jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxRibbon 是一個 jQuery 小部件,可用作選項卡式工具欄或大型菜單。
模式屬性用於設置或返回函數區的顯示模式。它接受String類型值,默認值為‘default’。
其可能的值為:
- default: 它說明了函數區內容的高度。
- popup: 它說明了高度,但不包括函數區的內容。
用法:
設置模式屬性:
$('selector').jqxRibbon({ mode: String });
返回模式屬性:
var mode = $('selector').jqxRibbon('mode');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
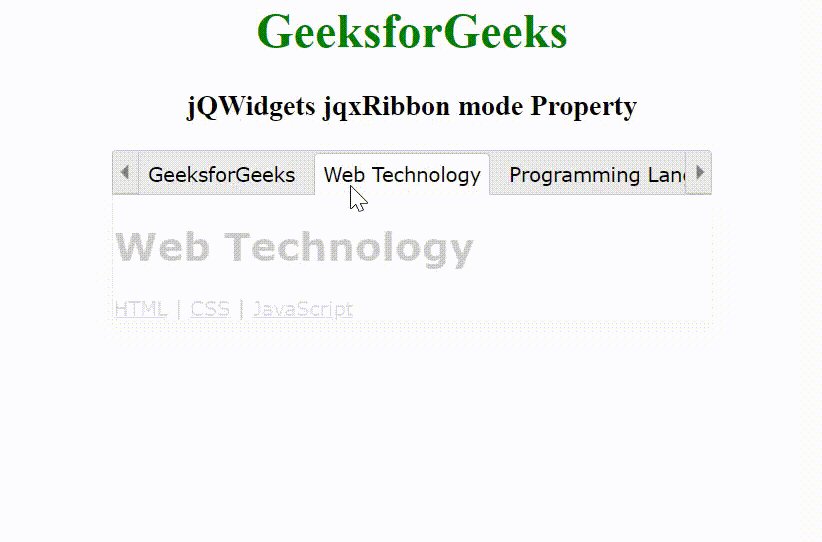
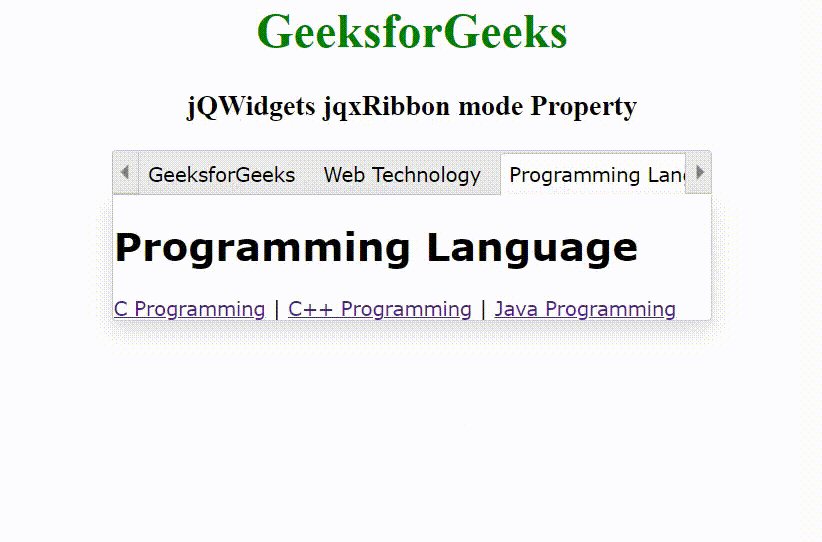
例子:下麵的示例說明了 jQWidgets jqxRibbon模式屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxRibbon mode Property
</h3>
</center>
<div id="jqxRibbon" style="margin: auto;">
<ul>
<li>GeeksforGeeks</li>
<li>Web Technology</li>
<li>Programming Language</li>
</ul>
<div>
<div>
<h1>GeeksforGeeks</h1>
<nav>
<a href="#">Home</a> |
<a href="#">Interview</a> |
<a href="#">Languages</a>
</nav>
<input type="button" id='jqxBtn'
style="margin-top: 50px;" value="GFG" />
</div>
<div>
<h1>Web Technology</h1>
<nav>
<a href="#">HTML</a> |
<a href="#">CSS</a> |
<a href="#">JavaScript</a>
</nav>
</div>
<div>
<h1>Programming Language</h1>
<nav>
<a href="#">C Programming</a> |
<a href="#">C++ Programming</a> |
<a href="#">Java Programming</a>
</nav>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxRibbon").jqxRibbon({
width: 400,
height: 30,
mode: 'popup',
position: "top",
selectionMode: "click"
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxribbon/jquery-ribbon-api.htm
相關用法
- jQWidgets jqxRibbon scrollDelay屬性用法及代碼示例
- jQWidgets jqxRibbon hideAt()用法及代碼示例
- jQWidgets jqxRibbon disableAt()用法及代碼示例
- jQWidgets jqxRibbon width屬性用法及代碼示例
- jQWidgets jqxRibbon render()用法及代碼示例
- jQWidgets jqxRibbon disabled屬性用法及代碼示例
- jQWidgets jqxRibbon selectionMode屬性用法及代碼示例
- jQWidgets jqxRibbon addAt()用法及代碼示例
- jQWidgets jqxRibbon clearSelection()用法及代碼示例
- jQWidgets jqxRibbon selectedIndex屬性用法及代碼示例
- jQWidgets jqxRibbon destroy()用法及代碼示例
- jQWidgets jqxRibbon animationDelay屬性用法及代碼示例
- jQWidgets jqxRibbon theme屬性用法及代碼示例
- jQWidgets jqxRibbon enableAt()用法及代碼示例
- jQWidgets jqxRibbon popupCloseMode屬性用法及代碼示例
- jQWidgets jqxRibbon showAt()用法及代碼示例
- jQWidgets jqxRibbon val()用法及代碼示例
- jQWidgets jqxRibbon removeAt()用法及代碼示例
- jQWidgets jqxRibbon animationType屬性用法及代碼示例
- jQWidgets jqxRibbon setPopupLayout()用法及代碼示例
- jQWidgets jqxRibbon initContent屬性用法及代碼示例
- jQWidgets jqxRibbon scrollPosition屬性用法及代碼示例
- jQWidgets jqxRibbon updateAt()用法及代碼示例
- jQWidgets jqxRibbon rtl屬性用法及代碼示例
- jQWidgets jqxRibbon selectAt()用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQWidgets jqxRibbon mode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
