jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxPanel 用於說明 jQuery 麵板小部件,它是不同小部件或元素的支架。此外,它直觀地附加水平和垂直滾動條,以防所述內容不完全可見。
destroy()方法用於銷毀顯示的jqxPanel小部件。它不接受任何參數,也不返回任何值。
用法:
$("#Selector").jqxPanel('destroy');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
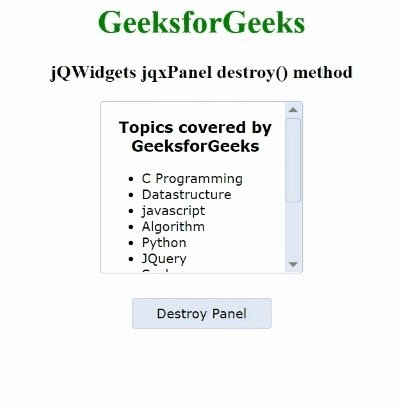
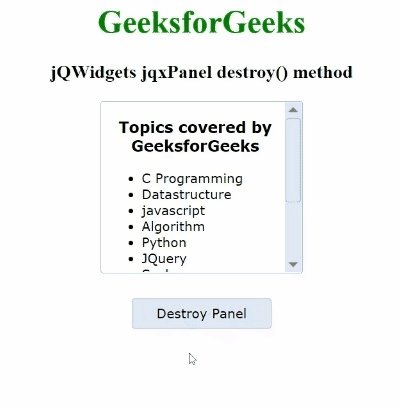
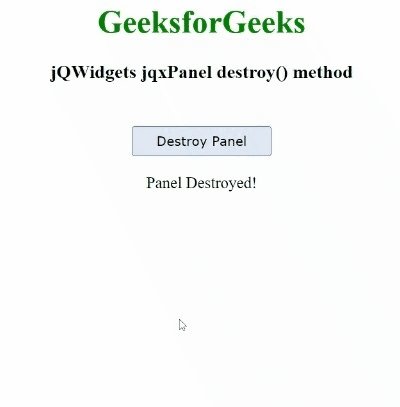
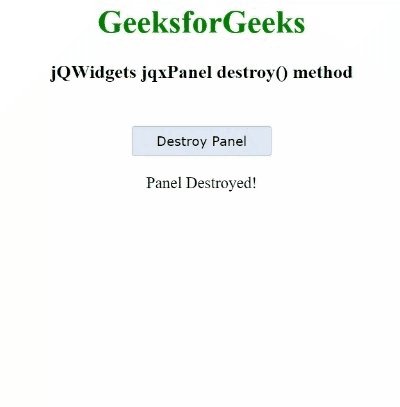
例子:下麵的例子說明了jqxPaneldestroy()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxPanel destroy() method </h3>
<div id='jqxp'
style="font-size:15px; font-family:Verdana; float:center;">
<div style='margin-top:12px;'>
<h3>Topics covered by GeeksforGeeks</h3>
</div>
<div style='white-space: nowrap; text-align: left;'>
<ul>
<li>C Programming</li>
<li>Datastructure</li>
<li>javascript</li>
<li>Algorithm</li>
<li>Python</li>
<li>JQuery</li>
<li>Scala</li>
<li>Java</li>
<li>Html</li>
<li>C++</li>
<li>TOC</li>
</ul>
</div>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Destroy Panel" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxp").jqxPanel({
width: "200px",
height: "170px",
theme: 'energyblue'
});
$("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
theme: 'energyblue',
});
$("#jqxBtn").on("click", function () {
$('#jqxp').jqxPanel('destroy');
$('#log').text("Panel Destroyed!");
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpanel/jquery-panel-api.htm
相關用法
- jQWidgets jqxPanel disabled屬性用法及代碼示例
- jQWidgets jqxPanel rtl屬性用法及代碼示例
- jQWidgets jqxPanel getHScrollPosition()用法及代碼示例
- jQWidgets jqxPanel width屬性用法及代碼示例
- jQWidgets jqxPanel autoUpdate屬性用法及代碼示例
- jQWidgets jqxPanel remove()用法及代碼示例
- jQWidgets jqxPanel scrollTo()用法及代碼示例
- jQWidgets jqxPanel append()用法及代碼示例
- jQWidgets jqxPanel sizeMode屬性用法及代碼示例
- jQWidgets jqxPanel scrollBarSize屬性用法及代碼示例
- jQWidgets jqxPanel getScrollHeight()用法及代碼示例
- jQWidgets jqxPanel prepend()用法及代碼示例
- jQWidgets jqxPanel height屬性用法及代碼示例
- jQWidgets jqxPanel focus()用法及代碼示例
- jQWidgets jqxPanel getVScrollPosition()用法及代碼示例
- jQWidgets jqxPanel getScrollWidth()用法及代碼示例
- jQWidgets jqxPasswordInput render()用法及代碼示例
- jQWidgets jqxPasswordInput refresh()用法及代碼示例
- jQWidgets jqxPasswordInput val()用法及代碼示例
- jQWidgets jqxPasswordInput disabled屬性用法及代碼示例
- jQWidgets jqxPasswordInput width屬性用法及代碼示例
- jQWidgets jqxPasswordInput showPasswordIcon屬性用法及代碼示例
- jQWidgets jqxPasswordInput theme屬性用法及代碼示例
- jQWidgets jqxPasswordInput showStrength屬性用法及代碼示例
- jQWidgets jqxPasswordInput showStrengthPosition屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxPanel destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
