ellipse()函數是CSS中的內置函數,用於在橢圓形圖片或其他任何圖形周圍創建浮點數文本。
用法:
circle(100px 10 px at 10px 150px);
或者
ellipse( percentage percentage );
參數:此函數接受單個參數的長度或百分比,用於保留半徑的值。它是必填參數。
返回值:它使文本變為用戶想要的橢圓形。
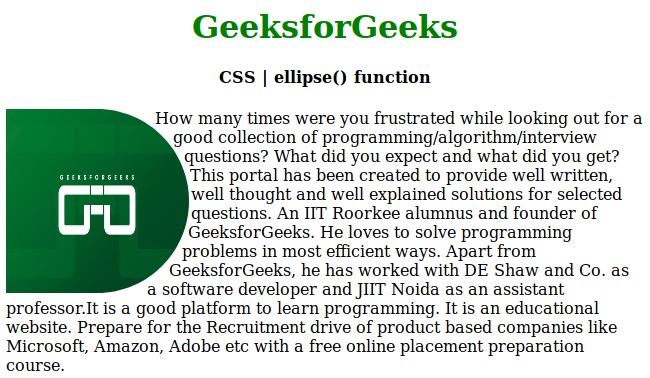
範例1:通過百分比程序,我們將繼續。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | ellipse() function
</title>
<style>
div {
float:left;
width:185px;
height:185px;
shape-outside:ellipse();
}
img {
border-radius:0px 175px 175px 0px;
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | ellipse() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="Sample image">
</div>
<p>How many times were you frustrated while looking out for a good
collection of programming/algorithm/interview questions? What did
you expect and what did you get? This portal has been created to
provide well written, well thought and well explained solutions for
selected questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems in most
efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw
and Co. as a software developer and JIIT Noida as an assistant
professor.It is a good platform to learn programming. It is an
educational website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course.
</p>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | ellipse() function
</title>
<style>
h1 {
color:green;
}
img {
-webkit-clip-path:ellipse(
farthest-side closest-side at 50px 100px);
clip-path:ellipse(
farthest-side closest-side at 50px 100px);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | ellipse() function</h4>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="CSS ellipse function">
</center>
</body>
</html>輸出:

支持的瀏覽器:CSS | Java支持的瀏覽器。 ellipse()函數如下:
- 穀歌瀏覽器
- 微軟Edge
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- p5.js ellipse()用法及代碼示例
- PHP ImagickDraw ellipse()用法及代碼示例
- PHP GmagickDraw ellipse()用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP pos()用法及代碼示例
- PHP end()用法及代碼示例
- PHP exp()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP next()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js sq()用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | ellipse () Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
