jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxValidator 用於在 JavaScript 的幫助下驗證 HTML 表單。它根據用戶輸入驗證的要求,有一組內置規則,e-mail、SSN、ZIP、最大值、最小值、間隔等。自定義規則也可以根據具體情況編寫要求。
位置屬性用於設置或獲取指定jqxValidator的提示的默認位置。
用法:
-
用於設置位置屬性。
$('#jqxValidator').jqxValidator({ position: 'left' }); -
為了得到位置屬性。
var position = $('#jqxValidator').jqxValidator('position');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
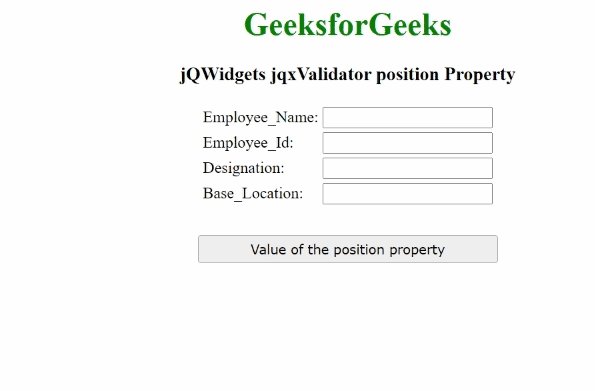
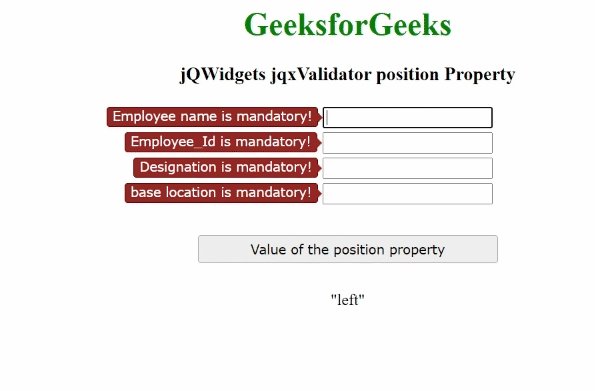
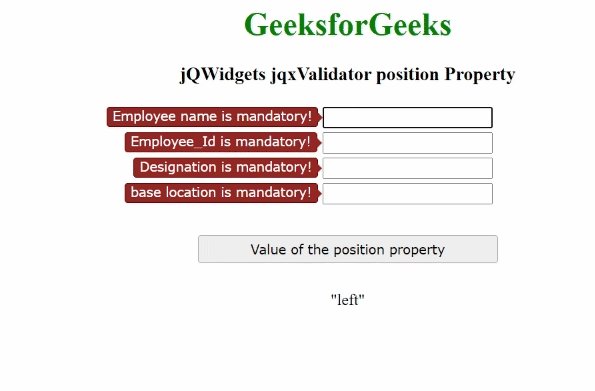
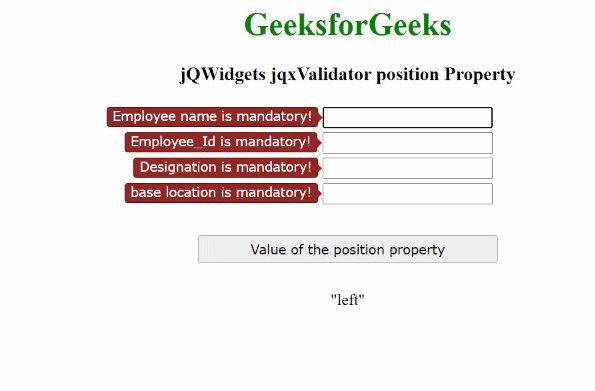
例子:下麵的例子說明了 jQWidgets位置屬性。在下麵的示例中,值位置屬性已設置為‘left’。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator position Property
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text" id="Employee_Name"/>
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text" id="Employee_Id"/>
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text" id="Designation"/>
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text" id="Base_Location"/>
</td>
</tr>
</table>
</form>
<input type="button" style="margin:28px;"
id="button_for_position"
value="Value of the position property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#Employee_Form').jqxValidator({
position: 'left',
Rules: [
{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
$("#button_for_position").jqxButton({
width: 300
});
$("#button_for_position").click(
function () {
$('#Employee_Form').jqxValidator('validate');
var Value_of_position =
$('#Employee_Form').jqxValidator('position');
$("#log").html(JSON.stringify(Value_of_position));
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxValidator closeOnClick屬性用法及代碼示例
- jQWidgets jqxValidator animationDuration屬性用法及代碼示例
- jQWidgets jqxValidator animation屬性用法及代碼示例
- jQWidgets jqxValidator hideHint()用法及代碼示例
- jQWidgets jqxValidator updatePosition()用法及代碼示例
- jQWidgets jqxValidator hide()用法及代碼示例
- jQWidgets jqxValidator focus屬性用法及代碼示例
- jQWidgets jqxValidator hintType屬性用法及代碼示例
- jQWidgets jqxValidator rtl屬性用法及代碼示例
- jQWidgets jqxValidator validateInput()用法及代碼示例
- jQWidgets jqxValidator validate()用法及代碼示例
- jQWidgets jqxValidator onSuccess屬性用法及代碼示例
- jQWidgets jqxValidator rules屬性用法及代碼示例
- jQWidgets jqxValidator arrow屬性用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCalendar clear()用法及代碼示例
- jQWidgets jqxCalendar value屬性用法及代碼示例
- jQWidgets jqxCalendar titleFormat屬性用法及代碼示例
- jQWidgets jqxCalendar theme屬性用法及代碼示例
- jQWidgets jqxCalendar addSpecialDate屬性用法及代碼示例
- jQWidgets jqxCalendar setDate()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxCalendar render()用法及代碼示例
- jQWidgets jqxCalendar navigateBackward()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxValidator position Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
