jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxMenu 代表一個 jQuery 菜單小部件,用於為網站或 Web 應用程序創建菜單。 jqxMenu 小部件可用於創建網站菜單、自定義上下文菜單或 application-style 菜單欄,隻需少量腳本即可。
source 屬性用於設置或返回數據的來源。它接受 Object 類型值,默認值為 null。
此屬性中使用的項目字段是 -
- label -它指定項目的標簽。
- value -它指定了該項目的值。
- html - 它指定 html 項目。要在項目中顯示的 html。
- id -它指定項目的 id。
- items -它指定子項的數組。
- subMenuWidth -它指定子菜單的寬度。
- disabled -它指定該項目是否啟用/禁用。
用法:
設置源屬性。
$('selector').jqxMenu({ source: Object });
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
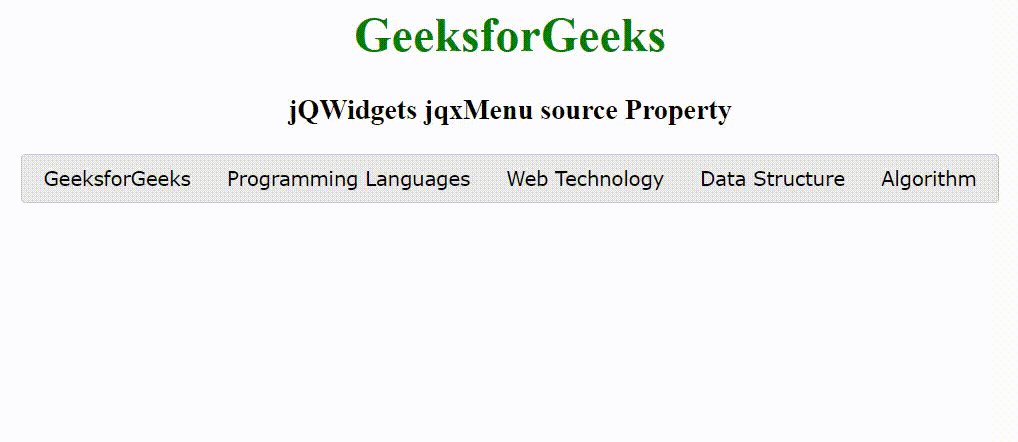
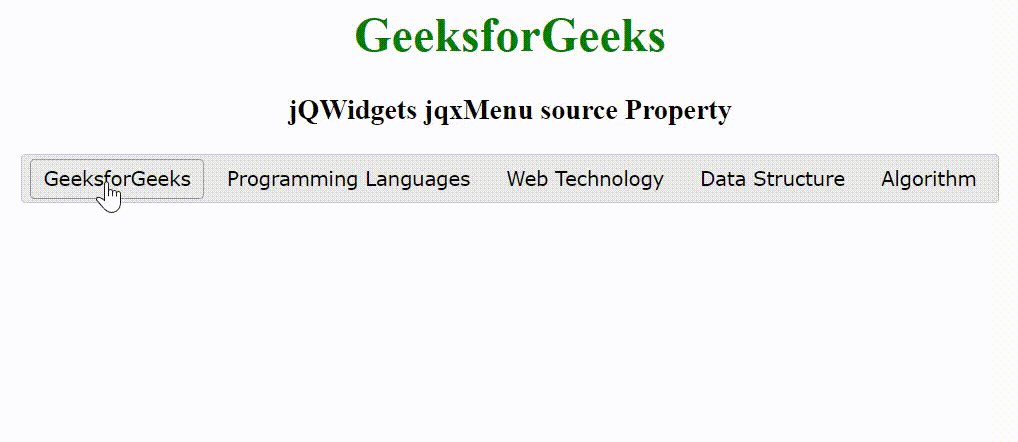
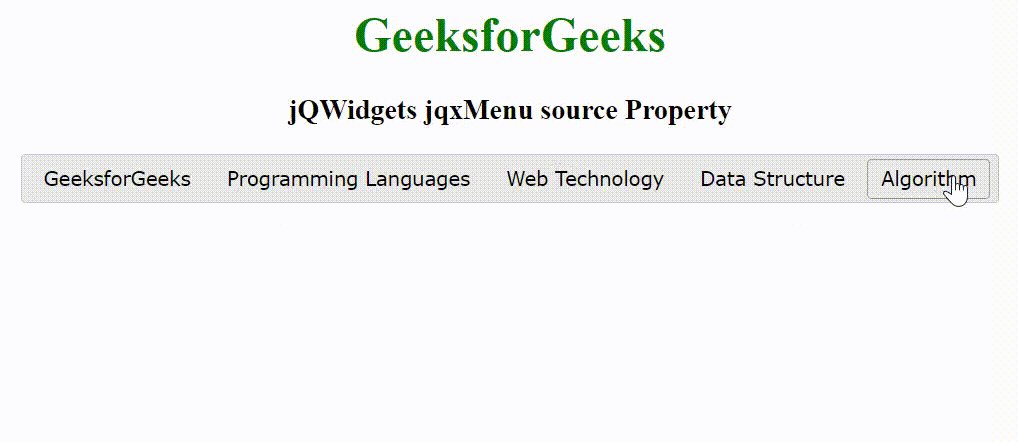
下麵的示例說明了 jQWidgets jqxMenu 源屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxMenu {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxMenu source Property
</h3>
<div id='jqxMenu'></div>
<script type="text/javascript">
$(document).ready(function() {
var source = [{
label: 'GeeksforGeeks'
}, {
label: 'Programming Languages',
}, {
label: 'Web Technology',
}, {
label: 'Data Structure'
}, {
label: 'Algorithm'
}]
$("#jqxMenu").jqxMenu({
source: source,
width: '650'
});
});
</script>
</body>
</html輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxmenu/jquery-menu-api.htm
相關用法
- jQWidgets jqxMenu setItemOpenDirection()用法及代碼示例
- jQWidgets jqxMenu disable()用法及代碼示例
- jQWidgets jqxMenu keyboardNavigation屬性用法及代碼示例
- jQWidgets jqxMenu animationShowDuration屬性用法及代碼示例
- jQWidgets jqxMenu clickToOpen屬性用法及代碼示例
- jQWidgets jqxMenu height屬性用法及代碼示例
- jQWidgets jqxMenu destroy()用法及代碼示例
- jQWidgets jqxMenu mode屬性用法及代碼示例
- jQWidgets jqxMenu minimize()用法及代碼示例
- jQWidgets jqxMenu autoOpenPopup屬性用法及代碼示例
- jQWidgets jqxMenu width屬性用法及代碼示例
- jQWidgets jqxMenu openItem()用法及代碼示例
- jQWidgets jqxMenu autoSizeMainItems屬性用法及代碼示例
- jQWidgets jqxMenu animationShowDelay屬性用法及代碼示例
- jQWidgets jqxMenu closeItem()用法及代碼示例
- jQWidgets jqxMenu animationHideDelay屬性用法及代碼示例
- jQWidgets jqxMenu autoCloseInterval屬性用法及代碼示例
- jQWidgets jqxMenu autoOpen屬性用法及代碼示例
- jQWidgets jqxMenu restore()用法及代碼示例
- jQWidgets jqxMenu theme屬性用法及代碼示例
- jQWidgets jqxMenu rtl屬性用法及代碼示例
- jQWidgets jqxMenu minimizeWidth屬性用法及代碼示例
- jQWidgets jqxMenu close()用法及代碼示例
- jQWidgets jqxMenu focus()用法及代碼示例
- jQWidgets jqxMenu easing屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxMenu source Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
