p5.js中p5.NumberDict的div()方法將給定鍵上的值除以給定值,並將更新後的結果存儲在同一鍵上。鍵值對是一組相互映射的兩個值。可以通過使用該對的關鍵字部分查詢此字典來訪問這些值。數字字典可以存儲可以使用字典方法訪問的多個鍵-值對。
用法:
div( Key, Amount )
參數:該函數有兩個參數,如上所示和以下討論:
- Key:這是一個數字,表示將從中分割值的鍵。
- Amount:這表示將數值除以的數字,
以下示例說明了p5.js中的div()方法:
例:
Javascript
let y = 0;
function setup() {
createCanvas(550, 500);
textSize(16);
text("Click on the button to create a new " +
"dictionary and divide the given value",
20, 20);
text("Key:", 20, 260);
text("Value:", 160, 260);
key_input = createInput();
key_input.position(70, 250);
key_input.size(40);
val_input = createInput();
val_input.position(220, 250);
val_input.size(40);
setBtn =
createButton("Create random dictionary");
setBtn.position(30, 40);
setBtn.mouseClicked(createNewDict);
divBtn =
createButton("Divide given value at key");
divBtn.position(30, 300);
divBtn.mouseClicked(divVal);
}
function createNewDict() {
clear();
// Create an object with random values
let obj = {};
for (let i = 0; i < 6; i++) {
let rk = ceil(Math.random() * 100);
let rn = floor(Math.random() * 100);
obj[rk] = rn;
text("Key:" + rk + ":Value:" +
rn, 40, 120 + 20 * i);
}
// Create a number dict using the above values
numDict = createNumberDict(obj);
text("New Dictionary created with values",
20, 80);
text("Click on the button to create a new " +
"dictionary and divide the given value",
20, 20);
text("Key:", 20, 260);
text("Value:", 160, 260);
}
function divVal() {
// Get the key and value to be updated
let keyToChange = int(key_input.value());
let valToDiv = int(val_input.value());
// Get the previous value in the dictionary
let prevVal = numDict.get(keyToChange);
// If the key exists in the dictionary
if (prevVal) {
numDict.div(keyToChange, valToDiv);
// Get the updated value
let updatedVal = numDict.get(keyToChange);
text("The value at key:" + keyToChange +
" was:" + prevVal, 20, 360 + y * 40);
text("The updated value at key:" +
keyToChange + " is:" + updatedVal,
20, 380 + y * 40);
}
else {
text("Please enter a proper key",
20, 380 + y * 40);
}
y = y + 1;
text("Click on the button to create a new " +
"dictionary and divide the given value",
20, 20);
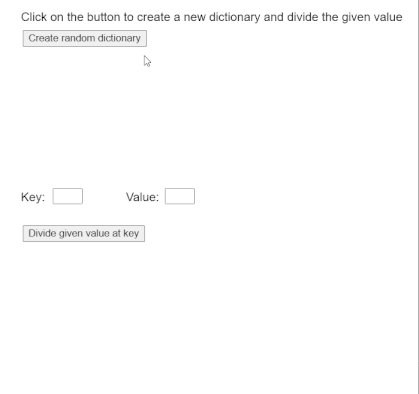
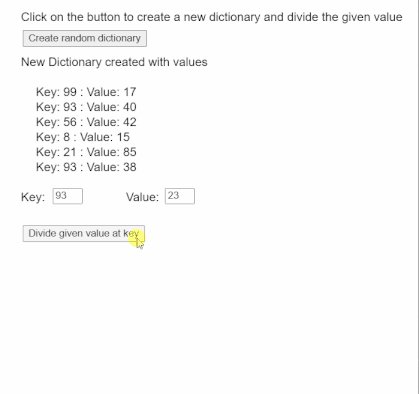
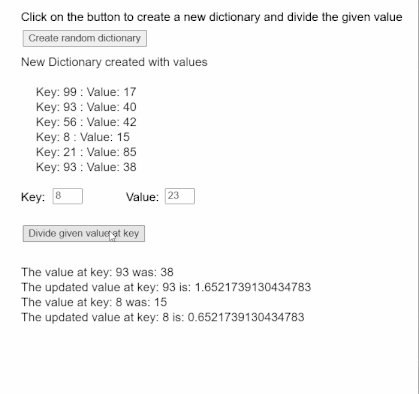
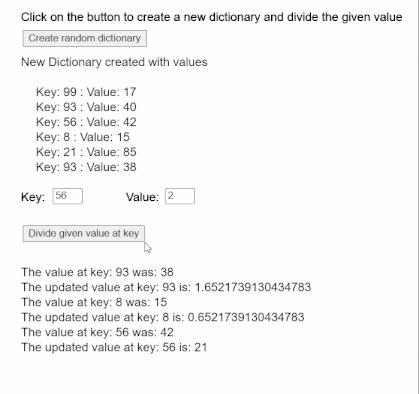
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考:https://p5js.org/reference/#/p5.NumberDict/div
相關用法
- p5.js NumberDict minValue()用法及代碼示例
- p5.js NumberDict maxValue()用法及代碼示例
- p5.js NumberDict minKey()用法及代碼示例
- p5.js NumberDict maxKey()用法及代碼示例
- p5.js NumberDict mult()用法及代碼示例
- p5.js NumberDict sub()用法及代碼示例
- p5.js NumberDict add()用法及代碼示例
- underscore.js _.div()用法及代碼示例
- Lodash _.div()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js NumberDict div() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
