setTimeout函數於JavaScript是一種用於在執行指定函數或代碼塊之前引入延遲的方法。它通常用於異步編程和在一段時間後執行任務。理解延遲是至關重要的setTimeout不保證準確。指定的時間代表最小延遲,實際執行時間可能會因JavaScript運行時的事件隊列等因子而稍長一些。
setTimeout函數通常用於處理動畫、管理異步操作或模擬延遲等場景。此外,它可以與閉包結合使用,將參數傳遞給回調函數。
用法:
setTimeout(callback, delay);
參數:
callback:這是在指定延遲後執行的函數。delay:執行之前等待的時間(以毫秒為單位)callback函數。
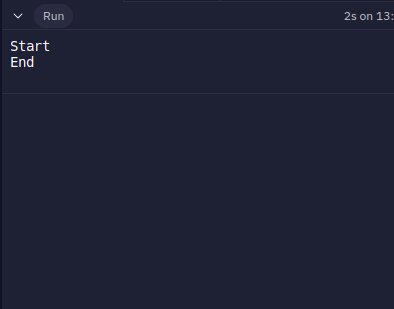
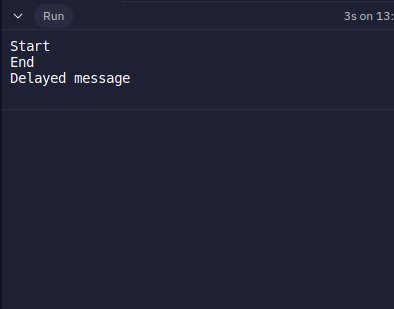
例子:此示例顯示setTimeout() 函數的使用。
Javascript
console.log("Start");
setTimeout(() => {
console.log("Delayed message");
}, 2000);
console.log("End");輸出:

相關用法
- JavaScript setInterval()用法及代碼示例
- JavaScript string.anchor()用法及代碼示例
- JavaScript string.replace()用法及代碼示例
- JavaScript substr()用法及代碼示例
- JavaScript startsWith()用法及代碼示例
- JavaScript split()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- JavaScript Math sinh()用法及代碼示例
- JavaScript Math sin()用法及代碼示例
- JavaScript Math cos()用法及代碼示例
- JavaScript Math tan()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript Math pow()用法及代碼示例
- JavaScript Math asin()用法及代碼示例
- JavaScript Math acos()用法及代碼示例
- JavaScript Math atan()用法及代碼示例
- JavaScript Math ceil()用法及代碼示例
- JavaScript Math floor()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- JavaScript Math trunc()用法及代碼示例
- JavaScript Math max()用法及代碼示例
- JavaScript Math min()用法及代碼示例
- JavaScript Math sqrt()用法及代碼示例
- JavaScript Math sign()用法及代碼示例
- JavaScript Math log()用法及代碼示例
注:本文由純淨天空篩選整理自yajasvikhqmsg大神的英文原創作品 What is setTimeout() function in JavaScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
