getURLPath()函數用於將當前URL路徑作為數組返回,其中每個項目都是URL路徑的一部分。可以遍曆此數組以分別訪問路徑的每個部分。
用法:
getURLPath()
參數:該函數不接受任何參數。
返回值:它返回路徑組件的數組。
下麵的示例說明了p5.js中的getURLPath()函數:
例:
function setup() {
createCanvas(500, 200);
// get the url path as array
urlPathArray = getURLPath();
textSize(16);
text("The URL is:http://example.com/path1/path2/path3/index.html", 10, 20);
text("The URL paths are:", 10, 40);
// loop through the array to display
// the array items
for (let i = 0; i < urlPathArray.length; i++) {
text('- ' + urlPathArray[i], 10, i * 15 + 60);
}
// display the array in the console
console.log(urlPathArray);
}輸出:
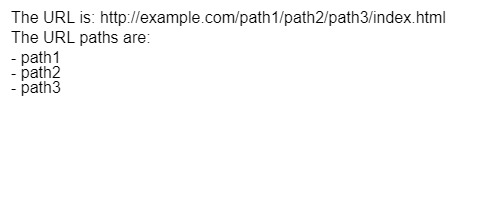
- 顯示數組的內容:

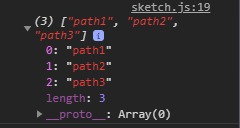
- 在控製台中查看陣列:

參考: https://p5js.org/reference/#/p5/getURLPath
相關用法
- PHP next()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js second()用法及代碼示例
- PHP each()用法及代碼示例
- CSS url()用法及代碼示例
- CSS var()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js day()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js value()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | getURLPath() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
