p5.js中的textStyle()函數用於將係統字體的文本樣式設置或返回為NORMAL,ITALIC,BOLD或BOLDITALIC。 CSS樣式可能會將其覆蓋。
用法:
textStyle(style)
或者
textStyle()
參數:此函數接受存儲樣式常量的單個參數樣式。
以下程序說明了p5.js中的textStyle()函數:
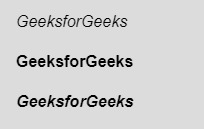
範例1:本示例使用textStyle()函數設置文本樣式。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "GeeksforGeeks";
// Set the background color
background(220);
// Set the text style
textStyle(ITALIC);
// Set the text size
textSize(16);
// Set the text
text(string, 20, 30);
// Set text styling
textStyle(BOLD);
text(string, 20, 70);
// Set text styling
textStyle(BOLDITALIC);
text(string, 20, 110);
}輸出:

範例2:本示例使用textStyle()函數返回文本樣式。
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
let string = "GeeksforGeeks";
// Set the background color
background(220);
// Set text style
textStyle(BOLD);
// Set the text size
textSize(16);
// Get the value of text style
var u = textStyle();
// Set the stroke color
stroke(255, 204, 0);
// Display the result
text("Value of Text Style is : " + u, 50, 30);
}輸出:

參考: https://p5js.org/reference/#/p5/textStyle
相關用法
- p5.js min()用法及代碼示例
- PHP end()用法及代碼示例
- PHP cos( )用法及代碼示例
- p5.js hue()用法及代碼示例
- PHP sin( )用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP abs()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- CSS hsl()用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js tan()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | textStyle() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
