jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxNumberInput 表示一個 jQuery 小部件,用於添加輸入貨幣、百分比和任何類型的數字數據。輸入數據可以以多種方式呈現。該小部件的其他函數是自定義位數和小數位數、貨幣符號的字符串和位置、組和小數分隔符。
digits 屬性用於設置或返回輸入字段中允許的位數。它接受 Number 類型值,默認值為 8。
用法:
設置數字屬性。
$('selector').jqxNumberInput({ digits: Number });
返回數字屬性。
var digits = $('selector').jqxNumberInput('digits');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
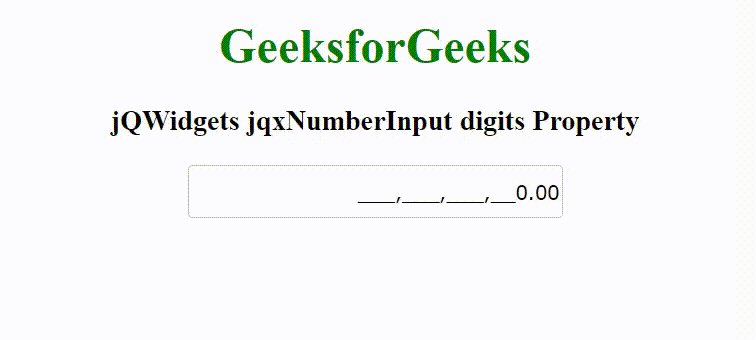
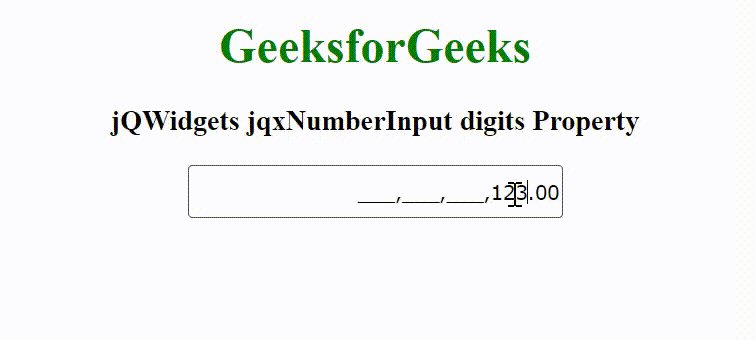
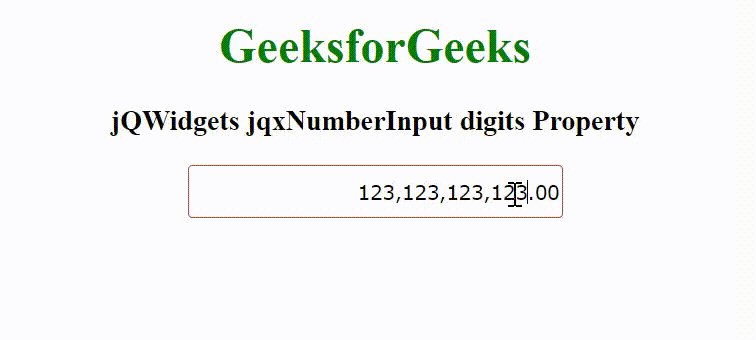
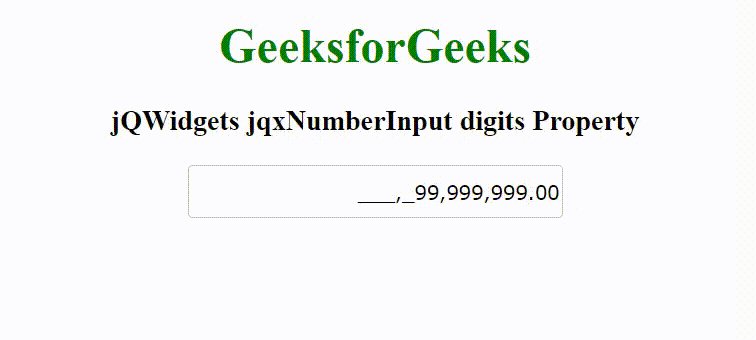
下麵的示例說明了 jQWidgets jqxNumberInput 數字屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src=
"scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNumberInput digits Property
</h3>
<div id='jqxNumberInput'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxNumberInput").jqxNumberInput({
width: '250px',
height: '35px',
digits: 12
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxNumberInput disabled屬性用法及代碼示例
- jQWidgets jqxNumberInput destroy()用法及代碼示例
- jQWidgets jqxNumberInput decimal屬性用法及代碼示例
- jQWidgets jqxNumberInput decimalDigits屬性用法及代碼示例
- jQWidgets jqxNumberInput decimalSeparator屬性用法及代碼示例
- jQWidgets jqxNumberInput groupSize屬性用法及代碼示例
- jQWidgets jqxNumberInput max屬性用法及代碼示例
- jQWidgets jqxNumberInput spinButtons屬性用法及代碼示例
- jQWidgets jqxNumberInput readOnly屬性用法及代碼示例
- jQWidgets jqxNumberInput width屬性用法及代碼示例
- jQWidgets jqxNumberInput height屬性用法及代碼示例
- jQWidgets jqxNumberInput spinButtonsStep屬性用法及代碼示例
- jQWidgets jqxNumberInput focus()用法及代碼示例
- jQWidgets jqxNumberInput setDecimal()用法及代碼示例
- jQWidgets jqxNumberInput promptChar屬性用法及代碼示例
- jQWidgets jqxNumberInput min屬性用法及代碼示例
- jQWidgets jqxNumberInput template屬性用法及代碼示例
- jQWidgets jqxNumberInput symbolPosition屬性用法及代碼示例
- jQWidgets jqxNumberInput negativeSymbol屬性用法及代碼示例
- jQWidgets jqxNumberInput val()用法及代碼示例
- jQWidgets jqxNumberInput inputMode屬性用法及代碼示例
- jQWidgets jqxNumberInput spinButtonsWidth屬性用法及代碼示例
- jQWidgets jqxNumberInput rtl屬性用法及代碼示例
- jQWidgets jqxNumberInput symbol屬性用法及代碼示例
- jQWidgets jqxNumberInput clear()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxNumberInput digits Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
