jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxTabs 代表一個 jQuery Tab 小部件,用於將內容分成多個部分。 <li> 元素用於選項卡標題,<div> 元素用於選項卡內容。
select() 方法用於選擇給定索引的選項卡。它接受 Number 類型的單個參數索引。索引從 0 開始。它不返回任何值。
用法:
$('Selector').jqxTabs('select', index);
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtabs.js”></script>
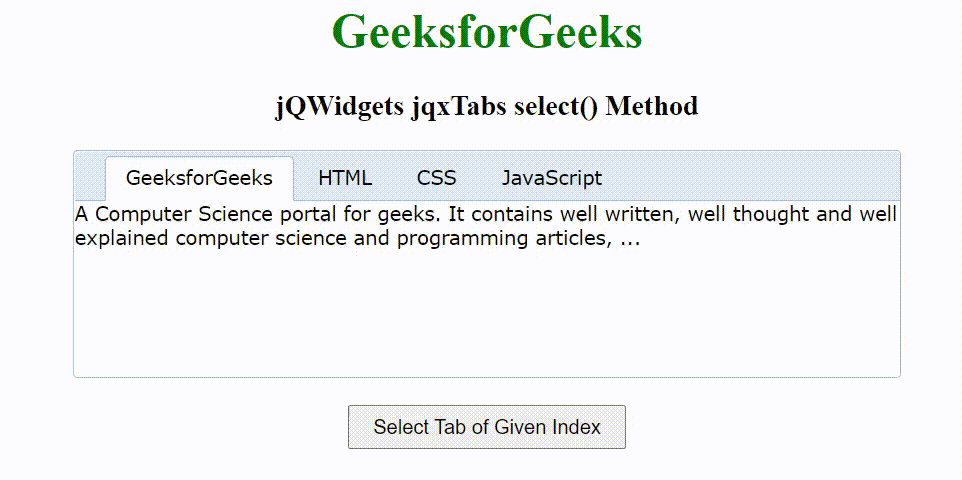
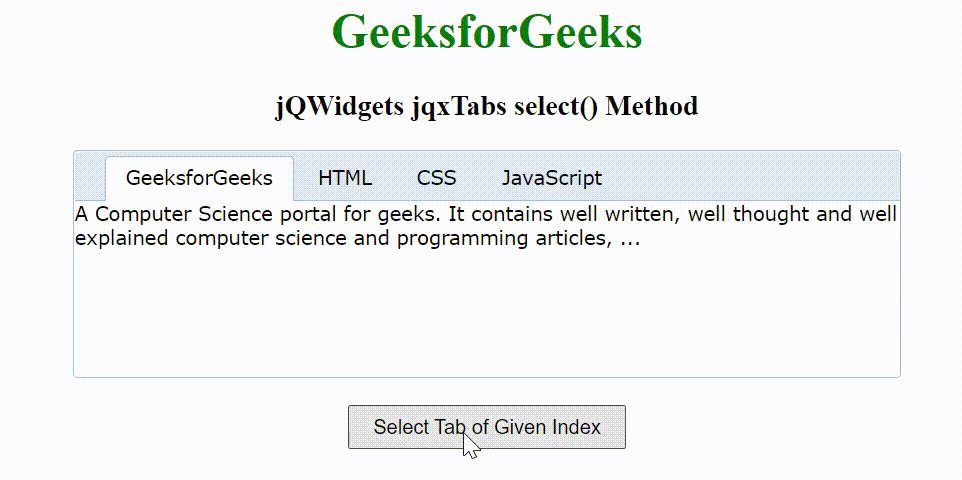
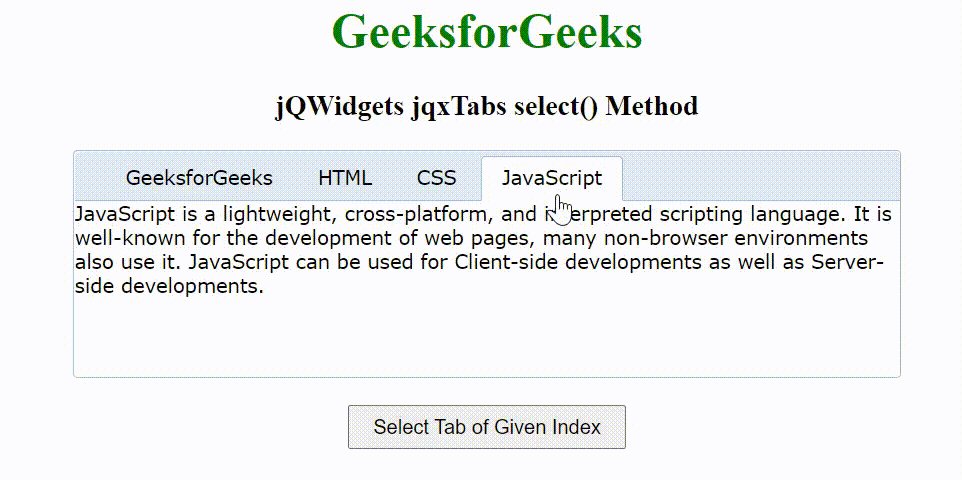
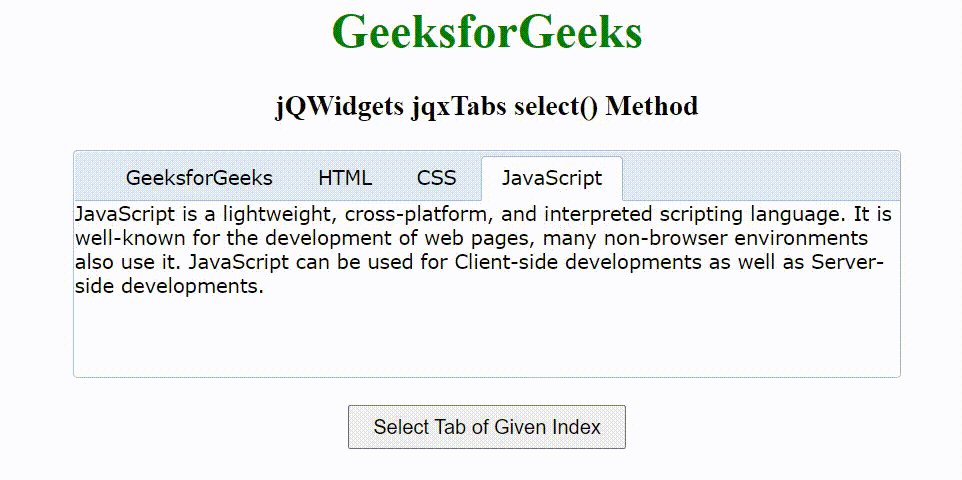
下麵的示例說明了 jQWidgets jqxTabs select() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtabs.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTabs select() Method
</h3>
<div id='jqxTabs'>
<ul style='margin-left: 20px;'>
<li>GeeksforGeeks</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<div>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
</div>
<div>
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. HTML
is the combination of Hypertext and
Markup language. Hypertext defines
the link between the web pages.
</div>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side developments.
</div>
</div>
<br>
<input id="jqxBtn" type="button"
value="Select Tab of Given Index"
style="padding: 5px 15px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTabs').jqxTabs({
theme: 'energyblue',
width: 550,
height: 150
});
$('#jqxBtn').click(function () {
$('#jqxTabs').jqxTabs('select', 3);
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtabs/jquery-tabs-api.htm
相關用法
- jQWidgets jqxTabs selectionTracker屬性用法及代碼示例
- jQWidgets jqxTabs selectedItem屬性用法及代碼示例
- jQWidgets jqxTabs setTitleAt()用法及代碼示例
- jQWidgets jqxTabs setContentAt()用法及代碼示例
- jQWidgets jqxTabs scrollAnimationDuration屬性用法及代碼示例
- jQWidgets jqxTabs scrollPosition屬性用法及代碼示例
- jQWidgets jqxTabs scrollable屬性用法及代碼示例
- jQWidgets jqxTabs scrollStep屬性用法及代碼示例
- jQWidgets jqxTabs showAllCloseButtons()用法及代碼示例
- jQWidgets jqxTabs showCloseButtons屬性用法及代碼示例
- jQWidgets jqxTabs collapsible屬性用法及代碼示例
- jQWidgets jqxTabs enableScrollAnimation屬性用法及代碼示例
- jQWidgets jqxTabs reorder屬性用法及代碼示例
- jQWidgets jqxTabs position屬性用法及代碼示例
- jQWidgets jqxTabs rtl屬性用法及代碼示例
- jQWidgets jqxTabs height屬性用法及代碼示例
- jQWidgets jqxTabs autoHeight屬性用法及代碼示例
- jQWidgets jqxTabs keyboardNavigation屬性用法及代碼示例
- jQWidgets jqxTabs disabled屬性用法及代碼示例
- jQWidgets jqxTabs enabledHover屬性用法及代碼示例
- jQWidgets jqxTabs closeButtonSize屬性用法及代碼示例
- jQWidgets jqxTabs animationType屬性用法及代碼示例
- jQWidgets jqxTabs addLast()用法及代碼示例
- jQWidgets jqxTabs addAt()用法及代碼示例
- jQWidgets jqxTabs hideCloseButtonAt()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTabs select() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
