green");
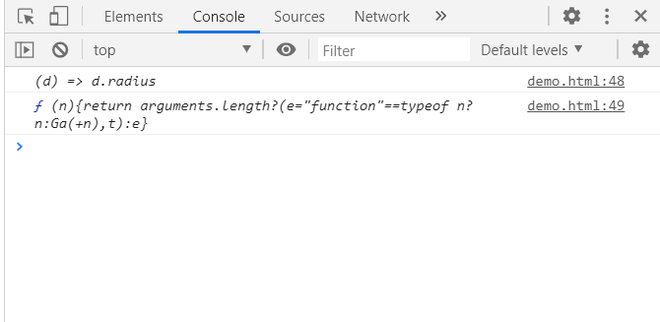
console.log(lineRadialGenerator.radius());
console.log(lineRadialGenerator.radius);
</script>
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js lineRadial.radius() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
