jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxResponsivePanel 是一個 jQuery 小部件,用於表示具有響應行為的麵板小部件。響應式麵板用於以響應式方式顯示內容。當瀏覽器窗口的寬度小於設定值時,該麵板會折疊,單擊按鈕後,我們可以訪問該值。
theme 屬性用於設置或返回 jqxResponsivePanel 小部件的主題。它接受字符串類型值,默認值為空(“”)。要使用此屬性,首先,我們需要在標題部分包含主題樣式表(jqx.energyblue.css)。主題文件包含在“jqx.base.css”文件之後。
用法:
-
設置主題屬性。
$('selector').jqxResponsivePanel({ theme: String }); -
返回主題屬性。
var theme = $('selector').jqxResponsivePanel('theme');
鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxresponsivepanel.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxResponsivePanel 主題屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.energyblue.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxresponsivepanel.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxResponsivePanel theme Property
</h3>
<div id="GFG" style="width: 400px;">
<div id="TRP"></div>
<div id="jqxRP" style="padding: 5px;">
<h4>HTML</h4>
<p>
HTML stands for HyperText Markup
Language. It is used to design
web pages using a markup language.
HTML is the combination of Hypertext
and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxRP').jqxResponsivePanel({
width: 400,
height: 250,
toggleButton: $('#TRP'),
theme: 'energyblue'
});
});
</script>
</body>
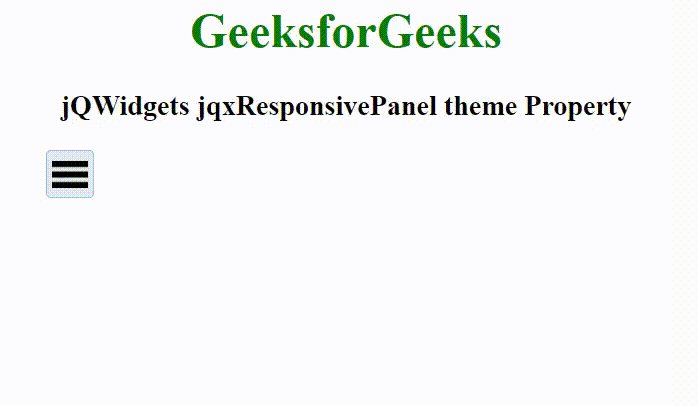
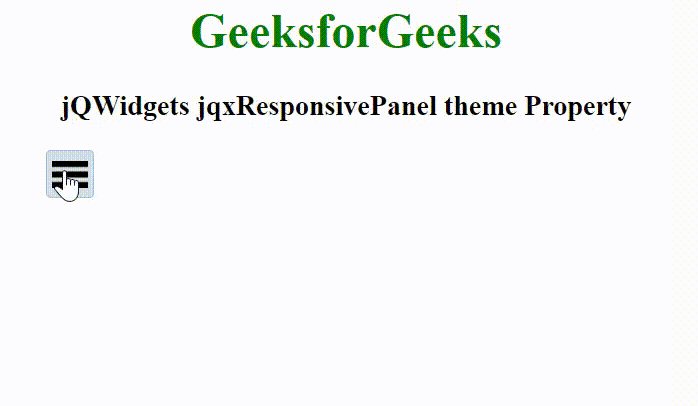
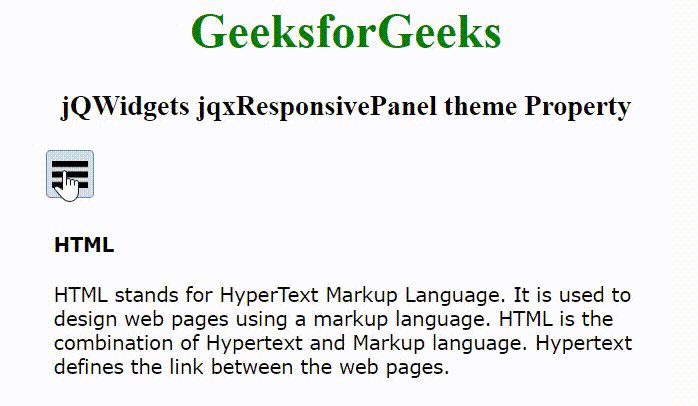
</html>輸出:

相關用法
- jQWidgets jqxResponsivePanel toggleButton屬性用法及代碼示例
- jQWidgets jqxResponsivePanel toggleButtonSize屬性用法及代碼示例
- jQWidgets jqxResponsivePanel height屬性用法及代碼示例
- jQWidgets jqxResponsivePanel isOpened()用法及代碼示例
- jQWidgets jqxResponsivePanel collapseWidth屬性用法及代碼示例
- jQWidgets jqxResponsivePanel animationType屬性用法及代碼示例
- jQWidgets jqxResponsivePanel destroy()用法及代碼示例
- jQWidgets jqxResponsivePanel width屬性用法及代碼示例
- jQWidgets jqxResponsivePanel animationDirection屬性用法及代碼示例
- jQWidgets jqxResponsivePanel animationHideDelay屬性用法及代碼示例
- jQWidgets jqxResponsivePanel animationShowDelay屬性用法及代碼示例
- jQWidgets jqxResponsivePanel collapseBreakpoint屬性用法及代碼示例
- jQWidgets jqxResponsivePanel refresh()用法及代碼示例
- jQWidgets jqxResponsivePanel autoClose屬性用法及代碼示例
- jQWidgets jqxResponsivePanel initContent屬性用法及代碼示例
- jQWidgets jqxResponsivePanel open()用法及代碼示例
- jQWidgets jqxResponsivePanel close()用法及代碼示例
- jQWidgets jqxRating value屬性用法及代碼示例
- jQWidgets jqxRibbon scrollDelay屬性用法及代碼示例
- jQWidgets jqxRadioButton boxSize屬性用法及代碼示例
- jQWidgets jqxRibbon hideAt()用法及代碼示例
- jQWidgets jqxRangeSelector setRange()用法及代碼示例
- jQWidgets jqxRibbon disableAt()用法及代碼示例
- jQWidgets jqxRadioButton animationHideDelay屬性用法及代碼示例
- jQWidgets jqxRating getValue()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxResponsivePanel theme Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
