jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxNotification 代表一個 jQuery 小部件,可用於向用戶顯示一些通知內容。 jqxNotification小部件內容可以根據用戶需求進行修改。
open()方法用於打開通知。它不接受任何參數,也不返回任何值。
用法:
$('Selector').jqxNotification('open');
鏈接文件:從鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnotification.js”></script>
例子:下麵的示例說明了 jQWidgets 中的 jqxNotification open() 方法:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnotification.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxNotification open()
method
</h3>
<div id="not">
Notification
</div>
<button id='gfg'>Click Here</button>
<script type="text/javascript">
$(document).ready(function () {
$("#not").jqxNotification({
position: "center",
opacity: 0.8,
autoOpen: true,
autoClose: false,
template: "info",
});
});
$('#gfg').click(function () {
$("#not").jqxNotification("open");
});
</script>
</body>
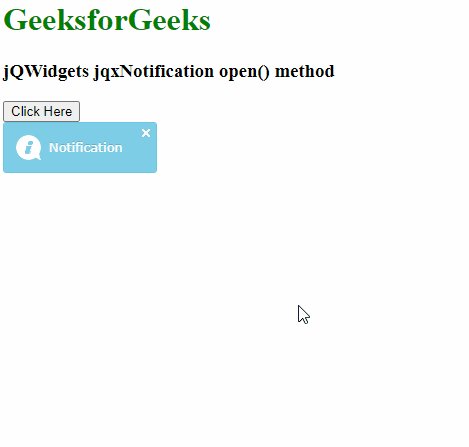
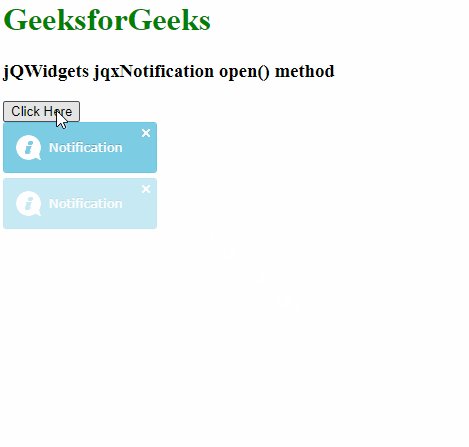
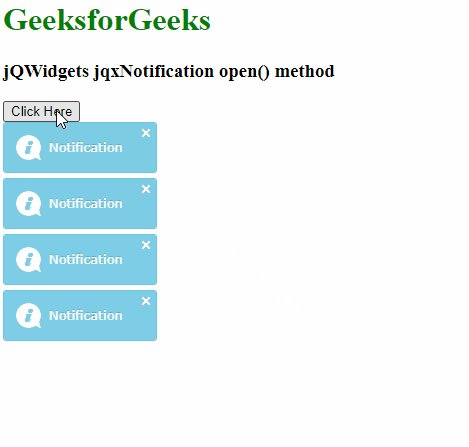
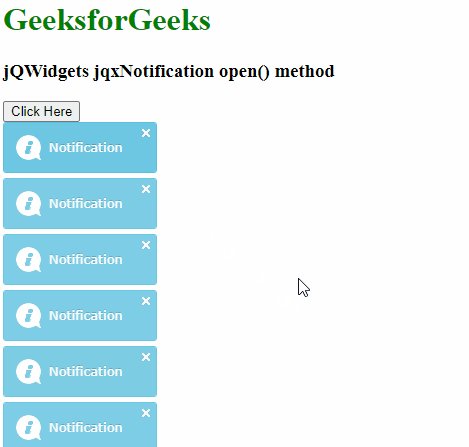
</html>輸出:

相關用法
- jQWidgets jqxNotification refresh()用法及代碼示例
- jQWidgets jqxNotification autoCloseDelay屬性用法及代碼示例
- jQWidgets jqxNotification closeAll()用法及代碼示例
- jQWidgets jqxNotification autoClose屬性用法及代碼示例
- jQWidgets jqxNotification destroy()用法及代碼示例
- jQWidgets jqxNotification rtl屬性用法及代碼示例
- jQWidgets jqxNotification width屬性用法及代碼示例
- jQWidgets jqxNotification hoverOpacity屬性用法及代碼示例
- jQWidgets jqxNotification disabled屬性用法及代碼示例
- jQWidgets jqxNotification position屬性用法及代碼示例
- jQWidgets jqxNotification template屬性用法及代碼示例
- jQWidgets jqxNotification render()用法及代碼示例
- jQWidgets jqxNotification animationCloseDelay屬性用法及代碼示例
- jQWidgets jqxNotification height屬性用法及代碼示例
- jQWidgets jqxNotification closeLast()用法及代碼示例
- jQWidgets jqxNotification showCloseButton屬性用法及代碼示例
- jQWidgets jqxNotification animationOpenDelay屬性用法及代碼示例
- jQWidgets jqxNotification closeOnClick屬性用法及代碼示例
- jQWidgets jqxNavigationBar expandAt()用法及代碼示例
- jQWidgets jqxNavBar selectedItem屬性用法及代碼示例
- jQWidgets jqxNumberInput groupSize屬性用法及代碼示例
- jQWidgets jqxNumberInput max屬性用法及代碼示例
- jQWidgets jqxNavBar popupAnimationDelay屬性用法及代碼示例
- jQWidgets jqxNavigationBar collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxNavBar minimizedHeight屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxNotification open() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
